گوگل در ژوئن سال ۲۰۰۹ ابزاری عمومی برای اندازه گیری سرعت و قابلیت های صفحات سایت را به نام page speed tool منتشر کرد. در ماه ژانویه ۲۰۱۵ گوگل نسخه دوم از این ابزار را با نام page speed insights منتشر کرد که علاوه بر بررسی سرعت و بهینه بودن صفحات وب به صاحبان سایت ها کمک می کند تا سایتی متناسب با استانداردهای mobile friendly داشته باشند. این ابزار، پلت فرمی است که بر تطبیق وب سایت هایی متناسب با استانداردهای mobile friendly و تعیین عملکرد آن ها تمرکز می کند.

طراحان وب، کارشناسان سئو و بازاریابان دیجیتالی، همه و همه شروع به استفاده از این ابزار کرده اند تا خود را با استانداردهای mobile friendly منطبق کنند.
با این حال اگر سایت خود را با ابزار insight page speed مبنی بر استانداردهای mobile friendly تنظیم کنید، باز هم ممکن است موتورهای جستجو گوگل قادر به بررسی آن ها نباشند، چرا که گوگل در حال ارائه الگوریتم جدید خود، به نام Mobilegeddon می باشد.
مشکلات تطبیق بر الگوریتم های mobile friendly گوگل
الگوریتم mobile friendly گوگل در ۲۱ آپریل منتشرشده است. این الگوریتم تنها روی نتایج جستجو که توسط موبایل انجام می شود تاثیر دارد. با به روزرسانی الگوریتم های mobile friendly گوگل، سایت هایی که متناسب با موبایل نباشند جایگاه خود را در رتبه بندی موتورهای جستجو از دست می دهند و برعکس سایت هایی که mobile friendly طراحی شده باشند جایگاه بالاتری در رتبه بندی موتورهای جستجو کسب می کنند. در نتیجه سایت هایی که منطبق بر الگوریتم های mobile friendly گوگل نباشند کاربران خود را از دست می دهند.
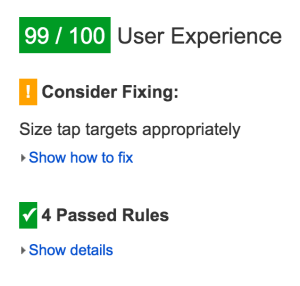
اگرچه ابزار page speed insight به ما کمک می کند که سایتی متناسب با استانداردهای طراحی رسپانسیو داشته باشیم، ولی این ابزار از ربات های گوگل و قواعد فایل robots.txt برای بررسی صفحات استفاده نمی کند، بلکه صفحات را مبنی بر چگونگی مشاهده سایت توسط کاربران واقعی بررسی می کند.
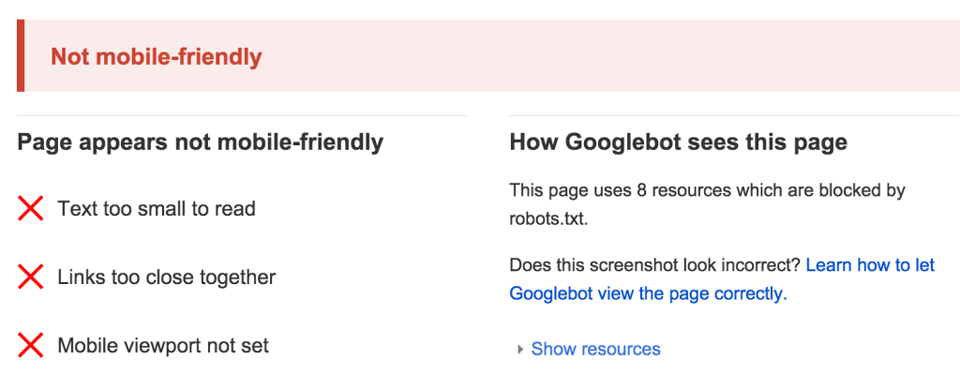
به طور حتم در آینده تطبیق سایت ها با استانداردهای mobile friendly بر پایه ربات های گوگل خواهد بود. به طور مثال اگر محدودیت هایی در فایل robots.txt وجود داشته باشد، ربات های گوگل ممکن است در تشخیص این که سایت متناسب با استانداردهای mobile friendly است یا خیر، به مشکل برخورد کنند.
مسائلی از این دست موجب شده است که؛ داشتن یک آدرس مجزا برای نسخه موبایل سایت دیگر بهترین گزینه نباشد. هم اکنون گوگل تاکید ویژه ای بر استفاده از طراحی رسپانسیو برای نسخه موبایل سایت ها می باشد.
چگونه سایت خود را برای نمایش در موبایل آماده کنیم؟
برای تطبیق با الگوریتم های mobile friendly گوگل از ابزار دیگری به نام Mobile Friendly Test هم می توانید استفاده کنید. این ابزار همانند ابزار page speed insight می باشد ولی از ربات های گوگل تقلید می کند. این ابزار به شما کمک می کند که فایل های مهمی را که در robots.txt مسدود شده اند را پیدا کنید. چرا که این فایل ها باعث عدم ارائه سایت هایی مناسب جهت نمایش در موبایل می شوند. احتمال می رود که گوگل در حال تست ورژن ۳ از ابزار insight page speed باشد. ابزاری که از ربات های گوگل تقلید می کند تا سایتی متناسب با استانداردهای mobile friendly داشته باشیم.

پس از وارد کردن آدرس سایت به شما اعلام میگردد که ایا این سایت استانداردهای لازم جهت نمایش مناسب محتوا در صفحات موبایل و تبلت را رعایت کرده است یا خیر.
اگر یک سایت نمره قبولی در این بخش بگیرد زمانیکه لینکی از آن در نتایج جستجوی انجام شده با موبایل ظاهر میشود عبارت Mobile Friendly در کنار آن دیده خواهد شد که کاربران را ترغیب به کلیک بر روی این نتیجه میکند.




