چگونه سایت خود را در ۱٫۲۹ثانیه بارگزاری نماییم؟
مدتیست میشنویم که سئو میتواند همزمان بر بارگذاری سایت تاثیرگذار باشد ، اخیرا تحقیقاتی اساسی را آغاز کردیم تا بتوانیم در حداقل زمان لازم و ممکن وبسایت خود را بارگزاری نمایئم ، ما بر این باوریم که سرعت بارگزاری و ریتینگ اخیرمان در GTmetrix نسبتا خوب است ، هشتاد و پنج درصد در سرعت صفحه ، نود و پنج درصد دردرجه YSlow و زمان بارگزاری ۱٫۲۹ ثانیه ای ، بنابراین تصمیم به اطلاع رسانی در این زمینه و چگونگی انجام این مهم گرفتیم ، برخی از اینها تخصصی میباشند اما مفاهیم کلی برای هر گونه سیستم مدیریت محتوا و هر وب سایت اعمال میشود.
قبل ازینکه آغاز نماییم ، وب سایت خود را از طریق GTmetrix اجرا نمایید ، از نمودار فعلی خود یادداشتی تهیه نمایید و سپس ارتقا ی آن را ببینید ، مزیتش این است که GTmetrix تاریخ شمارا پیگیری مینماید و میتوانید نمودار پیشرفت خود را ببینید .
مرحله ی صفر ، بکاپ کامل بگیرید ، برخی از توصیه های زیرممکن است سایتتان را تخریب نمایند ، قبل از انجام هر گونه تغییری بکاپ کامل بگیرید .
مرحله اول ، برای خود هدفی بلند پروازانه ترسیم نمایید و آنقدر بر آن تمرکز کنید که به آن دست یابید .
این بسیار حائز اهمیت است ، اگر هدفی نداشته باشید بعید است به نتیجه برسید ، قبل از آغاز بهینه سازی باید برای خود هدف والایی تعیین نمایید و حریصانه به دستیابی آن بییندیشید ، هدف ما کاهش زمان بارگزاری صفحه به ۱٫۵ ثانیه وهشتادو پنج درصد برهر دو نرم افزار Pagespeed و Yslow بود .
نتیجهٔ هدف ما زمان بارگزاری ۱٫۲۹ ثانیه ای ، سایز صفحه ۱۴۹KB و پیشنهاد های کلی ۲۸ بود که بد هم نبود .
مرحله ی دوم ، اگرچه بسیار موثر و تاثیرگذار میباشداما بسیار ساده است .
بیشتر به این دلیل به جای اجرای یکسان نمایشی در برابر پایگاه داده خود، cache کپی صفحه را ذخیره میکند و به عنوان فایل موقتی به کار میگیرد ، این عمل بارگزاری سرورتان را آسان کرده و زمان معمول بارگزاری سرورتان را بهبود میبخشد ، برای فعال سازی cache دستور زیر را اجرا نمایید :
سیستم <تنظیمات سراسری <سیستم
cache تصاعدی را فعال نمایید ، و اگر معمولا محتوایتان خیلی تغییر نمیکند پایان کارش را ۶۰ دقیقه تنظیم نمایید .
مرحله ی سوم ، فعال سازی سیستم –افزونه cache
این افزونه هر صفحه کاملی را در سایت شما مخفی مینماید ، و به صورت انتخابی به مرورگرتان معرفی مینماید و این صفحه تا مدتی باید مخفی بماند ، cache سمت مرورگر مفاهیم بسیاری را ایجاد میکند ، خصوصا به این خاطر که لازم نیست تصآویر و فایل ها را مجددا دانلود نمایید .مرورگر از کپی محلی استفاده خواهد کرد و بنابرین لازم نیست مقدار زیادی داده منتقل شود ، از این رو برگزاری صفحا تتان زودتر صورت میگیرد ، این نکته در مطلبتان مثلا CSS وهمچنین تصاویر بسیار موثر است .
عملکرد استاندارد جوملا از طریق دستورزیر فعال شده است :
برنامه های جانبی ، اکستنشن ها <مدیریت افزونه < cache را جستجو کنید و سیستم را فعال نمایید –cache افزونه .
همچنین باید به گزینهای پایه ای افزونه بروید و آن را روی yes تنظیم نمایید .
مرحله ی چهارم ، اهرم مرورگر ذخیره سازی در سطح سرور .
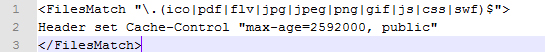
این مرحله بسیار شبیه به مرحلهٔ سوم میباشد ، اساسا به مرورگر فرمان دهید تا نمونه فایل های ضروری رادریک بازه زمانی خاص ذخیره نماید ، برنامه ی گوگل pagespeed حداقل یک ماه این عمل را انجام میدهد ، به منظور انجام این کار باید فایل htaccess را مطابق کد زیر ویرایش نمایید ، حداکثر ارزش دوره یک ماه بر ثانیه است .
سایر ارزش ها میتوانند به صورت زیر باشند :
یک ساله :
یک هفته ای :
همچنین باید کم وبیش نمونه فایل ها ای را برای ذخیره سازی انتخآب نمایید ، اما فایل های بالایی رایج ترین نوع فایل هایی هستند ک میتوانند ذخیره شوند .
مرحله ی پنجم ، فشرده سازی GZIP را فعال نمایید .
این مرحله اطمینان حاصل کردن از فشرده بودن محتوای تولید شده قبل ازارسال میباشد ، استدلالش بسیار ساده است ، فشرده سازی و ناهم فشرده سازی محتوا بر خلاف انتقال محتوای فشرده نشده وقت زیادی را میگیرد .این فرایند عملکردیست که به راحتی در جوملا ۳ با دستور زیر آمده است :
سیستم <تنظیمات سراسری <سرور
تنظیمات فایل فشرده شده GZIP را YES نمایید .
مرحله ی ششم ، بهینه ساز JCH را نصب نمایید .
بهینه ساز JCH دارای تعداد کثیری از مطالب پیشنهادی توسط برنامهٔ pagespeed ونتایجش میباشد ، مشکلی که ممکن است باآن مواجه شوید این است که میتواند برخی قابلیت های وب سایت شما را مختل نماید .محتاطانه با گزینه های فعال شده کار کنید، در سایتمان فعال سازی تقریبا همهٔ بهینه سازی ها را با کمترین استثنا مدیریت نمودیم ، اما در سایت شما باید کمی دقت نمایید تا تنظیمات مربوطه نهایی را پیدا کنید ، توصیف و شرح بهینه ساز JCH کمی دور از موضوع اصلی این مقاله میباشد اما گفته ما را بپذیرید و پس از نصب افزونه را فعال نمایید و مطمئن باشید که پشیمان نخواهید شد ، مطلب زیر بخشی از شرح رسمی و موثق افزونه میباشد:
افزونه فایل JavaScript بیرونی شما را با فایل های CSS برای به حداقل رساندن درخواستهای http با هم یکی میکند ، این فایلها میتوانند زیپ شوند تا پهنای باند را کاهش دهند و همچنین زمان دانلود را بیشتر بهینه سازی نمایند .
مرحله ی هفتم ، کوچک نمودن محتوای سایت
این مرحله بسیار مهم است سایت خود را سبک نگاه دارید ، این چیزیست ک باید زمان بیشتری را صرفش نمایید ،ما هفته ها فقط بر این مرحله تمرکز نمودیم ، در این قسمت با دقت عمل کنید قبل از پاک کردن هسته جوملا بکاپ کامل بگیرید ، تمامی مطالبی را که استفاده نمیکنید، پاک کنید حتی مطالبی که به صورت اتوماتیک می آیند ، و شما به آن نیازی ندارید شامل مدارک اتوماتیک و لینک های ترکیبی وبها ، و تمامی افزونه ها که هرگز از آن استفاده نمیکنید را پاک نمایید ، نه تنها غیر فعال شان کنید. بلکه کلا قطعش کنید ، اگر html معمولی دارید بیشترش را به مقیاس کوچک نگاه دارید ، طبقه بندی اضافی جمعی را حذف نمایید و تعداد ایتم های موجود در منوی خود را کم نمایید ، تمامی محتوا و کاربران قدیمی را حذف نمایید ، بخش ها ، دست بندیها ، منو ها و همهٔ چیزهای ضروری را ادغام و ترکیب نمایید .
تمرکزتان باید روی کم کردن و به حداقل رساندن برنامه های مورد نیاز باشد ، این کار را در چند هفته انجام دهید ، همچنان به حذف و غیر فعال نمودن ادامه دهید .
مرحله ی هشتم ، تعداد کلی درخواستها و سایز آنها را کم نمایید
تمامی عکس های اضافی را حذف نمایید ، یک نسخه از هر تصویری که از وب سایت های بیرونی گرفتید را به کار گیرید و و به کپی ای در سایت خود متصل نمایید ، با جزئیات آنچرا که این درخواست ها با ابزار های GTmetrix وپینگدم
نمایش داده میشوند را آنالیز نمایید .
یک ویژگی خوبی که GTmetrix دارد این است که اندازه تمامی عکس ها را بهینه سازی خواهد کرد ، نسخه هایی را که بهینه سازی شدند را ذخیره نمایید و از آنها در وب سایتتان استفاده کنید .
مرحله ی نهم ، محتوا را از CDN به کار برید .
شبکه های تحویل محتوا سرور هایی هستند که یک کپی از بخش استاتیک سایت شما ذخیره کرده و میتوانند آنرا بهینه سازی کنند و و حتی سریع ترازآنکه سرور شما بتواند توسط بازدید کنندگان دیده شود ، اگر نمیتوانید CDN داشته باشید ، سایت هایی مثل Cloudflare طرح رایگان دارند که میتواند نیاز بسیاری از سایت های کوچک را بر طرف نماید .
مرحله ی دهم ، از توصیه های Pagespeed و YSlow متابعت نمایید .
هر دو برنامهٔ Pagespeed و YSlow توصیه های جزئی بسیاری دارند ، مثل خصوصی سازی یکی از ویژگی های اتوماتیک دستگاه و اطمینان حاصل کردن از داشتن ابعاد تصویری مشخص .
برای هر محتوا یی که در سایت شما میزبانی شده ، هر کدام از دستورات گفته شده را به کار گیرید ، اگر نمیدانید که چه باید کنید ، از گوگل به عنوان منبع استفاده نمایید و آن را در وب سایت خود عملی کنید ، از درخواستهای نامناسب دوری نمایید ، مطمئن شوید که عکس یا فایلی اشتباهی لینک نشده باشد ، برخی از اینها برغم اینکه میدانید چه میکنید بسیار مشکل میباشند ، ۳rd اسکریپت ها مثل فیسبوک ، توییتر و گوگل به طور ناهماهنگ بارگزاری میشوند ، بسیاری از بهینه سازی های نسبتا آسان وجود دارد که به راحتی قادر به انجام آن خواهید بود .
ممکن است توصیه هایی وجود داشته باشد که برای محتوا ی میزبانی شده خارج از کنترل خود نتوانید از آنها پیروی نمایید ، مزیتش این است که CDN شما میتواند بهینه سازی هایی برای این گونه محتوا ها نیز داشته باشد .
در غیر این صورت خیلی نگران نباشید ، اگر در حفظ و تکرار بهینه سازی تمرین نمایید ، در نهیات سایتی خواهید داشت که به سرعت خواهد درخشید .