در این قسمت از آموزش ایجاد کامپوننتهای جوملا خواهیم آموخت که چگونه یک نوع آیتم منو در مدیریت منوها از نوع کامپوننت ایجاد کنیم. بدین معنی که کاربران بتوانند آیتمهای منو از نوع کامپوننتی که ما ایجاد کردهایم داشته باشند. در فریم ورک جوملا ۲٫۵ نحوه دسترسی به کامپوننتها توسط آیتمهای منو انجام میشود.
در آدرس site\views\hello\tmpl باید یک فایل به نام default.xml در پوشه tmpl ایجاد کنیم که شامل کدهای زیر باشد.
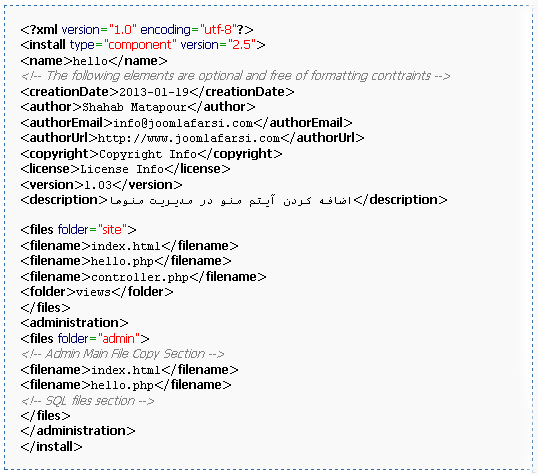
فایل helloworld.xml باید شامل کدهای زیر باشد:
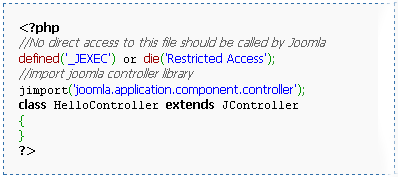
فایل site/hello.php باید شامل کدهای زیر باشد:
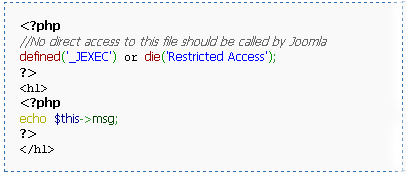
فایل admin/hello.php باید شامل کدهای زیر باشد:
Hello World Administrator
و فایل index.html در تمام فولدرهای موجود در کامپوننت به صورت مشترک باید شامل کد زیر باشد:
![]()
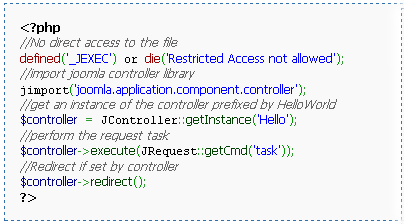
فایل site/controller.php باید شامل کدهای زیر باشد:
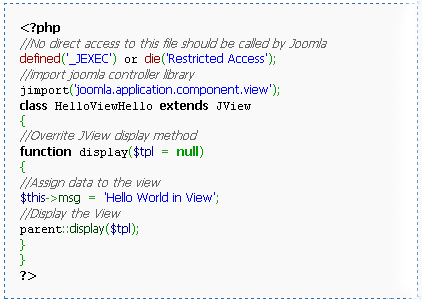
فایل site\views\hello\view.html.php باید شامل کدهای زیر باشد:
فایل site\views\hello\tmpl\default.php باید شامل کدهای زیر باشد:
سرانجام فایل site\views\hello\tmpl\default.xml باید شامل کدهای زیر باشد:
در این مرحله باید فایل helloworld.zip که شامل تمام فایلها و پوشهها اشاره شده در این مقاله است را آماده کنید.
توجه داشته باشید که مشروح کدهایی که در این بخش از آنها استفاده کردیم در آموزشهای قبلی توضیح داده شدهاند و در این سری تنها این فایل xml اضافه شده است، که به بررسی آن میپردازیم عبارتی که داخل تگ message مشاهده میکنید عبارتی است که در مدیریت منوها هنگامی که تصمیم دارید آیتم منویی از نوع کامپوننت آموزشی مان بسازید نمایش داده میشود.
با استفاده از قسمت مدیریت افزونههای جوملا باید فایل مذکور را در جوملا نصب کنیم. بعد از نصب این افزونه آموزشی در آموزشهای قبلی دیدیم که چطور یک زیرمنو به نام comehelloworld در منوی کامپوننتها قرار گرفت که شما میتوانید جهت تست برروی آن کلیک کنید یا آدرس http://localhost/sitename/administrator/index.php?option=com_hello را در آدرس بار مرورگر وارد کنید تا نتیجه ای همانند شکل زیر ببینید.
جهت تست front-end سایت میتوانیم آدرس http://localhost/sitename/index.php?option=com_hello را در آدرس بار مرورگرمان وارد کنیم. نتیجه آن باید همانند شکل زیر باشد.
در مقالات قبل تا این مراحل پیش رفته بودیم اگر تاکنون موفق نشدید ۲ نتیجه بالا را مشاهده کنید باید مجددا مقالات قبل را مطالعه کنید اما اگر تاکنون همه چیز بدرستی کار کرده میتوانید به از مدیریت منوها ← منوی اصلی (یا هر منوی دیگری) ← ایجاد آیتم منوی جدید کلیک کنید. سپس از صفحه انتخاب انواع منوها از قسمت hello میتوانید نتیجه کارتان را مشاهده کنید.
جهت دانلود فایلهای مربوط به این آموزش میتوانید به آدرس http://upload.mambolearn.com/create_component/com_helloworld1.zip مراجعه نمایید.