استفاده از متد Fullscreen در HTML5
در این قسمت قصد داریم از متدی جدید یا بهتر بگوییم API جدید در زبان HTML5 به نام متد Fullscreen استفاده کنیم و نحوه کار کردن با آن را شرح دهیم . هنگامی که زبان HTML5 رونمایی شد بسیاری از API های مفید و جدید نیز برای آن معرفی گردید که قبل تر این گونه امکانات به وسیله برنامه های جانبی از جمله فلش قابل اجرا بود . با استفاده از این متد می توانیم تمام صفحه سایت خودمان را فول اسکرین یا تمام صفحه کنیم , اما خوبی های این قابلیت جدید به اینجا ختم نمی شود زیرا به کمک این متد می توان کلیه اجزای صفحه از جمله ویدیو ها و تصاویر و… را در سایز بزرگتر یا تمام صفحه نمایش دهیم .
استفاده از این API بسیار ساده می باشد و نیازی به کدنویسی زیادی ندارد .
متد های این API :
دستور زیر یکی از اجزای صفحه را به حالت تمام صفحه می برد:
این دستور تگی با آی دی canvas1 را به حالت تمام صفحه می برد:
دستور زیر برای خارج شدن از حالت تمام صفحه است:
این دستور در صورتیکه کاربر در حالت تمام صفحه باشد، دستور زیر مقدار true را به عنوان خروجی باز می گرداند:
اگر بخواهیم بفهمیم کدام المنت در حالت تمام صفحه قرار دارد، می توانیم از این دستور استفاده کنیم:
فقط باید به این نکته مهم نیز توجه داشت که نحوه استفاده از این متد در مرورگرهای مختلف از جمله کروم و فایرفاکس متفاوت است و باید متد خاص هر مرورگر را نیز فراخوانی کنیم و باز هم بزرگترین مشکل برنامه نویسان و طراحان وب یعنی ناسازگاری کد ها با مرورگر های مختلف این بار هم گریبانگیر آنان است , این متد با مرورگر های اینترنت اکسپلور و اپرا در ورژن های پایین رابطه خوبی ندارد
اما بییایید کمی خلاقیت به خرج دهیم و کد هایمان را بهینه سازی کنیم :
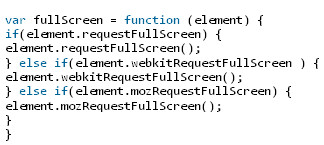
تابع زیر هر المان یا عنصری از صفحه را که به عنوان آرگومان ورودی دریافت می کند آن را تمام صفحه یا فول اسکرین می کند
نحوه استفاده از این تابع به صورت زیر می باشد :
فول اسکرین کردن کل صفحه :
فول اسکرین کردن یک المان خاص :
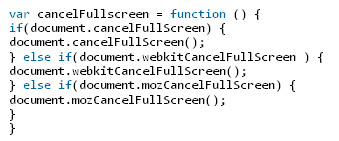
و اما میرسیم به قسمت خارج شدن از Fullscreen (بازهم خلاقیت!)
و اما استفاده از آن :