سلام و عرض ادب و احترام به شما دوستان خوبم;
همانطور که همه ی ما اطلاع داریم ,شبکههای اجتماعی روز به روز در حال افزایش امکانات و ایجاد ارتباط و تعامل افراد با یکدیگر هستند. و با گذشت زمان میتوانید با اتصال دو نوع از شبکههای اجتماعی به همدیگر هر آنچه را که در یکی از انها به اشتراک میگذارید در دیگری نیز منتشر گردد.
این قاعده از وردپرس مستثنی نبوده و به لطف افزونههای مختلف می توان تا مطالب و رسانههایی را که در آنها منتشر میکنید در سایت خود نمایش بدهیم.
همینطور که میدانیم این روزها اینستاگرام بیش از تمامی شبکه های اجتماعی در دسترس عموم قرار گرفته و طرفداران زیادی هم دارد.
در این مقاله می خواهم تا به معرفی افزونهای بپردازم که با استفاده از آن بتوانید تا امکان نمایش تصاویر اینستاگرام را در سایت فراهم کنید.
- نمایش تصاویر اینستاگرام در وردپرس با Instagram Feed
افزونهای که می خواهم برایتان معرفی کنم با نام Instagram Feed در مخزن وردپرس به ثبت رسیده و امکان نمایش تصاویر اینستاگرام را فراهم می کند.
تا به الان توانسته است تا بیش از ۳۰۰٫۰۰۰ نصب فعال و کسب امتیاز ۵۵ را ازآن خود کند.
- تنظیمات افرونه
پس از نصب و فعال سازی این افزونه منویی در پیشخوان سایت وردپرسی شما با نام Instagram Feed افزوده مشود روی آن کلیک کنید تا مشابه تصویر زیر وارد صفحه تنظیمات آن شوید.
- ساخت دکمه در وردپرس با Forget About Shortcode Buttons
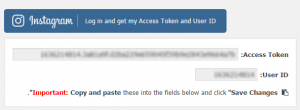
همانطور که در تصویر میبینید بر روی گزینه مشخص شده در تصویر کلیک کنید تا وارد اکانت اینستاگرام خود شده و کلیدهای Token دریافتی را در تنظیمات افزونه وارد کنید.
با کلیک بر روی این دکمه پس از اینکه وارد اکانت خود شوید و اجازه دسترسی به افزونه را در اکانت خود وارد کنید مشابه تصویر دو کد به صورت عددی و حروفی به شما ارائه میشود. آنها را کپی کرده و در فیلدهای مورد نظر که در تصویر بالا قرار دارند وارد کنید.
بعداز اینکه تنظیمات این بخش را وارد کردید برای نمایش تصاویر اینستاگرام به زبانه Customize مراجعه کنید تا تغییرات ظاهری را در ان سفارشی سازی کنید.
- گزینه هایی که در تنظیمات موجود می باشد
همانطور که در تصویر میبینید مشابه توضیحات زیر تنظیمات ظاهری خود را برای نمایش تصاویر اینستاگرام وردپرس شخصی سازی کنید.
Width of Feed: در این بخش درصد پهنای نمایش تصاویر اینستاگرام را تعیین کنیدو در صورتی که به صورت پیشفرض باشد در کل محتوا نمایش داده می شود.
Height of Feed: در این بخش میتوانید حداکثر ارتفاع برای نمایش تصاویر را وارد کرده. و در صورت لود تصاویر بیشتر در اینستاگرام وردپرس این بخش به صورت اسکرولی نمایش داده می شود.
- ادامه تصاویر
Background Color: از این بخش میتوانید یک رنگ دلخواه برای پس زمینه تصاویر انتخاب کنید تا با رنگ محتوای پس زمینه سایت متفاوتتر نمایش داده گردد.
Sort Photos By: در این بخش میتوانید تصاویر را به صورت رندوم و یا نمایش بر اساس جدیدترین انتخاب کنید.
Number of Photos: در این بخش حداکثر تعداد تصاویر برای نمایش را وارد کنید.
Number of Columns: در این بخش نیز میتوانید تعداد ستون مورد نظر را برای نمایش تصاویر وارد کنید.
Image Resolution: این بخش مربوط به رزولوشن تصاویر میباشد که در ۴ اندازه زیر قابل انتخاب است.
Auoto-detect
۱۵۰*۱۵۰
۳۰۶*۳۰۶
۶۴۰*۶۴۰
- پیش نمایش سریع محصولات در ووکامرس با YITH WooCommerce Quick View
Padding around Images: از این بخش نیز میتوانید تا فاصله بین تصاویر را بر حسب پیکسل انتخاب کنید.
برای لود تصاویر بیشتر تیک گزینه Show the ‘Load More’ button را فعال کرده و پس از انتخاب رنگ متن و پس زمینه دکمه، میتوانید متن مورد نظر خود را در آن وارد کنید.و در نهایت برای نمایش دکمه فالو کردن نیز میتوانید تیک گزینه Show the Follow button را فعال کرده و مشابه دکمه لود تصاویر رنگ متن، رنگ پس زمینه و متن مورد نظر را برای آن واردکنید.
حال برای نمایش تصاویر در برگه و یا ابزارک شورت کد افزونه را در آن قرار دهید. و تغییرات را ذخیره کرده و در نهایت مشابه تصویر زیر از طریق فید اینستاگرام تصاویر خود را در وردپرس نمایش بدهید.
همیشه آرزو داشتم یک منبع آموزشی فارسی در اختیار شما دوستان عزیزم قرار بدهم تا علاوه بر یادگیری ساده تر , از پیشنهادات آموزشی آن نیزاستفاده شود.و بسیار خرسندم که آن آرزو،اکنون،”رجیران”نام دارد.
خوب باشین همچنان…