نحوه ی ساخت منوی بازشو (آبشاری) با HTML و CSS
پیش نیازها:
داشتن اطلاعات پایه در خصوص لیست های نامرتب (بولت دار) در HTML
داشتن اطلاعات اولیه در خصوص css و نحوه ی بکارگیری آن
یک محیط نوشتاری متنی مانند NotePad
همانطور که در گزینه ی نخست پیش نیاز ذکر شد، برای منوهای آبشاری از لیست ها (تگ ul و li) در html استفاده میکنیم و با استفاده از css نحوه ی نمایش آنها را تعیین میکنیم. پس در گام نخست به سراغ کد HTML خواهیم رفت.
کد ایجاد منو درHTML
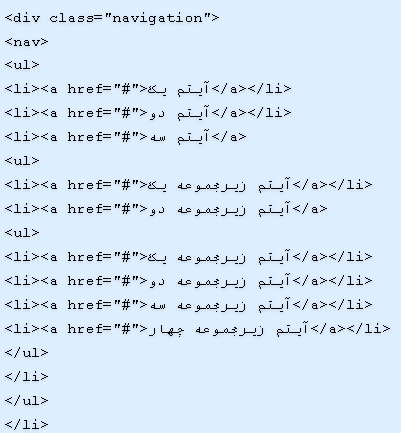
همانطور که گفتیم برای ایجاد منو در html از لیست های تو در تو کمک خواهیم گرفت، یعنی تگهای ul و li. اجازه بدهید کمتر توضیح دهیم و سریعتر کدها را بررسی کنیم!
در بالا کد html منو را مشاهده میکنید که از چند لیست تودرتو ساخته شده و ممکن است کمی برای شما گیج کننده باشد. به همین دلیل ما تصویر زیر را برای درک بهتر شما رسم کرده ایم:
همانطور که مشاهده میکنید، لیست اصلی توسط تگ <ul> آغاز شده است که حاوی ۵ تگ <li> اصلی میباشد که این ۵ آیتم تشکیل دهنده ی آیتم های اولیه ی منو می باشند. (آیتم یک، آیتم دو، آیتم سه، آیتم چهار، عصرعلم).
آیتم سوم (تگ <li> سوم) دارای زیرمجموعه است بنابراین قبل از اینکه تگ خاتمه (یعنی <li/>) بسته شود، باید کد منوی زیرمجموعه نوشته شود پس با استفاده از تگ <ul> منوی زیرمجموعه ی آیتم سوم را ایجاد میکنیم.
دومین آیتم زیرمجموعه از آیتم سه، خود دارای یک زیر مجموعه است، پس در اینجا نیز قبل از بسته شده تگ <li> باید کد مربوط به زیرمجموعه ی آن ذکر شود.
در واقع هرکدام از <ul> تا <ul/> ها یک منو (یا زیر منو) محسوب میشوند و هر کدام از <li> تا <li/> ها آیتم مربوط به آن!
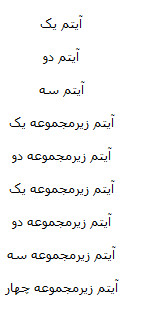
اگر کد بالا را در یک صفحه ی html نوشته و ذخیره کنید باید لیستی شبیه زیر داشته باشید:
در این تصویر نیز تودرتو بودن منو به خوبی نشان داده شده است.
اکنون منوی ما در html ایجاد شده است و مابقی کارها باید در css انجام شود به این ترتیب که ابتدا تمام زیرمنوها باید مخفی شوند تا فقط ۵ عنصر اصلی منو (آیتم یک، آیتم دو، آیتم سه، آیتم چهار و عصرعلم) نمایان باشند. در مرحله ی بعد با قرار گرفتن نمایشگر ماوس بر روی هر آیتم زیرمنوی آن نمایش داده شود.
اگر با css آشنایی داشته باشید حتما میدانید که برای کنترل تگهای ul و li در css از انتخابگرهایی با همین نام استفاده میکنیم. از آنجا که ممکن است لیستهای دیگری نیز در صفحه ی وب ما وجود داشته باشند، بنابراین باید لیست مربوط به منوی ناوبری را از سایر لیستها مجزا کنیم. اینکار را میتوان به دو شیوه انجام داد:
اختصاص کلاس یا آیدی انحصاری به تگ ul
قرار دادن کل منوی ناوبری داخل یک تگ div و اختصاص دادن یک کلاس یا آیدی به تگ div
در اینجا ما شیوه ی دوم را انتخاب کردیم دلیل آن را هم در ادامه ذکر خواهیم کرد.
قدم نخست: ریست کردن مشخه های منو
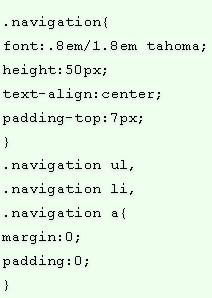
قبل از هرکاری بهتر است مشخصه های منو را ریست کنیم. البته اینکار ضروری نیست ولی برای افزایش سازگاری منو با سایر مرورگرها مفید میباشد. برای ریست کردن کافی است مقدار padding و margin را برابر ۰ قرار دهید:
در کد بالا، علاوه بر ریست کردن مشخصه های li,ul و a بکار رفته در کلاس navigation، خود کلاس navigation را نیز تعریف کردیم و فونت و اندازه ی ارتفاع منو را مشخص کردیم. اگر صفحه ی html خود را Refresh کنید، ظاهر منو به صورت زیر تغییر کرده است:
در این مرحله به سراغ بولت های مزاحمی میرویم که در کنار هرکدام از آیتم ها در لیست قرار گرفته اند.
قدم دوم: حذف بولت ها و خط زیر لینک ها
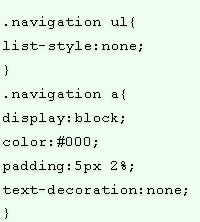
برای اینکه بولت ها حذف شوند باید مشخصه ی list-style برابر none قرار داده شود. همچنین برای لینک ها نیز باید از مشخصه ی text-decoration استفاده کنید:
البته ما تغییرات دیگری نیز برای لینک ها درنظر گرفتیم، برای مثال رنگ آنها را از آبی پیشفرض، به مشکی تغییر دادیم، نحوه ی نمایش آنها را به صورت block تعریف کردیم و با استفاده از padding برای هر لینک یک حریم (۵ پیکسل از بالا و پایین و ۲% از چپ و راست) ایجاد کردیم. با اعمال تغییرات و Refresh کردن صفحه شاهد تغییرات زیر خواهید بود:
حال باید آیتم های موجود در لیست را از حالت عمودی و زیر هم خارج کنیم و آنها را به صورت افقی نمایش دهیم. برای این منظور باید به سراغ تگهای <li> برویم.
قدم سوم: تغییر حالت نمایش از عمودی به افقی
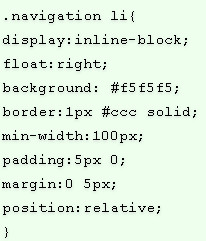
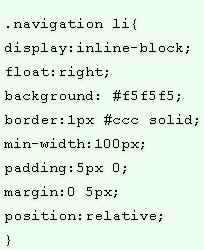
برای اینکه آیتم ها به صورت افقی در کنار یکدیگر قرار بگیرند باید تگهای <li> به صورت inline-block باشند و چون زبان فارسی از راست به چپ نوشته میشود، برای درست نمایش داده شدن ترتیب آیتم ها از راست به چپ باید مقدار float:right را نیز برای آنها در نظر بگیریم:
قدم پنجم: اختصاص پهنای ثابت به زیرمنوها
همانطور که تگهای li نسبت به یکدیگر حالت والد و فرزند دارند، تگهای ul نیز اینچنین هستند. بنابراین اگر یک تگ ul داخل تگ ul دیگری قرار بگیرید، تگ بیرونی تر والد و تگ داخلی تر فرزند محسوب میشود. (در تصویر مربوط به مادر و فرزندی li به تگهای ul نیز توجه کنید!).
با این تفاسیر و با توجه به اینکه میدانیم بیرونی ترین تگ ul همان منوی اصلی و حاوی آیتمهای اصلی (آیتم یک، آیتم دو،…،عصرعلم) است پس اولین زیرمجموعه ی آیتم سه، اولین فرزند تگ ul اصلی محسوب میشود (برای درک بهتر به کد html مراجعه کنید).
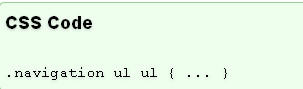
بنابراین اگر بخواهیم کل منوی زیرمجموعه را که فرزند منوی اصلی است مورد هدف قرار دهیم باید به شیوه ی زیر عمل کنیم:
به این معنی که تگهای ul فرزندی که داخل کلاس navigation قرار گرفته اند.
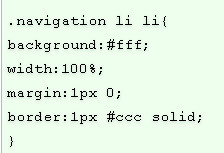
پس برای اعمال تغییرات در تگهای ul فرزند باید کد زیر را لحاظ کنیم:
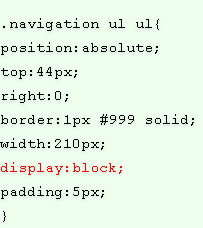
اگر بخاطر داشته باشید، عناصر li را با position برابر relative تعریف کرده بودیم ولی در اینجا باید زیرمنوها به صورت absolute تعریف شوند تا جایگاه هر زیرمنو و محل قرار گیری آن مشخص باشد. به این ترتیب با استفاده از مشخصه ی top مقدار ۴۴ پیکسل فاصله از بالا تعیین شده است و فاصله از سمت راست ۰ در نظر گرفته شده است.
همچنین پهنای زیرمنو برابر ۲۱۰ پیکسل تعیین شده است. اگر پهنا را تعریف نکنیم در مراحل بعدی به مشکل برمیخوریم. شما میتوانید با ایجاد تغییرات در این اعداد و اندازه ها مفهوم و عملکرد آنها را درک کنید.
قدم ششم: اصلاح جایگاه زیرمنوی دوم (نوه ی منوی اصلی)
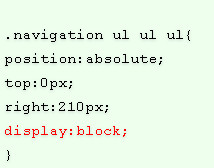
همانگونه که برای زیرمنوی فرزند اقدام کردیم باید برای زیرمنوی نوه (فرزندِ فرزند منوی اصلی) نیز اقدام کنیم، به این ترتیب خواهیم داشت:
حتما توجه کرده اید که بجای ul ul اینبار ul ul ul داریم. مقدار position برای تمام زیرمنوها باید absolute باشد. اینبار مقدار top برابر ۰ درنظر گرفته شده تا این زیرمنو در کنار زیرمنوی قبلی قرار بگیرد و چون مقدار right برابر ۲۱۰px تعریف شده است، این منو به همین مقدار به سمت چپ هدایت خواهد شد.
قدم هفتم: نمایش زیرمنوها در صورت قرار گرفتن ماوس بر روی آیتم
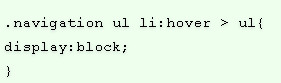
برای نمایش داده شدن زیرمنو ها کافی است وقتی نشانگر ماوس بر روی تگ li مادر قرار میگیرد، حالت نمایش آنها را از display:none به display:block تغییر دهیم. برای این منظور از کلاس کاذب hover: در css استفاده میکنیم.
مفهوم کد بالا این است که به مرورگر دستور میدهد هنگامی که در کلاس navigation، ماوس بر روی یکی از آیتم های (li:hover) منو (ul) قرار میگرد، اولین (<) زیرمنو (اولین ul فرزند یعنی ul ul) را نمایش بده! یعنی حالت display:block را به آن اختصاص بده.
حالا کار تقریبا انجام شده است. اگر ماوس را بر روی آیتم سه قرار دهید زیر منوی نخست را مشاهده خواهید کرد و اگر ماوس را بر روی آیتم زیرمجموعه دو قرار دهید زیرمنوی دوم ظاهر میگردد.