نحوه معرفی و فعال سازی فهرست ها در قالب وردپرس
بعد از مدتی طولانی باز گشتیم تا یک کد بسیار کاربردی رو خدمت طراحان گرامی پوسته معرفی کنیم. همانطور که می دونید وردپرس قابلیتی داره با نام فهرست ها که به کاربر امکان مدیریت فهرست های درون قالب رو از پنلش میده. اما خوب وردپرس که قادر به شناسایی خودکار مکان فهرست ها در قالب نیست.
امروز می خواهیم نحوه معرفی و فعال سازی فهرست ها در قالب وردپرس رو توضیح بدیم.
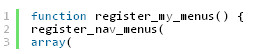
مانند دیگر تنظیمات قالب برای فعال سازی فهرست ها هم به سراغ فایل functions.php قالب خودمون میریم. حال در مکانی مناسب از این فایل مثلا آخر اون پیش از ? > دستور زیر رو قرار میدیم:
با این تابع ما به وردپرس اعلام می کنیم که قصد داریم یک یا چند فهرست برای قالب خودمون ایجاد کنیم.
حالا برای افزودن فهرست جدید از دستور زیر استفاده می کنیم:
به جای id یک شماره یا چند حرف لاتین که معرف پوسته هست رو وارد می کنیم و به جای Name Menu یک عنوان فارسی برای فهرست. به مثال زیر توجه کنید:
در مثال بالا ما دو فهرست برای قالب خودمون معرفی کردیم که یکی از اون ها فهرست سربرگ و دیگری فهرست اضافی نام داره.
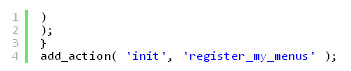
البته فراموش نکنید باید با تابع زیر این دستور رو ببندید:
حالا نوبت به اون رسیده که مکان قرار گیری این فهرست در قالب خودمون رو معرفی کنیم. به جهت انجام این کار وارد فایلی که می خواهیم فهرست رو در اون قرار بدیم مثلا header.php میشیم و سپس تابع زیر رو در مکان مناسب قرار میدیم.
شما می بایست به جای id اعداد یا حروفی که معرف فهرست هستند رو قرار میدیم. مثلا header-menu. به همین سادگی امکان پشتیبانی از فهرست ها رو به قالب خودمون اضافه کردیم.
نکته: دستور فوق تگ ul رو به صورت خودکار در ابتدا و انتهای فهرست می زاره و همچنین هر مورد با تگ li معرفی میشه. پس برای کارکرد صحیح فهرست ها تعریف css های فهرست باید استاندارد باشه.