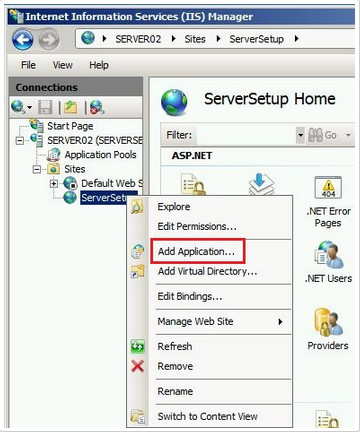
برای ساخت Web Application با استفاده از IIS manager ، کافیست روی وبسایت مورد نظر راست کلیک کرده و Add Application را انتخاب کنید.
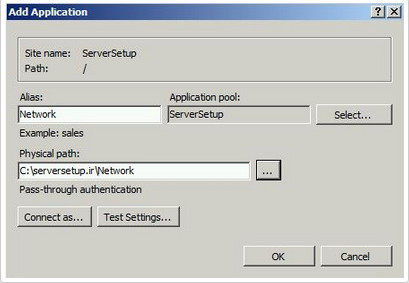
– در صفحه پیش رو، ابتدا بایستی یک نام مستعار (alias) که برای سایت مورد استفاده است، انتخاب کرده و در قسمت Alias تایپ کنید. این همان نامیست که کاربران در بخشی از URL خود وارد کرده تا به محتوا دسترسی داشته باشند. برای مثال ، در وبسایت خود بخشی به نام Network دارید که تمامی محتوای سایت که مربوط به این بخش است را درون این پوشه نگهداری می کنید (دقت کنید که این پوشه دورن این وبسایت بوده و جزو همین وبسایت به شمار می رود). بنابراین، کاربرانی که فقط به این بخش نیاز دارند، در مرورگر خود آدرسی مانند http://server02.serversetup.ir/Network را وارد می کنند.
در بخش physical path بایستی مسیر پوشه مورد نظر را انتخاب کنید تا این پوشه محتوا را برای این web application ذخیره کند. همچنین شما می توانید از همان تنظیمات پیشفرض استفاده کرده و یا authentication را توسط یوزر دیگری انجام دهید. گزینه Connect As به شما این امکان را می دهد که تا به IIS بگویید از چه روشی به محتوای سایت دسترسی پیدا کند. حالت پیشفرض آن روی Pass-Through Authentication بوده که IIS برای دسترسی به محتوای سایت از یوزر و پسورد همان کاربری که درخواست را ارسال کرده ، استفاده کند. گزینه Test Settings به شما اجازه می دهد تا مشخص کرده که جزییات به درستی وارد شده است یا خیر.
بطور پیشفرض، به دلیل اینکه Web application جزوی از وبسایت اصلی بوده، بسیاری از تنظیمات را از وبسایت بصورت خودکار به ارث می برد. این مسئله به شما کمک می کند که به سادگی تنظیمات یکسانی را برای هر وبسایت ایجاد کنید. در بسیاری از موارد، می توانید تنظیمات موجود در feature view خود web application را تغییر بدهید، که این تنظیمات بر تنظیمات خود وبسایت ارجحیت دارد.