نحوه ساخت منو های کشویی ساده با جی کوئری
استفاده از منو های کشویی یکی از بهترین ابزار ها برای ایجاد زیبایی به یک صفحه وب و همچنین صرفه جویی در فضا است. این منو هارو با استفاده از css میشه به راحتی ایجاد کرد ولی ما با تلفیق css و jquery زیبایی خاصی به این منوها دادیم.
در قدم اول ساختار HTML مورد استفاده مون رو مشخص می کنیم :
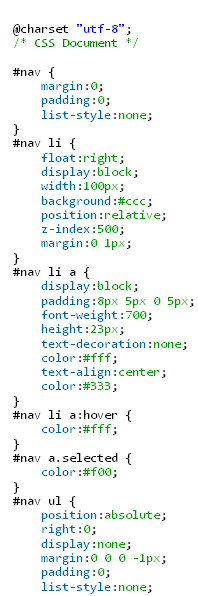
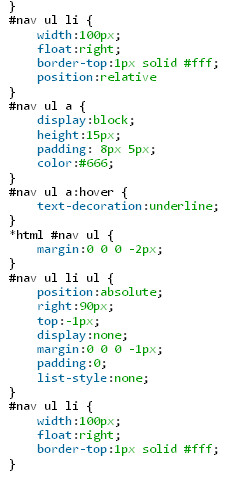
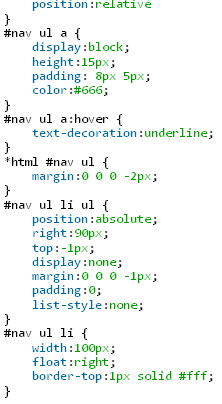
در مرحله بعد به المنت های مورد استفاده مون استایل خیلی ساده ای رو برای زیباتر شدنش می دیم. –
توجه داشته باشید که استایلی که بالا تعریف کردیم بسیار ساده است و با اندکی دانش CSS می تونید طرح های جذابی رو پیاده کنید.
در صورتی که بخواید برای زیر منو های دوم هم زیر منو قرار بدین باید زیر منو سوم رو مثل منو های اول و دوم توی سی اس اس بالا اضافه کنید. (به خطوط ۳۴ تا ۴۰ و ۶۰ تا ۶۸ دقت کنید.)
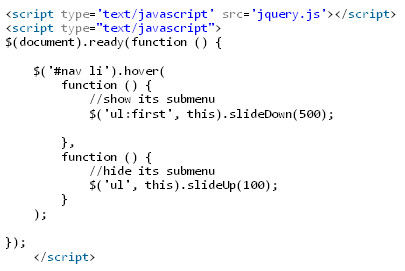
در مرحله آخر کتابخانه جی کوئری و توابع مورد استفاده مون رو به تگ <head> سایت مون اضافه می کنیم :