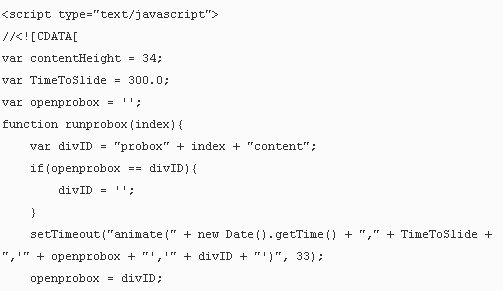
کد جاوا اسکریپت برای ساخت باکس آکاردئونی
همان طور که گفتیم برای ساختن منوها و باکس های آکاردئونی یا به اصلاح جمع شونده، می توان از جاوا اسکریپت استفاده کرد، از این رو در زیر یکی از سبک ترین و در عین حال سازگارترین توابعی که بدین منظور نوشته شده را با هم بررسی می کنیم.
اگرچه درک صحیح عملکرد این کد نیازمند تجربه نسبی و کار با جاوا اسکریپت است، اما بد نیست برای آگاهی بیشتر هم که شده، نگاهی اجمالی به کد بالا داشته باشیم.
توضیح:
– در قسمت متغیر contentHeight در ابتدای کد، ارتفاع بلاک محتوا را به پیکسل مشخص می کنیم، این همان بلاکی است که محتویات هر منو را در خود نمایش می دهد.
– در متغیر TimeToSlide میزان زمان (به میلی ثانیه) را برای شروع و پایان انیمیشن تعیین می کنیم، هر چه این زمان بیشتر باشد، سرعت انمیشن کندتر و میزان فرم های بیشتری ایجاد می شود (توصیه می شود مقادیر پیش فرض را تغییر ندهید).
– تابع runprobox در کد بالا، یک عدد به عنوان آرگومان می پذیرد، این عدد در واقع در هنگام فراخوانی تابع (که در ادامه خواهیم دید) برای هر بلاک متفاوت خواهد بود، به این ترتیب تابع قادر خواهد بود تا بلاک هدف را از سایر موارد شناسایی کند.
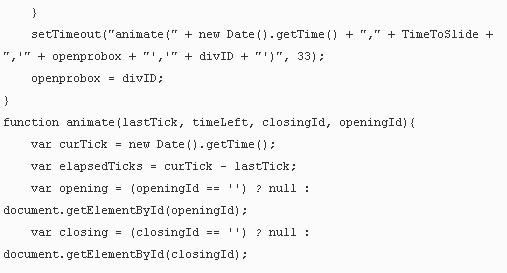
– setTimeout در توابع بالا نقش یک وقفه را بازی می کند، به این ترتیب که با فراخوانی تابع animate در زمان های متوالی، بین فرم ها وقفه های خیلی کوتاهی ایجاد می شود تا در نهایت حاصل کار به شکل یک انیمیشن به نمایش درآید.
– تابع animate نیز به عنوان موتور کد عمل کرده و با دریافت چهار آرگومان و بررسی آنها، در نهایت انیمیشن را خلق می کند، در این تابع متغیر curTick زمان فعلی، elapsedTicks میزان اختلاف بین آخرین اجرای تابع animate و زمان فعلی و متغیر opening و closing نیز مقادیر id بلاک هدف را در خود دارند.
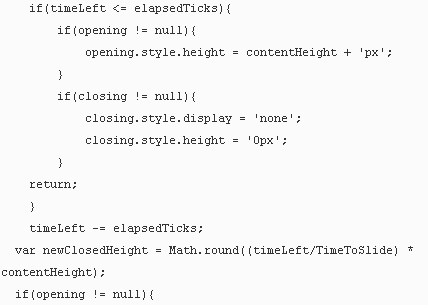
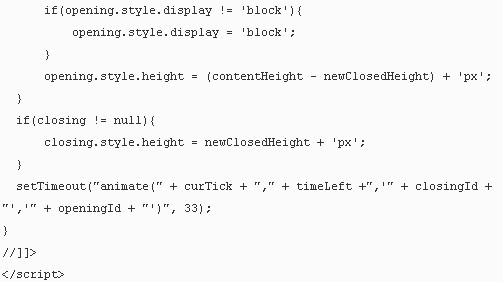
– همان طور که ملاحظه می کنید تابع animate برای کنترل استایل و ویژگی های css بلاک ها از متد style و object استفاده می کند، به طور مثال opening.style.height ارتفاع بلاک opening را تعیین می کند یا closing.style.display نوع display بلاک closing را مشخص می کند.
نکته: این کد با وجود حجم بسیار کم، تقریبا با تمام مرورگرها سازگار است، از جمله اینترنت اکسپلورر ۶ و مابعد، فایرفاکس، گوگل کروم، اپرا، سافاری و…
کد css منوی آکاردئونی
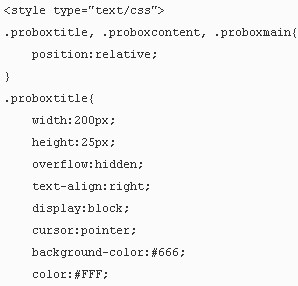
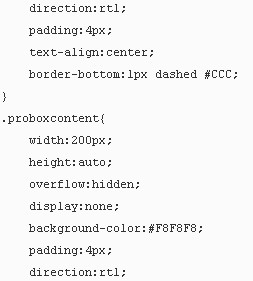
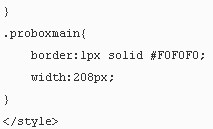
برای اینکه منوهای ما به درستی کار کنند، علاوه بر کد جاوا اسکریپت، به استایل css و کلاس های آن نیازمندیم، بدین منظور استایل زیر را نیز باید در صفحه خود وارد کنیم (به صورت یک فایل خارجی و یا به صورت درون صفحه ای).
همان طور که ملاحظه می کنید، کد css بالا سه کلاس دارد که با آن، ویژگی ها و خواص ظاهری سه بلاک را در صفحه کنترل می کنیم، همچنین برخی موارد در استایل بالا قابل تغییر و برخی نیز به نحوه عملکرد برنامه مربوط بوده و غیر قابل تغییر هستند.