شفافیت کامل عکس توسط جی کوئری هنگام حرکت موس روی عکس :
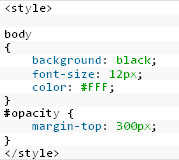
خب شفافیت کامل عکس از حالت نیمه جان ! کار آسونیه و یاد گرفتنش صرفاً برای قسمت بعدی این آموزش است. خب ابتدا می گردیم دوتا عکس زیبا پیدا می کنیم. برای این کار هزار تا سایت هست ولی سایت مورد علاقۀ من ۱x هست که خودم رو موظف کردم هر روز یه گشتی بین عکساش بزنم. بعد از انتخاب عکس ها بک گراند رو مشکی می کنم. این کار کاملاً سلیقه ایه و اگر سفید یا هر رنگ دیگه ای باشه مشکلی برای آموزش امروز ما پیش نمیاد. امروز هم تمام اسکریپت ها و استایل ها رو در فایل ایندکس خواهم نوشت.
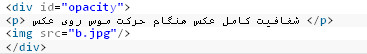
بعد از مشکی کردن رنگ زمینه و سفید کردن فونت بین تگ body یک تگ Div با Id درست می کنیم. تا عکسی که قرار است fade out یا ظاهر شود رو قرار بدیم.
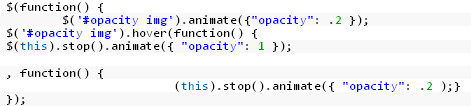
خب ابتدا باید عکس محو باشد که با حرکت موس به حالت اول برگردد پس سراغ کد جی کوئری می رویم :
این کد به این معنیست که روی تگ Img که درون div با Id=opacity عملیاتی انجام بده. ( انیمیشن ) و شفافیت رو بکن ۰٫۲ به همین سادگی. این برای ابتدای کار.
بعد از اون باید کدی بنویسیم که با حرکت موس روی عکس شفافیت به حالت عادی که ۱ است برگردد پس کد بالا را تکمیل می کنیم :
به این معنی که هنگامیکه موس روی img آمد شفافیت را به ۱ برسان. خب این کافی نیست چون در این حالت اگر موس رو از روی عکس برداریم به حالت نیم جان که ۰٫۲ است برنمی گردد و همینطور شفاف می ماند. پس کد را تکمیل می کنیم :
عنی دوباره کد را به حالت اول بر می گردونیم و شفافیت به ۰٫۲ میرسد. به همین سادگی.