ساخت تولتیپ های متحرک با CSS3
ایده این است که یک لیست از لینک ها یا در این نمونه ، آیکون های اجتماعی ، داشته باشیم که یک تولتیپ کوچک با اشاره به آن ها شناور شود .
لیست شبیه چیزی مانند این است :
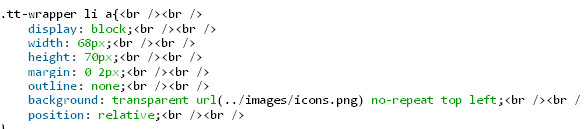
این عناصر به سمت چپ شناور خواهند بود و استایل های روبرو را خواهیم داشت :
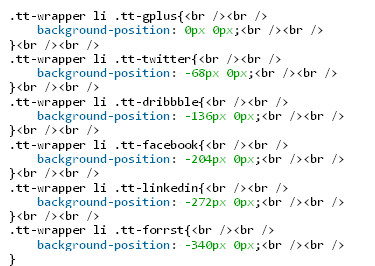
هر عنصر مکان پس زمینه متفاوتی برای تصویر پس زمینه دارد :
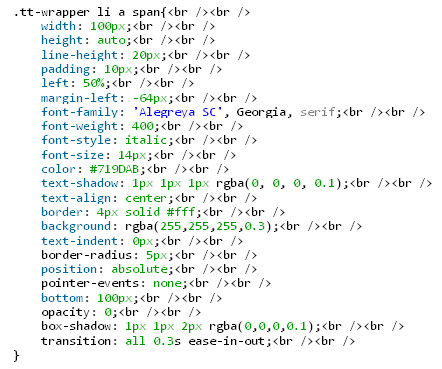
span به عنوان تولتیپ ماست و میزان کدری اون رو روی ۰ میذاریم تا مخفی بشه . افکتی رو که من می خوام برای شما بیان کنم اینه که تولتیپ به صورت fade میاد و از بالا ظاهر میشه . پس یه اون فاصله ۱۰۰px رو از پایین (bottom) میدهیم و بالای عنصر خودمون قرار میدیم:
ما تولتیپی خواهیم ساخت که هنگام اشاره به عنصر ظاهر میشود (و فضای اطرافش یا همون span هم جزء عنصر است) همچنین تولتیپ هنگام اشاره به عنصر در منطقه بالای آن قرار می گیرد ( span هنوز اونجا هست، فقط کدری آن روی ۰ است که باعث دیده نشدن آن میشود )
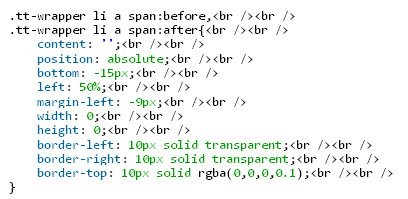
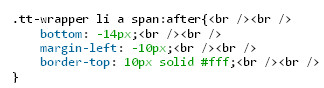
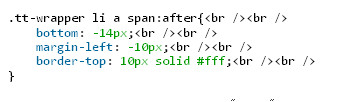
برای اشاره گر کوچک، ما به شبه-عنصر ها (pseudo-elements) استایل های :before و :after خواهیم افزود. ما با همین روش به آنها استایل میدیم و یک مثلث با استفاده از border های چپ و راست می سازیم . شبه عنصر :before به عنوان یک سایه ای برای شبه عنصر :after بکار میره، پس به آن رنگ rgba سیاه با کدری کم می دهیم .
شبه-عنصر :after ما یک پیکسل به عقب میرود و ما آن را سفید می سازیم، درست مثل borderهای تولتتیپ خودش.
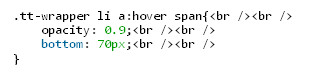
و در آخر ، هنگام اشاره ، ما span را از بالا به حرکت در می آوریم و آن را به صورت fade ظاهر می کنیم :
و پایان! شما توانستید به سادگی تولتیپ های متحرک بسازید