علامت بینهایت چندان در عمل کاربرد نداشته باشد، اما دست کم دو فایده دارد: اولا یک کار جالب و سرگرم کننده است و دوم این که تکنیک هایی که در این مطلب فرا میگیریم، در کاربرد های واقعی قابل استفاده هستند. همچنین این کار باعث میشود درک عمیق تری از CSS و تکنیک های آن داشته باشیم.
ترسیم علامت بینهایت با CSS
اگر از ابتدا ترفند رو فاش کنم، جذابیت مطلب از بین می رود. بنا بر این قدم به قدم پیش می رویم.
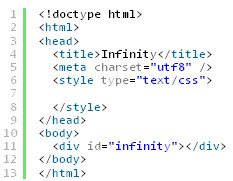
برای شروع، یک فایل html با یک markup ساده ی html 5 درست می کنیم.
فایل infinity.html را با محتویات زیر درست می کنیم.
تگ #infinity یک wrapper است و ما آن را به گونه ای استایل خواهیم داد تا به شکل مورد نظرمان در بیاید.
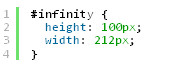
گام اول: تنظیم عرض و ارتفاع
برای تگ مان عرض و ارتفاع مشخص می کنیم.
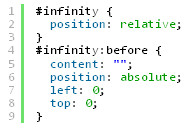
گام دوم: موقعیت دهی صحیح به :before
کلاس مجازی :before یک آیتم مجازی است که دقیقا قبل از تگ انتخاب شده وجود دارد و می توان به آن استایل داد.
به عنوان مثال div:before یک آیتم مجازی و فرضی را انتخاب می کند که دقیقا قبل از تگ div است و می توان مشابه یک آیتم واقعی به آن استایل داد.
کلاس مجازی :after هم مشابه آن است ولی بعد از عنصر قرار میگیرد.
در استایل دهی این کلاس های مجازی، از خاصیت content استفاده می کنیم و می توان در صورت نیاز یک متنی را در قبل یا بعد از عنصر انتخاب شده وارد کرد.
که در اینجا ما لازم نداریم متنی را وارد کنیم برای همین مقدار آن را خالی “” می گذاریم.
نکته: اگر یک آیتم دارای موقعیت دهی مطلق absolute باشد و آیتم والد آن دارای موقعیت دهی نسبی relative باشد، موقعیت دهی آیتم اول، بر اساس حاشیه های آیتم والدش تنظیم می گردد. (به جای این که بر اساس حاشیه های body موقعیت دهی شود.
بنا بر این ما موقعیت دهی #infinity را به صورت relative تنظیم کردیم و #infinity:before را به صورت مطلق موقعیت دهی کردیم تا کنترل بهتری بر محل قرار گیری آن داشته باشیم. همچنین مقدار های left و top آن را هم با صفر مقدار دهی کردیم تا در بالا سمت چپ صفحه قرار گیرد. به زودی مشاهده خواهید کرد که نتیجه ی این کارها چیست.
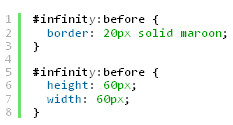
گام سوم: تنظیم خط حاشیه (border) و طول و عرض
کدهای زیر را به CSS تان اضافه کنید.
اکنون به عنصر مجازی :before یک حاشیه ی قطر میدهیم. مشاهده می کنید که یک مربع تو پر درست می شود که همان :before است (تصویر سمت راست در زیر را نگاه کنید). همچنین برای این که داخل آن خالی باشد، به آن طول و عرض می دهیم (تصویر سمت چپ در زیر را نگاه کنید).
تا این جای کار خیلی هم خوب بود! اکنون اجازه دهید کمی شکلش رو به هم بریزیم!
گام چهارم: تنظیم زاویه برای حاشیه ها
چون می خواهیم شکل مان به علامت بینهایت شبیه شود، به حاشیه های بالا، چپ و راست آن زاویه می دهیم.
تصویر آن شبیه شکل زیر خواهد شد:
اکنون مقداری آن را ۴۵ درجه در جهت خلاف عقربه های ساعت می چرخانیم تا نیمی از شکل بینهایت را تشکیل دهد.
این هم نتیجه ی کارمان. آیا تا این جا به اندازه ی کافی برایتان جالب بود؟
گام پنجم: تهیه ی نیمه ی دوم شکل و پایان کار
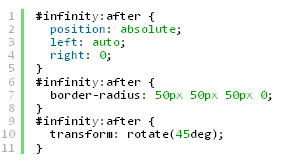
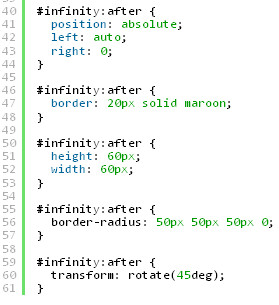
تا این لحظه، نیمه ی سمت چپ شکل را تهیه کردیم. برای تهیه ی نیمه ی سمت راست آن، همین استایل ها را عینا برای :after هم تکرار می کنیم. فقط با اندکی تفاوت:
برای نیمه ی سمت راست شکل، موقعیت دهی را با right: 0 تنظیم می کنیم تا شکل در سمت راست قرار گیرد. همچنین زاویه ی حاشیه (border-radius) برای بالا، راست و پایین تنظیم می کنیم.
بعلاوه میزان چرخش شکل باید +۴۵ درجه باشد.
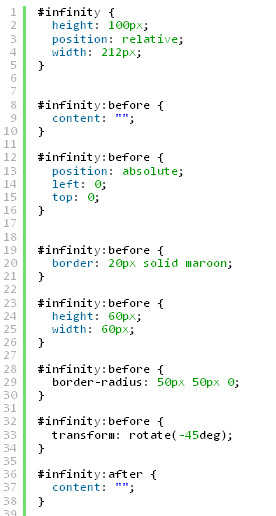
در زیر کل کد های CSS این کار را مشاهده می کنید.
نتیجه گیری:
در این مطلب یاد گرفتیم که چگونه از کلاس های مجازی :after و :before استفاده کنیم. همچنین فراگرفتیم که چگونه از دستور content استفاده کنیم. و یاد گرفتیم که چگونه با دستورات border-radius و transform شکل هندسی مورد نظرمان را ایجاد کنیم.