داینامیک سازی header که از بخش head (اطلاعات سایت) و ناوبار تشکیل میشه ، و همچنین داینامیک سازی ساید بار رو توضیح خواهیم داد.
head از meta tags و title تشکیل میشه که باید با سایت هماهنگ بشه. ناوبار با فهرست دلخواه ، ساید بار هم با ابزارک ها هماهنگ میشه
خب اول از همه باید اشاره کنم که قبل از کل اینا باید هوک ها که بعث سازگاری افزونه ها میشن روی سایت اجرا بشن. دو تابع داره که باید اولی در header.php و دومی در footer.php قرار بگیره.
سازگاری با افزونه ها
فایل header.php رو باز کنید و کد زیر رو قبل از پایان head یعنی تگ
کد
قرار بدید.
کد PHP
در مرحله بعد فایل footer.php رو باز کنید و درست قبل از
کد HTML
کد زیر رو قرار بدید.
کد PHP
خب اگر الان سایتتونو ببینید ادمین بار بالای سایت اضافه شده.
اصلاح اطلاعات head
حالا برمیگردیم به header.php و میخوایم تایتل و توضیحات رو اضافه کنیم. قبل از هر چیزی این نکته رو هم یاداوری کنم که وردپرس به صورت دیفالت در تنظیماتش چیزی تحت عنوان کلمات کلیدی متاسفانه نداره ، ما زمانی که بخوایم پنل اضافه کنیم خودمون فیلد میذاریم.
الان فراخوانیش میکنیم اما به صورت کامنت که کدش باشه اما کاری نکنه چون فانکشنی وجود نداره که بخوایم صداش کنیم برا همین ارور میده پس صداش نمیزنی
خب اول کد زیر رو پیدا میکنیم
کد HTML
به جای کلشون کد های زیر رو میذاریم.
کد HTML
<meta name=”keywords” content=”<?php //if(is_home() || is_category() || is_archive()) {echo get_option(‘md_keywords’);} elseif(is_single() || is_page()) {$keywords = get_the_tags();if( $keywords ) {foreach($keywords as $keyword) {echo $keyword->name . ‘,’;}};}?>” />
۲<meta name=” description”=”” -=”” “;=”” bloginfo(‘description’);}=”” ?=””>” />
خب میخوایم کد های بالا رو به جز خط اولش که متا تگ کلمات کلیدی هست رو توضیح بدیم چون این مربوط به پنل میشه اما بقیشون مربوط به خود تنظیمات وردپرس.
متاتگ اول شرط داره و میگه اگر پست بود توضیحات سایت ما ، عنوان پست – عنوان اصلی سایت باشه، در غیر این صورت فقط عنوان اصلی سایت باشه. ما میتونستیم برای دسته بندی و صفحات و ارشیو و … هم این کارو انجام بدیم اما ضروری نیست.
به تایتل میرسیم، تایتل کاملا شرطی تعریف شده. اگر پست بود عنوان پست – عنوان سایت ، اگر صفحات بود ، عنوان صفحه : عنوان سایت ، اگر دسته ها بودن ، عنوان دسته – عنوان سایت و اگر هم هیچی نبود که تابع wp-title که خودش اوتوماتیک تایتل میذاره فراخوانی میشه.
خب این head ما که کامل شد.
فایل توابع پوسته
نوبت میره به ساخت فایل توابع . برای این کار به سادگی فایلی با نام function و فرمت php میسازید. در این فایل هی تابعی که قرار بگیره به صورتی عمومی قابل فراخوانی هست.
و اما توابعی که در این آموزش باهاشون کار داریم یکی register_sidebar برای پشتیبانی از ابزارک ها و دیگری register_my_menus برای پشتیبانی از فهرست دلخواه هست.
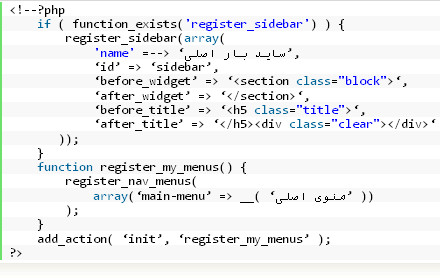
ابتدا کد های زیر رو اضافه میکنیم به فایل فانکشنمون
کد PHP
تشریح کد های بالا :
اولین فانکشنی که قرار داده شده پشتیبانی از ابزارک رو ابتدا چک میکنه اگر وجود داشت ازش استفاده میکنه به این شکل که یک نام داره که در مدیریت سایت در ابزارک ها نمایش میده، دومی ای دی ساید بار ما هست. آرایه های سوم و چهارم کد های قبل و بعد از هر بلاک یا ابزارک هستن و کد های آخر هم کد های قبل و بعد از عنوان هر بلاک یا ابزارک هستن.
اما فانکشن دوم یک فهرست دلخواه میسازه که یک ارایه میگیره و مقدارش یک عنوان برای فهرست ما هست. در اخر هم با add_action اجازه میدیم که فهرست دلخواه قابل استفاده باشه.
اضافه کردن ناوبار
نوبت میرسه به فراخوانی هر یک از توابعی که فعلا اضافه کردیم. ابتدا وارد header.php میشیم.
کل کد های ناوبارمون که در زیر مشاهده رو پاک میکنیم
کد HTML
حالا به جاشون کد زیر رو میذاریم.
کد
PHP
خب این کد رو اگر بهش دقت کنید متوجه میشید که داخلش main-menu قرار داره و اگر به فانکشن هامون بخش کد ناوبار نگاه کنید دقیقا main-menu رو اونجا هم خواهید دید.
هر چیزی که اونجا نوشته شده بود برای ایدی دقیقا همینجا هم باید باشه و اگر فرضا شما چند تا فهرست دلخواه داشتید هر کدوم یک آیدی در فانکشن برای ایجاد شدن میگیرن و متناسب با فهرستی که قراره نمایش داده بشه در سایت فراخوانی میشن.
اضافه کردن ابزارک ها
خب این بخش آخر نسبتا مهمه ما بعدا میخوایم یک loop مخصوص واسه یه بخش از ساید بار بنویسیم اما فعلا به کد هایی که داخلش هست هیچ نیازی نداریم فایل sidebar.php رو باز کنید.
بلوک های مختلف رو مشاهده میکنید اما فعلا هیچ کدومشونو نیاز نداریم. قبل از این که کد ها رو پاک کنید ساختارشون رو نگاه کنید. مثلا این یکی از بلوک های ماست.
کد HTML
<section class=”block”>
۲ <div class=”title”>لورم ایپسوم</div>
۳ <div class=”clear”></div>
۴ <p>لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است. چاپگرها و متون بلکه روزنامه و مجله در ستون و سطرآنچنان که لازم است و برای شرایط فعلی تکنولوژی مورد نیاز و کاربردهای متنوع با هدف بهبود ابزارهای کاربردی می …</p>
۵ </section>
میبینید که قبل از بلوک ما
کد HTML
۱ <section class=”block”>
و بعدش هم
کد HTML
۱ </section>
هست و قبل از تایتلش
کد HTML
۱ <div class=”title”>
و بعدش هم
کد HTML
۱ </div>
هست.
برمیگردیم به فایل function.php و کد ساید بار رو میبینیم
قبل از ابزارک دقیقا کدی که بالا گفتیم و بعدش هم دقیقا همون قبل از تایتل هم البته به h5 تغییر داده شده ولی کلاسش همونه دقیقا پس هر چیزی که توی طرحتون بود دقیقا باید توی فانکشن باشه. خوب حالا که نکته رو متوجه شدید کل کد های داخل فایل ساید بار رو به جز
کد HTML
۱ <aside>
و </aside> پاک کنید. حالا به جاش کد زیر رو بذارید.
کد PHP
۱ <?php if (!function_exists(‘dynamic_sidebar’) || !dynamic_sidebar(‘sidebar’)): endif;?>
این کد میاد اول فانکشن dynamic_sidebar رو اگر false بود نقیض میکنه (میشه true) اگر هم نه که میره سراغ بدی تا ببینه با پاس شدن مقدار sidebar به dynamic_sidebar جوابی میگیره یا نه.
حالا باز بر میگردیم به function.php این Sidebar که اینجا در sidebar.php پاس شده دقیقا همون Sidebar هست که در تابع مورد نظر به عنوان id قرار گرفته.
یعنی اگر چند ابزارک مختلف دارید در function.php هر سری یک بار کد ابزارک مورد نظر رو با یک ای دی متفاوت قرار میدید و برای فراخوانیش کدی که گفته شد رو با همون ای دی مینویسید.