ایجاد بلاک و تصویر شفاف (transparent) با استفاده از css3
css-transparency
امروزه در طراحی صفحات وب، استفاده از تصاویر شفاف و یا به اصطلاح transparent امری مرسوم است، به طور مثال ممکن است طراحان قالب وبلاگ ها یا سایت ها، در طراحی پس زمینه مطالب، آن را کمی شفاف کنند تا تصویری که در زیر بلاک مطلب قرار دارد به صورت نیمه شفاف دیده شود، استفاده از این تکنیک پیش تر با تصاویر png ممکن بود، اما مشکل همیشگی یعنی مرورگر غیر استاندارد و ضعیف اینترنت اکسپلورر (IE) قادر به نمایش این تصاویر با زمینه شفاف نبود، لذا طراحان وب به فکر جایگزینی برای این تکنیک برآمدند و از جاوا اسکریپت و بعدها css بدین منظور استفاده کردند، در این مطلب قصد داریم نحوه ایجاد تصاویر و بلاک های div شفاف را با css آموزش دهیم.
عنصر استانداردی که در css3 برای ایجاد لایه های شفاف تعریف شده، opacity نام دارد که به معنی تاری و کدری است، البته برای مرورگرهای قدیمی تر که از css3 پشتیبانی نمی کنند باید از مقادیر دیگری تحت عنوان ms-filter، filter، moz-opacity و khtml-opacity استفاده کنیم.
ایجاد بلاک و تصور شفاف با عنصر opacity در css3:
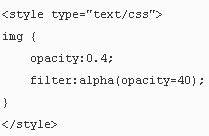
کد زیر مثال استاندارد css3 برای ایجاد بلاک یا تصویر شفاف است، عنصر مربوط به filter برای سازگاری با مرورگر اینترنت اکسپلورر ۸ و مابعد آن است.