try و catch در JavaScript
عبارت try، به شما اجازه می دهد تا، خطاهای یک بلاک از دستورات را تست کنید.
اگر خطایی در قسمت try اتفاق بیافتد، دستورات تعریف شده در قسمت catch اجرا می شوند. (catch به معنی گرفتن، به اصطلاح خطاهای پرتاب شده از قسمت try در قسمت catch گرفته می شوند)
try و catch ها همیشه جفت جفت می آیند.
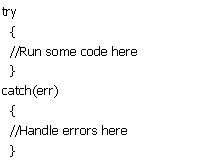
نحوه استفاده
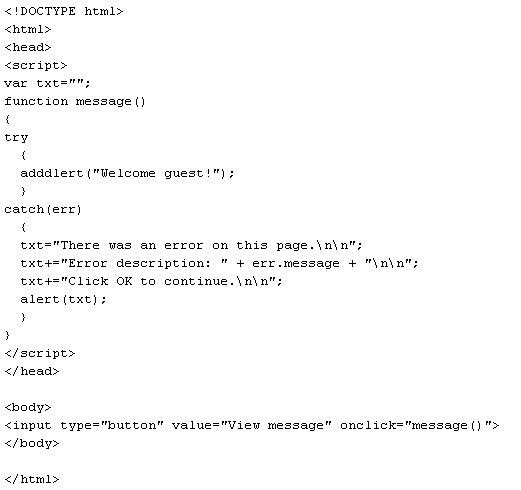
مثال
در مثال زیر، در قسمت try، عمداً یک خطای املایی ایجاد کرده ایم.
قسمت catch خطایی که در try اتفاق افتاده را می گیرد و پیغام مناسب را چاپ می کند: