Template های سمت کلاینت در انگولار
برنامه های مبتنی بر وب یا همان وب اپلیکیشنها کد HTML صفحات مختلف وب را در سرور با استفاده از داده های موجود در پایگاه داده و همچنین View ها رندر میکنند و به کلاینت میفرستند. همانطور که اشاره شد بسیاری از برنامه های مبتنی بر فن آوری AJAX نیز همین کار را انجام میدهند. اما AngolarJs در این زمینه متفاوت عمل میکند به این ترتیب که قالبهای html یا همان template ها به همراه داده های استخراج شده از پایگاه داده و یا دیگر منابع داده ای به کلاینت فرستاده میشوند و در کلاینت داده ها و قالبها با هم ترکیب شده و به کاربر نمایش داده میشوند. در معماری angularJs نقش سرور تنها نگهدارنده و ارسال کننده قالبهای استاتیک و همچنین استخراج و ارسال داده از پایگاه داده میباشد و بس.
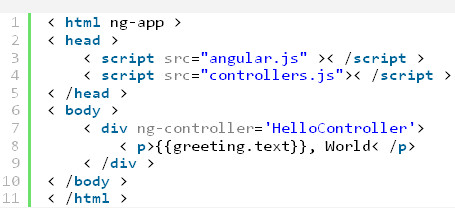
برای درک بهتر ادغام قالب با داده در سمت کلاینت توسط angularJs بهتر است یک مثال عملی ساده را با هم بررسی کنیم. برای شروع قالب HTML را ایجاد میکنیم که عملاً یک فایل ساده HTML در سرور میباشد:
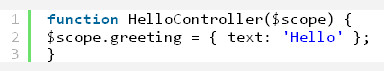
همچنین منطق برنامه را در فایل controller.js قرار میدهیم که در بخش Head قالب آنرا معرفی کرده ایم:
با اجرای این برنامه پیغام خسته کننده و همیشگی در ابتدای یادگیری هر فریم ورک و زبان انگلیسی یا همان Hello World خودمان ظاهر خواهد شد. اما چند نکته جالب توجه در رابطه با نمونه کد بالا موجود میباشد که برای هر کسی که کمی برنامه نویسی وب کار کرده باشد ایجاد سوال میکند:
از هیچ کلاس یا آی دی برای الصاق event listeners به html استفاده نشده است.
زمانی که HelloController مقدار Hello را به greeting.text میدهد ما هیچ event listener و یا callback ای برای بروزرسانی قالب ثبت نکردیم.
HelloController یک کلاس ساده جاوا اسکریپت هست و از هیچ کلاس دیگری به ارث نبرده است.
ما constructor کلاس HelloController را صدا نزدیم.