Data Binding و یا اتصال مدل به viewدر انگولار
همانطور که اشاره شد در گذشته زبانهای برنامه نویسی سمت سرور همچون PHP و ASP به ما با ترکیب رشته های HTML با داده در سمت سرور و ارسال آن به کلاینت در ایجاد رابط کاربری کمک کرده اند. سپس Jquery به ما این قابلیت را داد که تنها بخشهای مورد نیاز HTML یا DOM را با داده ترکیب کنیم و ما را از رندر کل صفحه خلاص کرد. اما یک مشکل وجود داشت و آن حجم زیاد کد نویسی برای هم فاز نگه داشتن UI یا رابط کاربری یا همون چیزی که کاربر داره میبینه با داده های موجود در property های object های جاوا اسکریپت بود. منظور از data binding نیز همین عمل میباشد هم فاز نگه داشتن مدل با view.
یکی از جاهایی که angular کار ما را خیلی ساده کرده همین بخش data binding هست که بدون هیچ کد نویسی و تنها با رعایت یکسری قواعد نانوشته اما عرف data binding به صورت خودکار برای ما انجام میشود. تنها کاری که ما باید انجام بدهیم این هست که به انگولار بگوییم کدام داده به کدام بخش از view باید map شوند و هر وقت مدل تغییر کرد view به صورت خودکار آپدیت میشود.
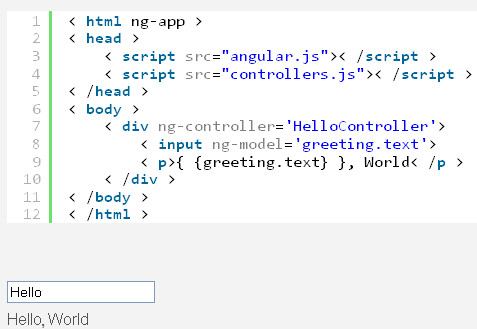
خودم هم دفعه اول باورم نمیشد تا اینکه این مثال را دیدم و اجرا کردم:
این هم نمونه آماده اجرای کد بالا:
همانطور که ملاحظه میکنید همزمان با تایپ در textbox مقدار تگ p تغییر میکند و هیچ کدی برای ثبت و الصاق event listener ها و همچنین callback ها نوشته نشده است و تمامی عملیات databinding به صورت خودکار انجام میشود.