تا به اینجا اگر مقالات و آموزش های css را دنبال کرده باشید تقریبا می توانید ادعا کنید که بر css مسلط هستید.در این مقاله می خواهیم اطلاعات شما را کامل تر کنیم و به سراغ واحدهای سایز در css بروم.اگر با زبان CSS آشنایی داشته باشید حتما میدونید که بعضی از ویژگی های این زبون مقداری رو به عنوان اندازه ی طولی اون ویژگی می پذیرند . ویژگی هایی مثل width , height , font-size و امثالهم ! برای این اندازه ها واحدهای مختلفی در نظر گرفته شده . امروز می خوایم در این مقاله در مورد انواع مختلف واحدهای اندازه در CSS صحبت کنیم .
در ابتدا جدول پرکاربردترین واحدهای استفاده شونده در CSS رو براتون قرار میدیم که می تونید در زیر ببینید :
% درصد
in اینچ
cm سانتیمتر
mm میلیمتر
em یک em یعنی اندازه کنونی سایز (که از تگ پدر ارث برده). ۲em یعنی دو برابر اندازه به ارث برده شده از تگ پدر و …
pt یک پوینت معادل ۱٫۷۴ اینچ است .
pc یک پیکا معادل ۱۲ پوینت است .
px پیکسل – یک نقطه در صفحه نمایش – وابسته به اندازه و رزولوشن تصویر
در استفاده از واحدهای مختلف طولی هیچ اجباری نیست و شما می تونید از هر کدوم که می خواید استفاده کنید . ولی سه واحد px , em و % در صفحات وب کاربرد بیشتری دارند .
ضمنا واحدهایی که برای استفاده در صفحات وب برای نمایش روی صفحه مانیتور بکار میره با وحدهایی که در صفحات مخصوص پرینت شدن روی کاغذ استفاده میشه معمولا متفاوته و بهتره برای هر کدوم از مجموعه ای که در جدول زیر براتون آوردم استفاده بشه :
نمایش در صفحه مانیتور em, px, %, pt, cm, mm, in
برای چاپ روی کاغذ em, cm, mm, in, pt, %
رابطه ی بین واحدهای معروف استفاده شده به شکل زیره :
۱in = 2.54cm = 25.4mm = 72pt
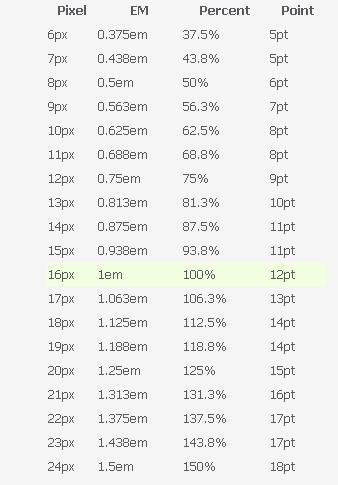
در زیر جدولی رو براتون آوردم که مقایسه ی بین اندازه ی ۴ واحد معروف px , pt , em و % هست و مقادیر معادل هر کدوم رو به سه واحد حساب کرده :
نتیجه ای که از این بحث گرفتیم اینه که در صفحاتی که مخصوص پرینت شدن طراحی میشن از واحد های absolute استفاده بشه تا نمایش اونها در صفحه وب و صفحه مانیتور کاملا یکسان و به یک سایز باشه . در صورتی که در صفحات وب که نمی خواید مخصوص پرینت شدن باشه از واحد های px ، % و em استفاده کنید.