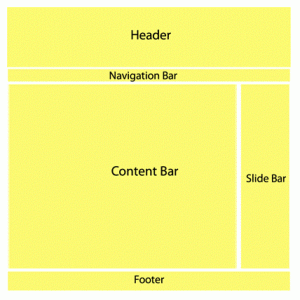
بعد از قرارداد نوبت به پیاده سازی کار میرسد که بیشتر صحبت ما در این قسمت و در باره نحوه ساخت اصولی قالب یا Template سایت میباشد. روشی که امروز برای شما قصد بازگو کردن دارم برای وب سایت شرکتهای تجاری( اعم از استاتیم و دینامیک) کاربرد دارد. شما باید بدانید که قالب یک سایت با توجه به حجم کار و نیاز مشتری میتوانید شامل ۴ یا ۵ بخش و به شکل زیر باشد :
Header1
در این قسمت بنر سایت شما به همراه لوگو و sLogon(شعار شرکت) قرار خواهد گرفت
۲-Navigation Bar
لینک صفحات شما مانند : صفحه اصلی-خدمات-مشتریان-درباره-تماس و . . . قرار میگیرد
۳-Slide Bar
در ابن قسمت هم میتواند لینک صفحات و تبلیغات کادر مخصوص Login و . . . قرار بگیرد
۴-Content Bar
در این قسمت توضیحات مربوط به هر صفحه قرار میگیرد
۵-Footer
اطالاعاتی در باره Copy Rights، قوانین استفاده از سایت،شرکت طراح و . . . قرار میگیرد
نکته مهم : سایت با توجه به حجم اطلاعات میتواند دارای ۲ Navigation Bar باشد . اما اگر حجم صفحات و تعداد آنها کم میباشد از بین بخش ۲ و ۳ بهتر است ای یکی از آنها استفاده نمایید.یعنی Navigation Bar شما یا افقی باشد یا عمودی. بعد از مشخص شدن اینکه لایه بندی سایت شما به چه ترتیبی خواهد بود باید ۲ یا ۳ عدد قالب برای مشتری طراحی کنید.