.اولین مشکل قالب در مرورگر opera وجود اسکرول افقی که به علت استفاده ما از خاصیت text-indent برای لوگو و توضیح سایت بوده است.
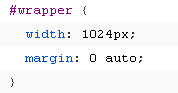
ابتدا فایل style.css را باز کنید. در خط ۱۰۵ از فایل style (البته اگر کدهاتون دقیقا مثل من بوده و کم زیاد نکردین) کدهای مربوط به #wrapper قرار دارد
حال برای رفع این مشکل خاصیت overflow را با مقدار hidden اضافه می کنیم
این کد باعث مخفی شدن سرریز قالب (هرفرزندی که خارج از عرض تعیین شده برای عنصر والد #wrapper قرار گیرد) می شود.
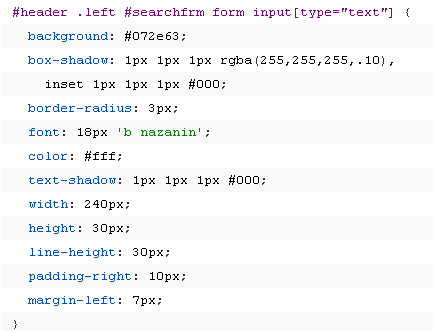
۲٫ اشکال دوم مربوط به باکس جستجو است که به هدر چسبیده و فاصله ای ندارد برا اصلاح آن ابتدا به خط ۱۵۹ بروید و کدهای زیر را پیدا کنید :
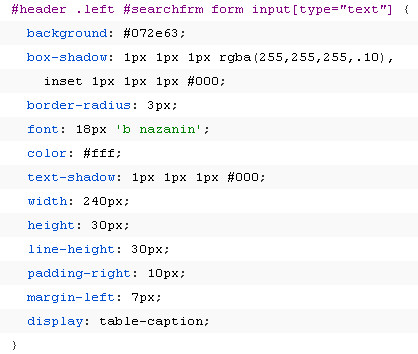
حال فقط کافیست خصوصیت display با مقدار table-caption را به ان اضافه کنید
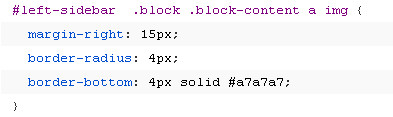
. اشکال سوم مربوط به تصاویر تبلیغات هست که به حاشیه بلوک چسبیده اند و margin-right بر آن ها اثر نکرده است تا در وسط بلوک قرار گیرند. برای رفع این مشکل نیز ابتدا به خط ۲۵۲ بروید تا کدهای زیر را پیدا کنید :
حال کدهارا به شکل زیر تغییر دهید
با استفاده ازخاصیت display تصاویر را به عناصر block تغییر دادیم چونکه همانطور که می دانید، تصاویر جزء عناصر inline هستند، و در اینجا به دلیل اینکه در چپ و راست تصویر چیز دیگری قرار نمی گیرد، display آن را block کردیم.
۴٫اشکال چهارم و آخر مربوط به اطلاعات پست است که به شکل نامرتبی در مروگر opera نمایش داده شده اند.
برا رفع اشکال آن ها نیز به خط ۳۰۸ بروید و کدهای زیر را پیدا کنید :
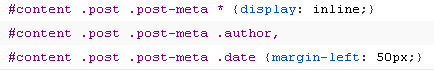
حال برای رفع اشکال ان ها، کدهارا به شکل زیر تغییر دهید:
در این کد ابتدا، divها را به صورت، جدولی با استفاده display: table-cell مرتب کردیم، و سپس margin را پاک کرده و بجای ان برای خانه های جدول، عرض تعیین کردیم و به این صورت مشکل ان را حل کردیم.
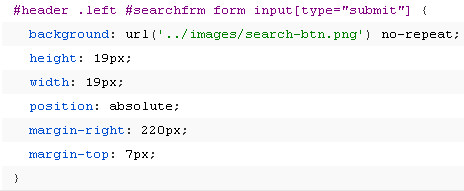
۵٫ اشکال بعدی که متوجه آن شدم و در همه ی مرورگرها نیز وجود دارد، تصویر دکمه جستجو هست، وقتی که موس را بر روی آن می بریم، cursor ما همان حالت عادی را دارد و تغییری نمی کند، که کاربر متوجه شود این یک تصویر کلیک شدنی هست. مقداری پایینتر از کدهای قبلی و در ۱۷۴ کدهای زیر را پیدا کنید :
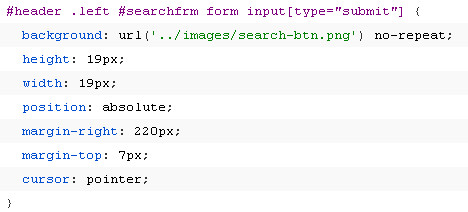
حال خصوصیت cursor و مقدار pointer را به ان بدهید :
نکته :
رفع اشکالات نمایش قالب کار بسیار مهمی هست، که باید به درستی انجام شود و از خصوصیت های مناسب استفاده کرد. درست انجام ندادن این کار باعث رفع مشکل در یک مرورگر و ایجاد مشکلات دیگر در سایر مرورگرها می شود. ابن کار طبعا قانون یا همان استاندارد خاصی ندارد و بیشتر با آزمون و خطا انجام می شود، یعنی خصوصیت های مختلف با مقادیر مختلف را تست کنید تا به نتیجه مطلوب برسید. خصوصیت های پرکاربرد برای اصلاح باگ های قالب margin , padding postion و display هستند.