تعیین موقعیت نسبی ( Relative Positioning )
یک عنصر با نوع موقعیت نسبی ( relative ) میتواند نسبت به موقعیت طبیعی خود تغییر مکان دهد و یا بر روی دیگر عناصر قرار گیرد . این عنصر از جریان طبیعی صفحه به طور کامل خارج نخواهد شد و با عناصر دیگر در صفحه در ارتباط خواهد بود . نکات مهم در این نوع تغییر موقعیت باقی ماندن فضا و تاثیر این عنصر در چینش و جریان طبیعی صفحه و همچنین تغییر موقعیت نسبت به موقعیت طبیعی است .
از عناصر با موقعیت نسبی ( relative ) به عنوان نگهدارنده و محدود کننده عناصر با نوع موقعیت ثابت ( absolute ) استفاده می شود که توضیحات بیشتری در این مورد ارائه خواهد شد.
۱
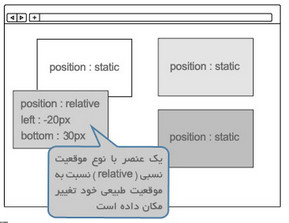
div {position:relative;left:-20px;bottom:30px;}
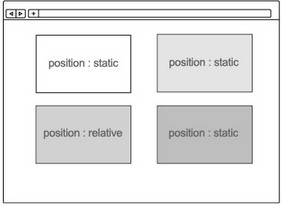
یک عنصر با نوع موقعیت relative در کنار سه عنصر با موقعیت static یا نرمال
یک عنصر با نوع موقعیت relative نسبت به مکان طبیعی خود تغییر مکان داده است و اثر خود را در صفحه حفظ کرده
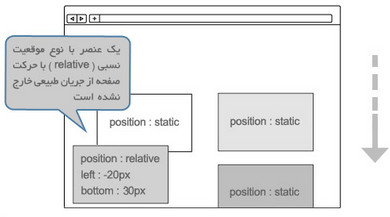
با حرکت صفحه عنصر با نوع موقعیت relative از جریان طبیعی صفحه جدا نشده است