قانون @media
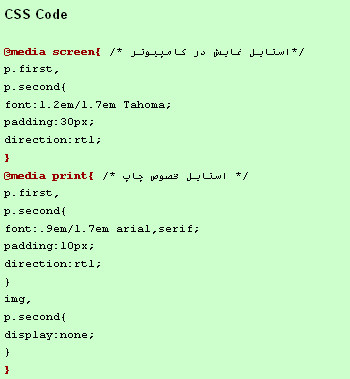
قانون @media به شما اجازه میدهد تا درون یک فایل css، رسانه های مختلفی را تحت کنترل خود در آورید به جای اینکه برای هر رسانه به طور جداگانه فایل css طراحی کنید. برای درک بهتر به مثال زیر توجه کنید:
برای اینکه بتوانید در عمل این ویژگی را ببینید، مثال آنلاین زیر را مشاهده کنید. یک بار در نمای معمولی (در کامپیوتر) و یک بار هم صفحه را در نمای چاپ یا Print Preview مشاهده کنید تا تفاوت را درک کنید. توضیحات بیشتر درون مثال برای شما آورده شده است.
در مثال بالا، هر دو حالت نمایش در کامپیوتر و نمایش پرینت درون یک فایل css قرار گرفته اند ولی اگر بخواهیم فایلهای css جداگانه ای داشته باشیم چطور؟ مثلا بخواهیم یک فایل با نام print.css و یک فایل با نام style.css داشته باشیم.
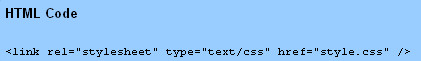
اگر از دوره مقدماتی به خاطر داشته باشید، برای فراخوانی استایل (css) خارجی از کد زیر استفاده میکنیم:
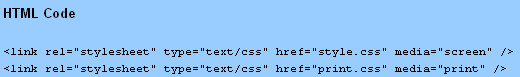
در صورتی که برای هر رسانه یک استایل جداگانه داشته باشید، کد بالا را باید به شیوه ی زیر بکار ببرید:
به این ترتیب باید برای هر نوع رسانه، یک سطر جداگانه قرار دهید. که البته روش نخست، روش بهتری است.