CSS position چیست؟
Positioning این امکان را به شما خواهد داد تا موقعیت یک عنصر را در چینش صفحه وب سایت انتخاب کنید . این خصوصیت به شما امکان خواهد داد یک عنصر را بر روی عناصر دیگر قرار دهید و یا تعیین کنید چه اتفاقی رخ دهد وقتی محتوای یک عنصر بسیار بزرگ باشد .
با تعیین عناصر top , right , bottom , left میتوانید موقعیت یک عنصر در صفحه را تعیین کنید . تعیین این مقادیر به تنهایی کار ساز نخواهند بود و باید نوع این تعیین موقعیت نیز مشخص شود .
تعیین موقعیت عناصر در صفحه ( CSS Positioning ) دارای چهار مقدار و روش ( static , absolute , relative , fixed ) متفاوت است که در زیر به توضیح این روشها و نحوه استفاده از آنها خواهیم پرداخت .
تعیین موقعیت ایستا ( Static )
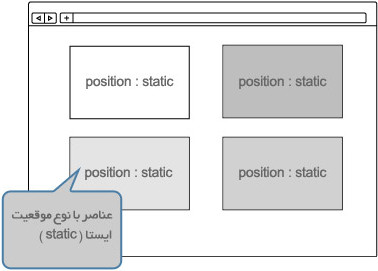
تمامی عناصر Html به صورت پیش فرض دارای نوع موقعیت ایستا ( static ) هستند . عناصر با نوع موقعیت ایستا به طورمعمول با توجه به جریان طبیعی صفحه و نحوه قرارگیری عناصر در کنار یکدیگر تعیین موقعیت می شود . ویژگی top , right , bottom , left , z-index بر روی موقعیت اینگونه عناصر تاثیری ندارند و نمیتوانند باعث تغییرمکان این عنصر شوند.
چهار عنصر با نوع موقعیت static در کنار یکدیگر قرار دارند . تمامی عناصر به طور پیش فرض دارای نوع موقعیت static هستند
تعیین موقعیت ثابت ( Fixed Positioning )
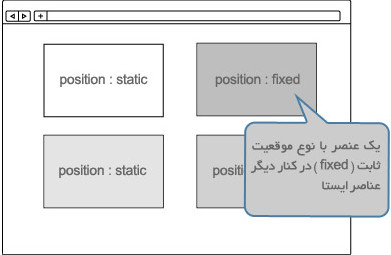
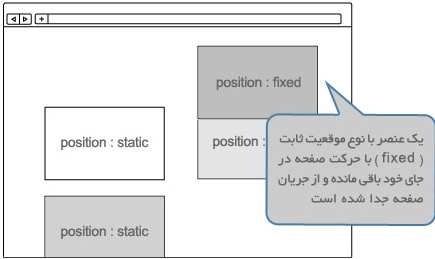
یک عنصر با نوع موقعیت ثابت ( fixed ) نسبت به پنجره مرورگر تعیین موقعیت خواهد شد . این عنصر با حرکت صفحه به بالا و پایین و حتی چپ و راست ( scroll ) تغییر موقعیت نخواهد داد . نوع موقعیت ثابت عنصر را از جریان طبیعی صفحه جدا خواهد کرد و موقعیت این عنصر تاثیری در چینش و جریان طبیعی صفحه نخواهد داشت و از چینش صفحه حذف خواهد شد . یک عنصر با نوع موقعیت ثابت می تواند بر روی دیگرعناصر قرار گیرد .
یک عنصر با نوع موقعیت fixed در کنار سه عنصر با موقعیت static یا نرمال
عنصر با نوع موقعیت fixed از جریان صفحه جدا شده است و با حرکت صفحه در جای خود ثابت باقی می ماند و جای خود را نیز در صفحه از دست داده است
تعیین موقعیت نسبی ( Relative Positioning )
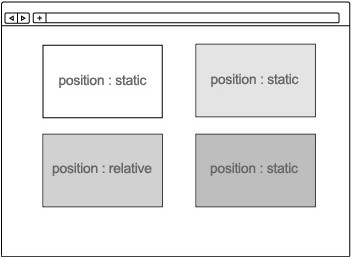
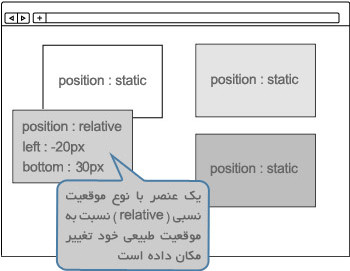
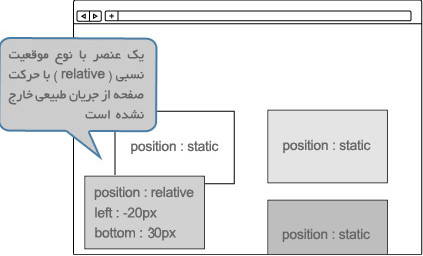
یک عنصر با نوع موقعیت نسبی ( relative ) میتواند نسبت به موقعیت طبیعی خود تغییر مکان دهد و یا بر روی دیگر عناصر قرار گیرد . این عنصر از جریان طبیعی صفحه به طور کامل خارج نخواهد شد و با عناصر دیگر در صفحه در ارتباط خواهد بود . نکات مهم در این نوع تغییر موقعیت باقی ماندن فضا و تاثیر این عنصر در چینش و جریان طبیعی صفحه و همچنین تغییر موقعیت نسبت به موقعیت طبیعی است .
از عناصر با موقعیت نسبی ( relative ) به عنوان نگهدارنده و محدود کننده عناصر با نوع موقعیت ثابت ( absolute ) استفاده می شود که توضیحات بیشتری در این مورد ارائه خواهد شد.
یک عنصر با نوع موقعیت relative در کنار سه عنصر با موقعیت static یا نرمال
یک عنصر با نوع موقعیت relative نسبت به مکان طبیعی خود تغییر مکان داده است و اثر خود را در صفحه حفظ کرده
با حرکت صفحه عنصر با نوع موقعیت relative از جریان طبیعی صفحه جدا نشده است
تعیین موقعیت مطلق ( Absolute Positioning )
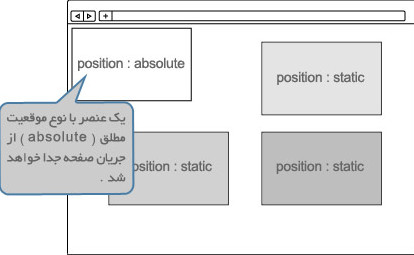
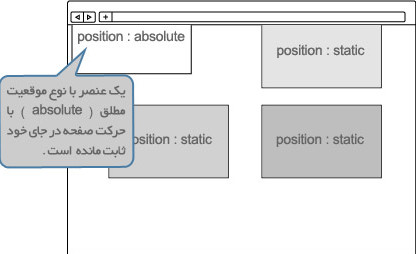
یک عنصر با نوع موقعیت مطلق ( absolute ) از جریان طبیعی صفحه خارج خواهد شد . این عناصر نسبت به اولین عنصر بالا سری خود ( parent ) که دارای خاصیت و نوع موقعیتی غیر ازموقعیت ایستا ( static ) هستند تغییر موقعیت خواهند داد . در صورتی که هیچ کدام از عناصر بالا سری دارای نوع موقعیت متفاوت با حالت طبیعی ( ایستا ) نباشند این عناصر نسبت به عنصر html تغییر موقعیت می دهند .
عناصر با موقعیت مطلق می توانند بر روی دیگر عناصر قرار گیرند ( overlap )
ک عنصر با نوع موقعیت absolute از جریان صفحه جدا شده است و نسبت به html تعیین موقعیت می شود
ا حرکت صفحه عنصر با نوع موقعیت absolute در جای خود باقی مانده و از جریان صفحه جدا شده است . این عنصر نسبت به محدوده تگ html تعیین موقعیت شده است . تفاوت بین یک عنصر absolote و fixed در حرکت صفحه است . عنصر fixed در هنگام حرکت صفحه در جای خود باقی میماند ولی عنصر absolute از جریان صفحه به صورت کلی خارج می شود و در هنگام حرکت صفحه نیز در جای خود ثابت می ماند .
قرار گرفتن روی هم ( Overlapping Elements )
هنگامی که عناصر از حالت عادی و نوع موقعیت ایستا ) static ) خارج میشوند و مقدار متفاوتی برای آنها مشخص می شود ( fixed , relative , absolute ) این توانایی را خواهند داشت تا بر روی دیگر عناصر قرار گیرند .
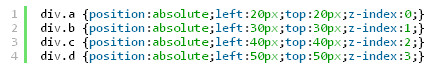
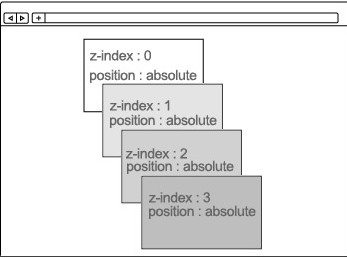
عناصر با نوع موقعیت absolute بر روی یکدیگر قرار گرفته اند و به ترتیب اولویت z-index نمایش داده میشوند
برای کنترل و نحوه قرار گیری و اولویت در قرارگیری این عناصر بر روی یکدیگر از مقدار z-index استفاده می شود . چند عنصر می توانند به صورت همزمان بر روی یکدیگر قرار گیرند و با تعیین مقدار z-index می توان اولویت در قرار گیری این عناصر را تعیین نمود . عناصر با z-index بیشتر نسبت به عناصر با مقدار z-index کمتر بالاتر قرار خواهند گرفت . این عناصر مانند چند لایه بر روی یکدیگر قرار خواهند گرفت