در این ارسال با تکنیکی جالب آشنا میشوید که توسط آن میتوانید در وبسایت خود متن هایی با کمترین حجم ممکن به همراه افکتی چشم نواز داشته باشید. شاید مطلع باشید که برای داشتن نوشته هایی با افکت گرادینت و بازتابش، معمولا از یک تصویر ساخته شده در فتوشاپ استفاده می شود که از معایب آن می توان به افزایش حجم سایت، عدم توانایی تشخیص نوشته توسط موتور گوگل و ساعت ها کار تکراری برای ایجاد نوشته های گوناگون را نام برد. متن های ایجاد شده در این روش علاوه بر زیبایی، برای موتورهای جستجو نیز قابل تشخیص هستند و تنها با یکبار نوشتن کد CSS، این افکت بر روی تمامی صفحات وبسایت یا وبلاگ شما اعمال خواهند شد.
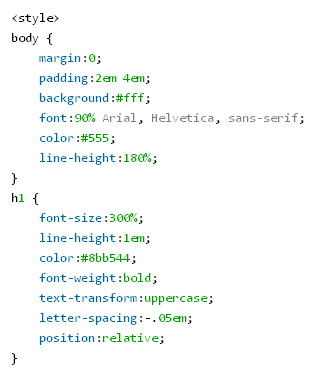
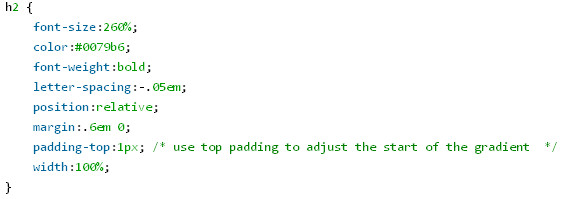
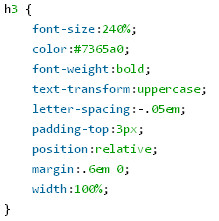
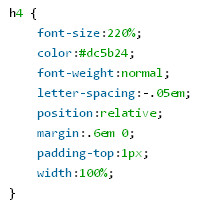
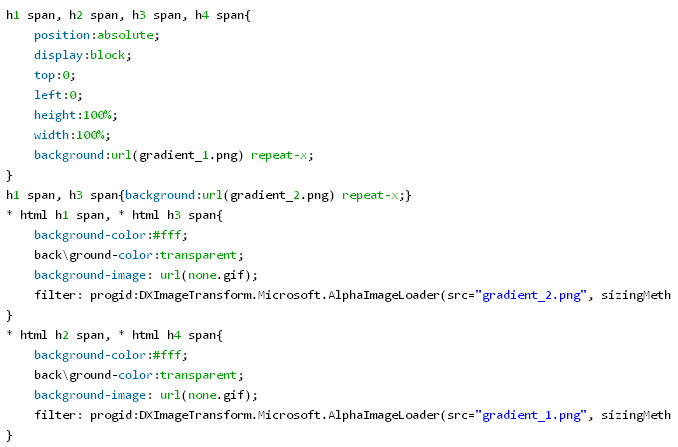
همانطور که مشاهده می کنید گرادینت ۱ به صورت نرم از رنگ سفید به شفاف کشیده شده است و گرادینت ۲ در وسط تصویر تمام شده است. هر دو تصویر به ارتفاع ۵۰ پیکسل و عرض ۶ پیکسل ترسیم شده اند. گرادینت نرم تر را gradient_1 �� گرادینت سخت تر را gradient_2 نامگذاری میکنیم. اکنون کافیست کدهای CSS زیر را به کدهای وبسایت خود بیافزایید تا تمامی تیترهای سایت شما که با استفاده از تگ های <h1> ، <h2> ، <h3> و <h4> ساخته شده اند، همانند نسخه نمایشی من با افکت گرادینت و یا بازتابش نور نمایش داده شوند:
شما میتوانید با تغییر رنگ ها نمونه های هماهنگ با قالب وبسایت خود را ایجاد کنید و یا با تغییر selector های کد و همچنین تغییر سایز تصاویر استفاده شده، این افکت را بر روی متن هایی با سایزهای متفاوت نیز اعمال کنید.