از کجا شروع کنیم؟
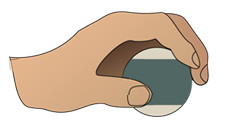
اولین چیزی که به آن نیاز داریم، تصاویر بازی است. برای ساخت این تصاویر نیاز به یک برنامه ساخت تصاویر برداری مانند Corel و یا illustrator داریم اما چنانچه به برنامه های ویرایش تصاویر مانند فتوشاپ نیز آشنایی دارید، میتوانید از برنامه مورد علاقه خودتان استفاده کنید. برنامه گرافیکی خود را باز کرده و یک تصویر دست با حالتی که یک یویو را گرفته است، طراحی کنید. برای اینکار میتوانید عکس یک دست طبیعی را الگو قرار داده و خطوط را مانند آن رسم کنید.
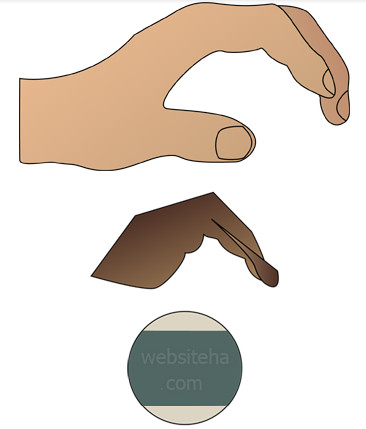
برای اینکه یویو هنگامی که به کف دست رسید با حالت واقعی در میان دست قرار بگیرد، باید قسمتی از کف دست را که دیده میشود بپوشاند و از طرفی زیر انگشتانی که از نمای بیرونی دیده می شوند جای بگیرد. به مفهوم ساده تر باید زیر انگشتان و روی کف دست قرار گیرد.بنابراین تصویر دست باید از ۲ تکه تشکیل شود: یکی قسمت روی دست و انگشتان و دیگری کف دست . یویو زیر لایه انگشتان دست و روی لایه کف دست قرار میگیرد :
بخش HTML
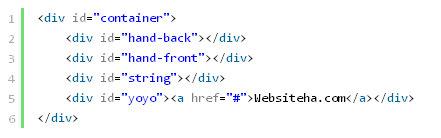
تکه کد لازه برای ساخت بازی یویو بسیار کوتاه است ، بنابراین درک آن بسیار ساده است. در کد HTML از چند عنصر <div> استفاده می کنیم که هر کدام یکی از تصاویر ساخته شده را به عنوان پس زمینه خود در بر میگیرند. برای اینکه بتوانیم این عناصر <div> را زیر و روی یکدیگر قرار دهیم، مقدار position را برای آنها Absolute در نظر میگیریم. برای اینکه عناصر <div> که مقدار position آنها Absolute تعیین شده در صفحه پراکنده نشوند و در ناحیه مورد نظر ما جایگذاری شوند، نیاز به یک <div> نگهدارنده داریم که مقدار Position آنرا برابر با Relative قرار داده باشیم.
کدهای HTML
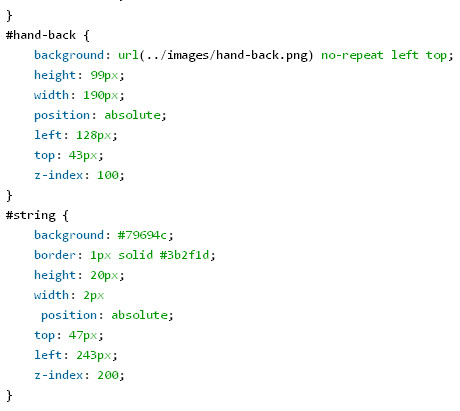
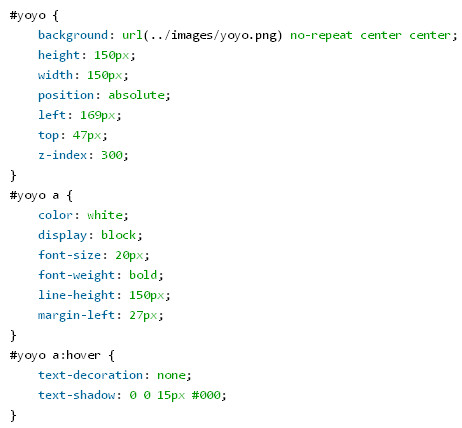
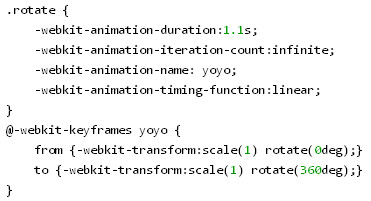
کدهای CSS
همانطور که در کدهای CSS مشاهده می کنید، بخش عمده دستورات از خصیصه های پس زمینه (background)، ارتفاع (height)، عرض (width)، موقعیت مکانی (position) و اولویت روی هم قرار گرفتن لایه ها (z-index) شده است که با استفاده از ID به عنصر مورد نظرنسبت داده میشوند.
بخش غیر معمول کدهای CSS کلاس .rotate است. این تکه کد فقط برای مروگرهایی که اعمال خاص را بر پایه Webkit های خودشان انجام میدهند برای چرخش یویو استفاده شده است.(مرورگرهای Chrome و Safari)
بخش jQuery
برای اینکه حرکت های رفت و برگشت یویو واقعی به نظر برسد، از یک پلاگین جی کوئری به نام jQuery easing plugin برای اعمال افکت های انیمشنی و بصری است، استفاده شده است.
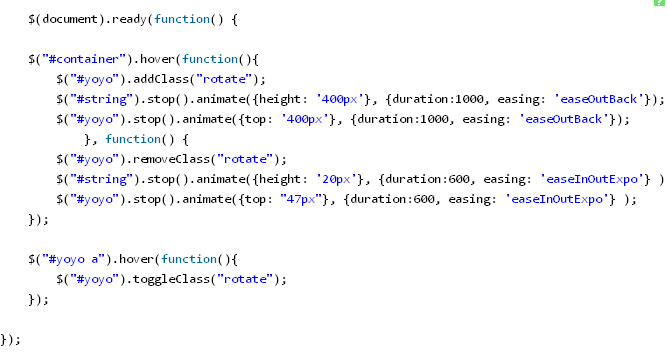
شرح کدهای jQuery
خط ۱ : وقتی که سند کامل بارگزاری شود توابع شروع به کار کنند
خط ۳: وقتی نشانگر ماوس روی عنصر <div> با ID برابر با #container قرار گیرد این تابع اجرا میشود
خط ۴ : کلاس .rotate به عنصری با ID برابر با #yoyo انتساب می شود
خط ۵ : عنصر <div> با آیدی #string با حالت انیمیشن در مدت زمان ۱ ثانیه به ارتفاع ۴۰۰ پیکسل میرسد
خط ۶ : عنصر با آیدی #yoyo را با حالت انیمیشنی در مدت زمان ۱ ثانیه از سمت بالا ۴۰۰ پیکسل فاصله میدهد
خط ۷ : وقتی ماوس از روی یویو کنار میرود این تابع کار خود را شروع میکند
خط ۸ : با حذف کلاس rotate چرخش و حرکت آن متوقف میشود
خط ۹ : عنصر با آیدی #string با حالت انیمشن در مدت زمان ۶۰۰ میلی ثانیه به ارتفاع ۲۰ پیکسل بر میگردد
خط ۱۰ : عنصر با آیدی #yoyo با حالت انیمشن در مدت زمان ۶۰۰ میلی ثانیه از بالا ۴۷ پیکیل فاصله میگیرد
خط ۱۳ : وقتی ماوس روی عنصر #yoyo می رود این تابع شروع به کار میکند
خط ۱۴ : اگر کلاس .rotate به این عنصر منتسب باشد آنرا حذف وگرنه این کلاس را انتساب میدهد.