ساخت بخش خدمات
با استفاده از ابزار رسم مستطیل گوشه گرد یک مستطیل با ابعاد ۹۶۰px در ۲۰۵px رسم نمایید.
استایل زیر را اعمال نمایید:
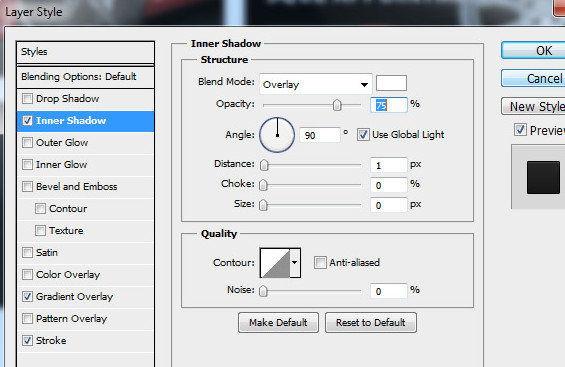
Inner Shadow
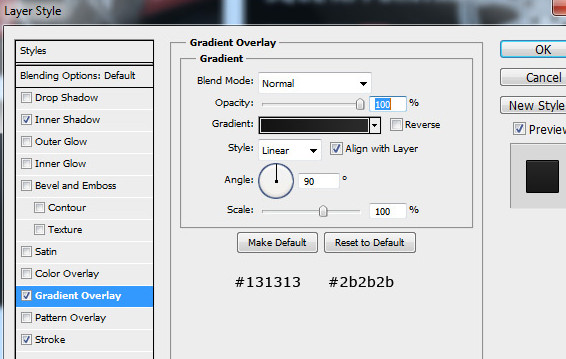
Gradient Overlay
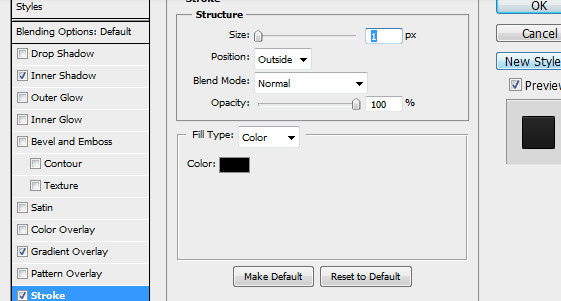
Stroke
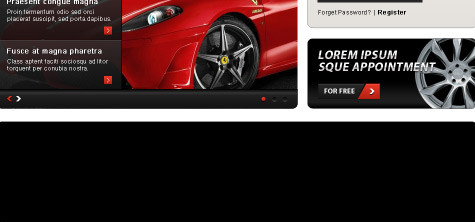
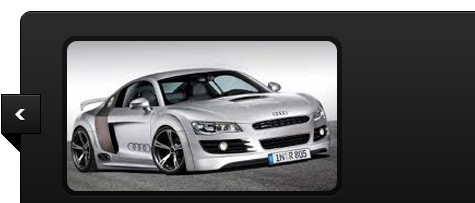
نتیجه
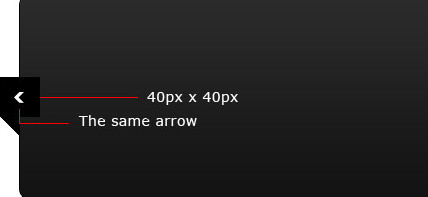
اکنون باید دکمه های “قبل” و “بعد” را اضافه نماییم. برای اینکار با استفاده از ابزار رسم مستطیل و ابزار مداد اشکال لازم را مانند شکل زیر ایجاد نمایید:
استایل لایه ای که نام آن را base گذاشتیم کپی کرده و برای این لایه نیز بکار بگیرید.
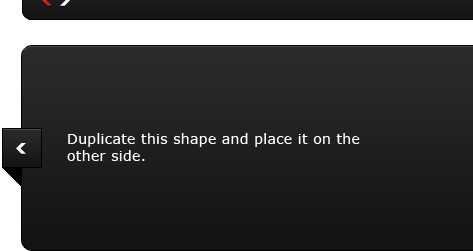
اکنون زمینه بخش خدمات ساخته شد. یک مستطیل گوشه گرد با ابعاد ۲۸۰px در ۱۶۰px به رنگ #۱۴۱۴۱۴ ایجاد نمایید.آن را در مکانی که در شکل زیر مشاهده میکنید قرار دهید. سپس از منوی select بخش modify مقدار Contract را برابر با ۵px قرار دهید.
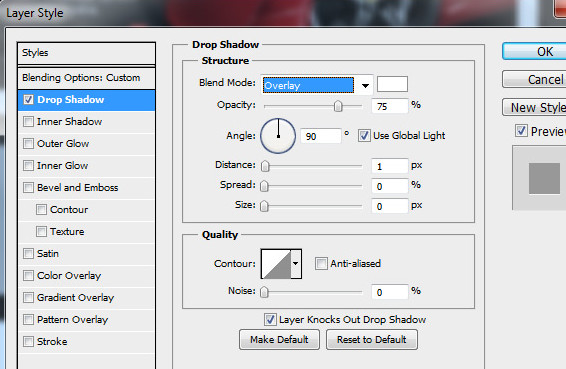
استایل زیر را روی این لایه اعمال نمایید:
Drop Shadow
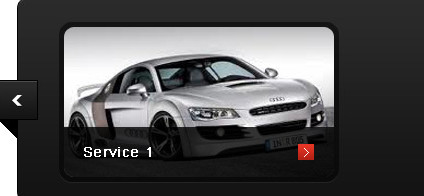
نتیجه
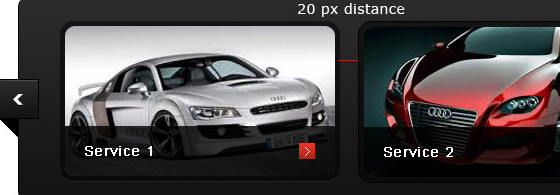
یک شکل مانند آنچه در تصویر زیر مشاهده میکنید ایجاد کنید. رنگ زمینه این شکل را سیاه و میزان شفافیت آن برابر با ۸۰% قرار دهید. توسط ابزار متن نوشته ای مانند شکل زیر بنویسید و دکمه “read more” که در بخش گالری تصاویر ایجاد کردیم را به این بخش نیز اضافه کنید.
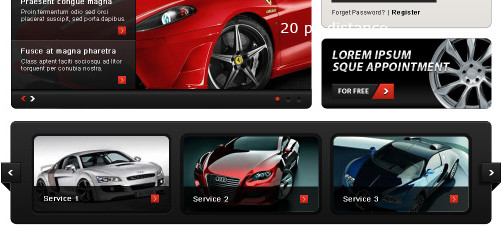
اکنون تمامی لایه های را که در این بخش برای ساخت service1 ایجاد کردیم در یک گروه قرار دهید و از گروه ایجاد شده ۲ بار کپی بگیرید و در این بخش قرار دهید و با تغییرات لازم به شکل زیر دست یابید:
نتیجه