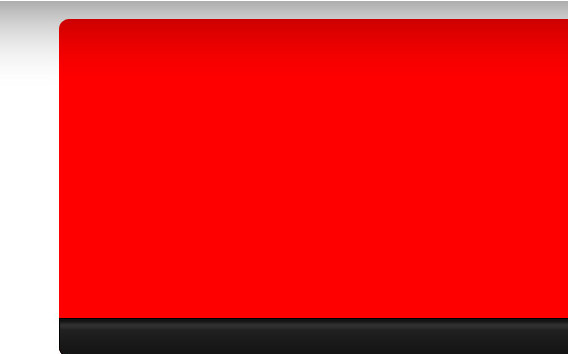
ابزار ترسیم مستطیل گوشه گرد (Rounded Rectangle Tool) را انتخاب نمایید و شعاع (Radius) را برابر با ۱۰px قرار دهید. یک مستطیل ۶۰۰px در ۳۴۰px رسم نمایید و نام آنرا base بگذارید. یک مستطیل دیگر ۶۰۰px در ۵۰px در بالای این لایه ایجاد کنید و نام آنرا Control base بگذارید.
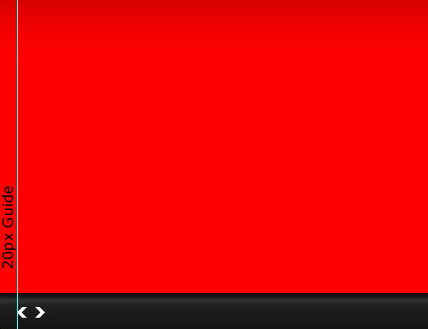
روی لایه control base راست کلیک کنید و گزینه Rasterize را انتخاب نمایید. با استفاده از ابزار انتخاب مستطیل شکل ناحیه ای را که در تصویر زیر نشان داده شده است را انتخاب کرده و کلید delete را فشار دهید.
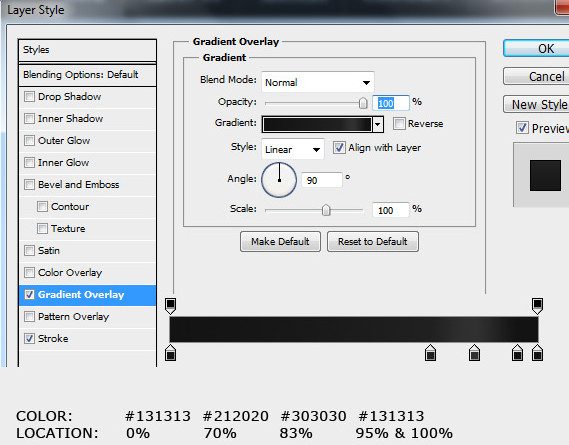
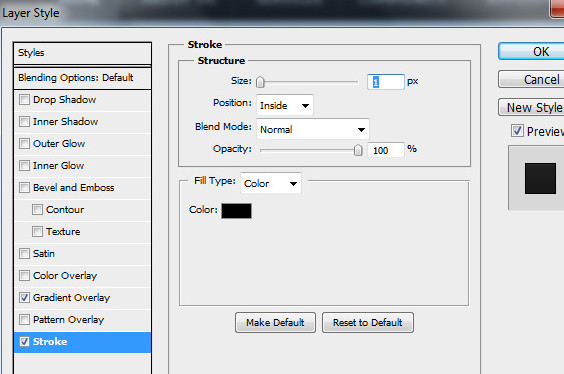
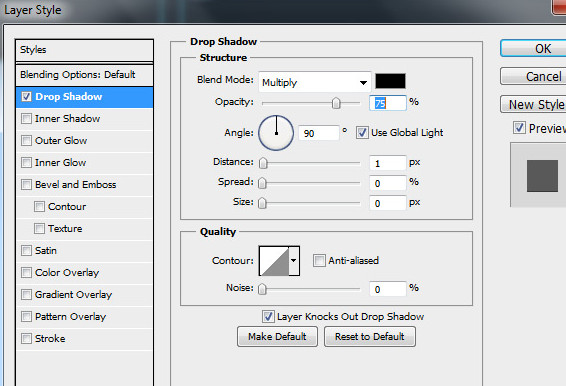
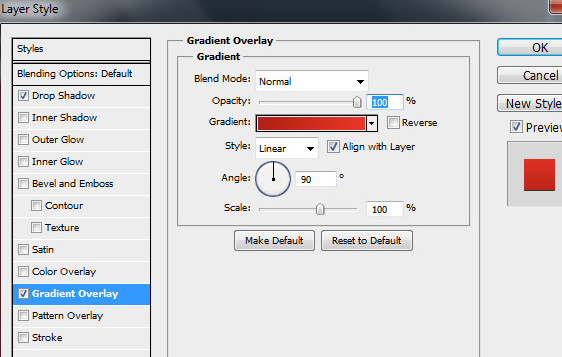
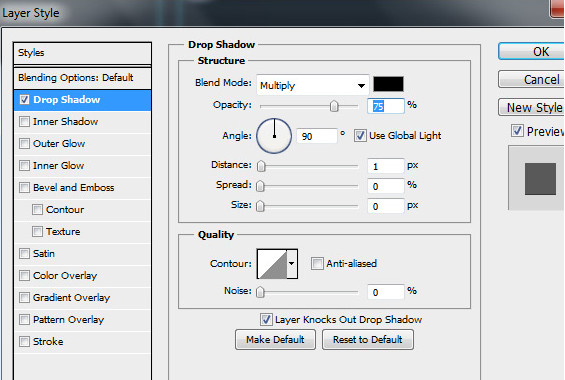
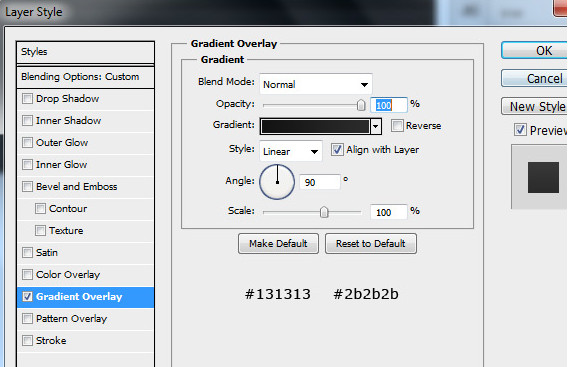
استایل های زیر را اعمال کنید:
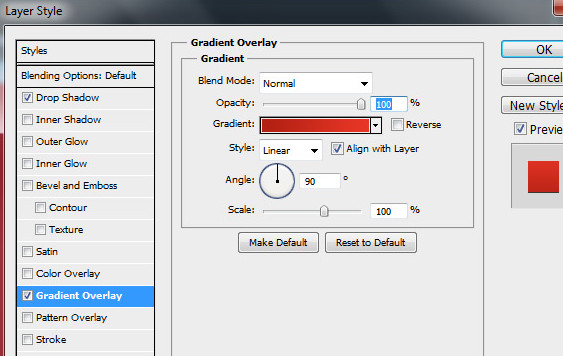
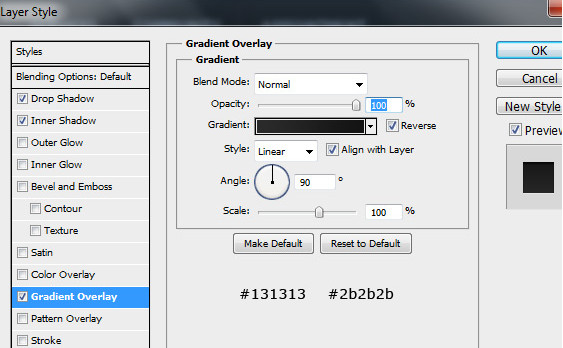
Gradient Overlay
Stroke
نتیجه
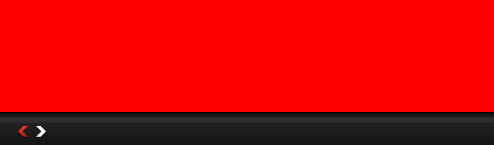
اکنون میخواهیم دکمه های “قبل” و “بعد” را ایجاد کنیم. ابزار رسم اشکال (Shape Tool) را انتخاب کرده و فلش هایی که مانند تصویر زیر هستند بیابید.
استایل زیر را بر روی آنها اعمال نمایید:
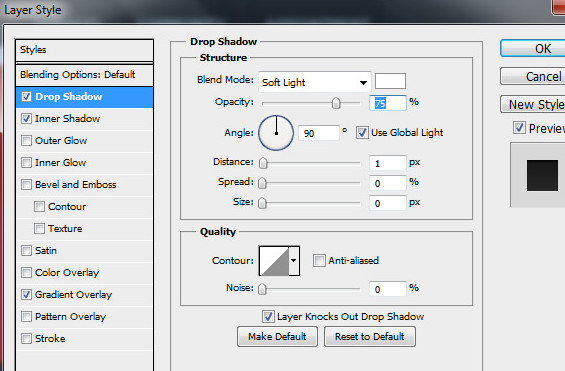
Drop Shadow
Gradient Overlay برای فلشی که می خواهیم ��ر حالت فعال نشان داده شود.
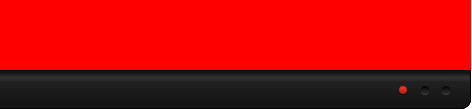
نتیجه
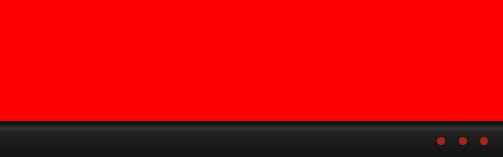
سه دایره با استفاده از ابزار رسم دایره (Ellipse Tool) رسم کرده و آنها را در محلی که در تصویر زیر نشان داده شده قرار دهید:
استایل زیر را بر روی اولین دایره اعمال کنید:
Drop Shadow
Gradient Overlay برای اینکه در حالت انتخاب استایل خاصی داشته باشد:
استایل های زیر را بر روی دایره دوم و سوم اعمال نمایید:
Drop Shadow
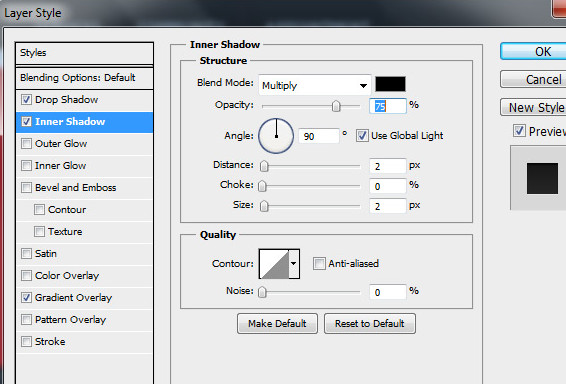
Inner Shadow
نتیجه
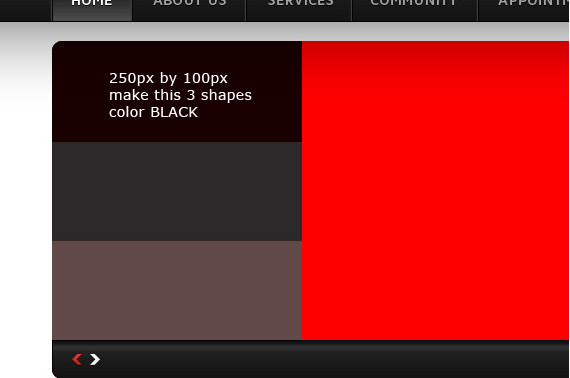
با استفاده از ابزار رسم مستطیل ۳ شکل مانند تصویر زیر ایجاد نمایید و آنها را به ترتیب first ، second و third نامگذاری کنید. سپس میزان شفافیت (Opacity) را برابر ۹۰% قرار دهید:
استایل زیر را بر روی لایه های first ، second و third اعمال نمایید:
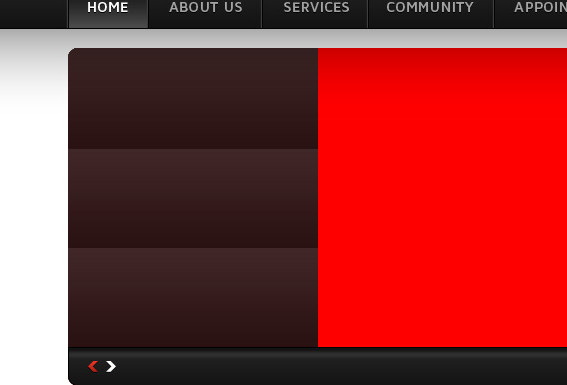
Gradient Overlay
نتیجه
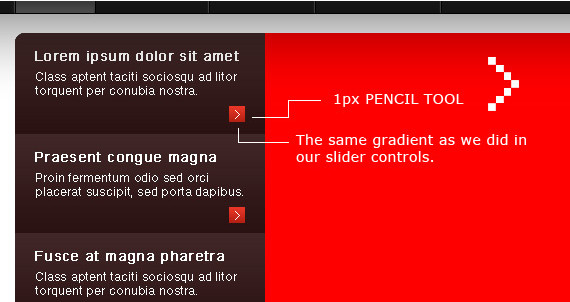
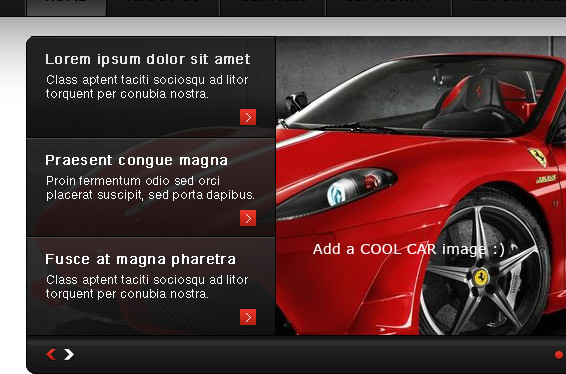
اکنون هرکدام از این لایه ها را با یک متن دلخواه پر کنید و یک دکمه “Read more” نیز به آنها اضافه نمایید. به شکل زیر توجه نمایید:
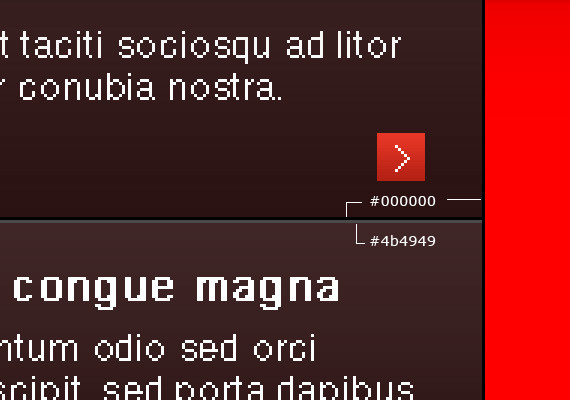
حالا بین هرکدام از این لایه ها یک خط جدا کننده با مشخصاتی که در تصویر زیر مشاهده میکنید رسم نمایید:
نتیجه: