ساخت بخش جستجو
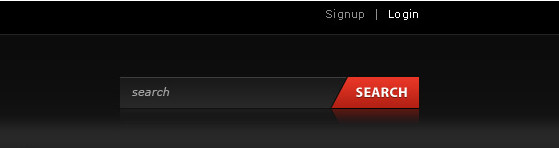
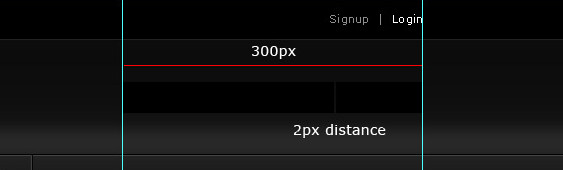
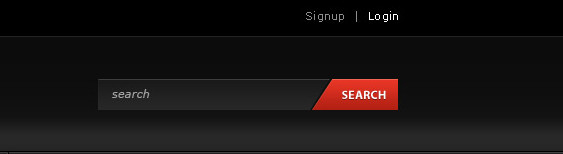
همانطور که در تصویر فوق مشاهده می کنید، این بخش از یک فیلد ورود متن و یک دکمه تشکیل شده است. اولین چیزی که نیاز داریم رسم ۲ مستطیل است. سپس باید مطمئن شویم که این اشکال کاملا در وسط ناحیه قرار گرفته اند. طول ۲ مستطیل جمعا ۳۰۰px و فاصله بین آنها ۲px است.
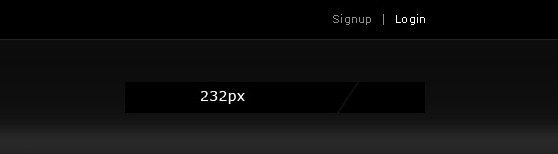
برای ایجاد بخش شیب دار در بین دو شکل، از امکان Free Transform (Ctrl+t) استفاده میکنیم. در حالی که یکی از مستطیل ها در پانل لایه ها در حالت انتخاب است، دکمه های Ctrl+t را فشار دهید و سپس روی مستطیل انتخاب شده راست کلیک نموده و گزینه Distord را انتخاب کنید. سپس گوشه مورد نظر را گرفته و شیب لازم را بر روی آن اعمال کنید و در پایان دکمه Enter را بزنید. همین کار را برای اعمال شیب روی شکل مجاور تکرار نمایید.
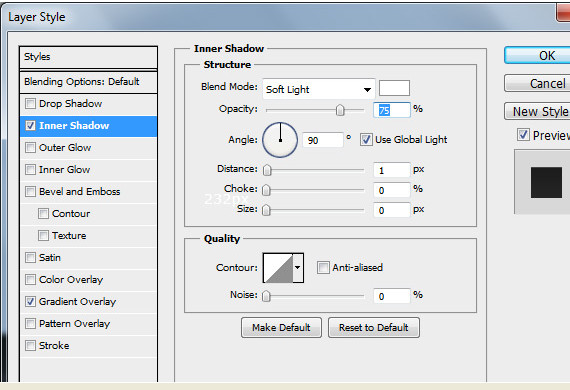
استایل زیر را بر روی فیلد ورود متن اعمال کنید:
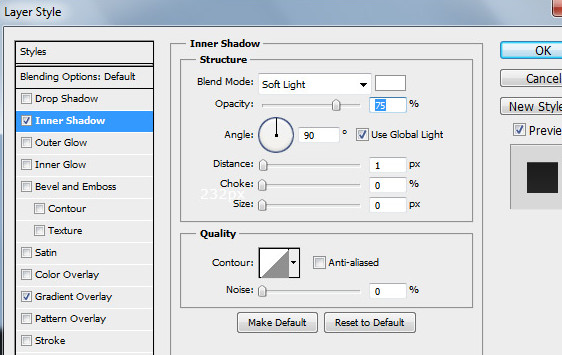
Inner Shadow
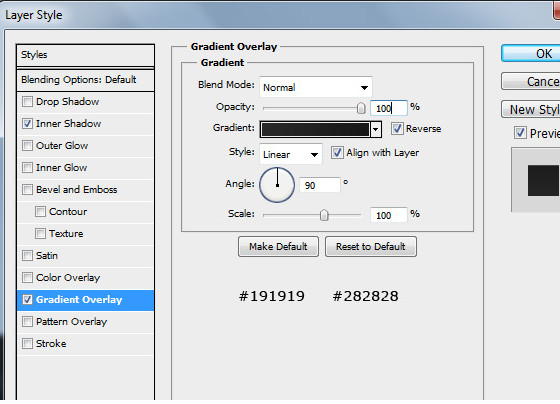
Gradient Overlay
استایل زیر را بر روی دکمه جستجو اعمال نمایید:
Inner Shadow
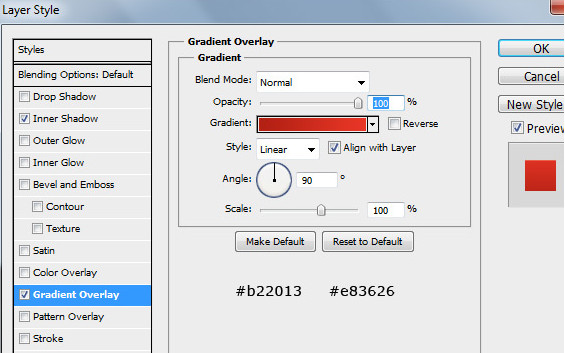
Gradient Overlay
با استفاده از ابزار نوشتن متن کلمات مربوطه را به این بخش اضافه نمایید:
با استفاده از ابزار نوشتن متن کلمات مربوطه را به این بخش اضافه نمایید: