ساخت لوگو
اکنون می خواهیم لوگوی سایت را طراحی کنیم. برای شروع توسط ابزار رسم بیضی (Ellipse Tool) یک دایره ۸۰px * 80px رسم نمایید. برای رسم دایره توسط ابزار رسم بیضی کافیست هنگام رسم کلید shift را پایین نگاه دارید. سپس به دایره رسم شده استایل زیر را اعمال نمایید:
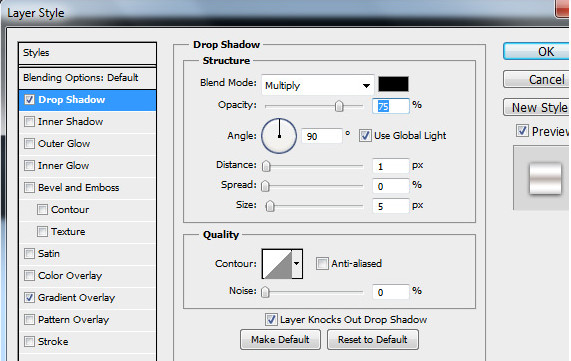
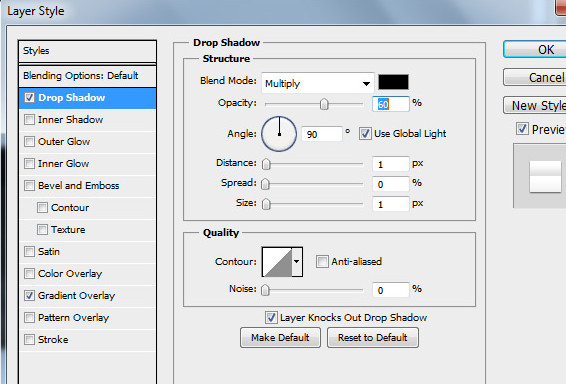
Drop Shadow
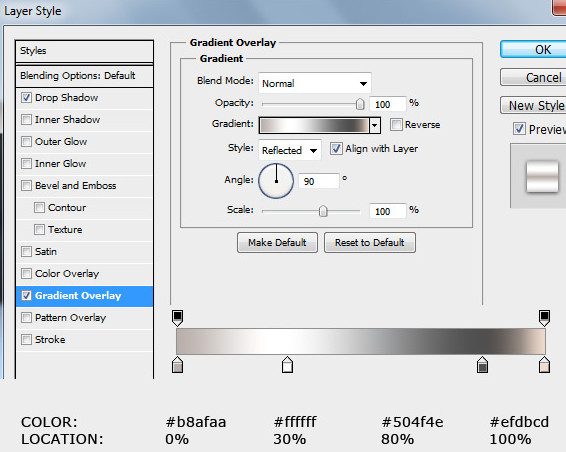
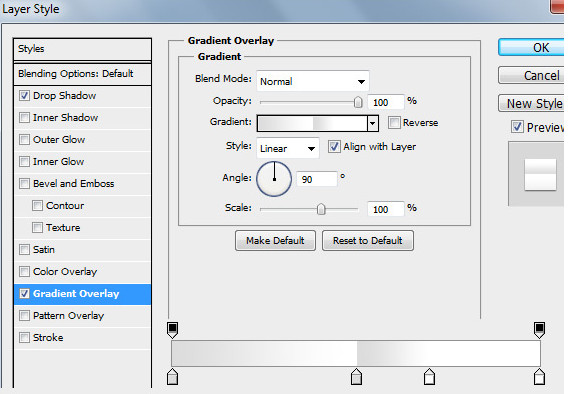
Gradient Overlay
اکنون کلید Ctrl را پایین نگاه داشته و روی تصویر کوچک (thumbnail) در کنار این لایه در پانل لایه ها کلیک نمایید. به منوی Select رفته و در زیرمنوی Modify گزینه Contract را انتخاب و مقدار ۵px را برای آن وارد نمایید. سپس در بالای این لایه یک لایه جدید ایجاد کرده و آن را با یک رنگ دلخواه پر کنید. به لایه جدید استایل زیر را اعمال نمایید:
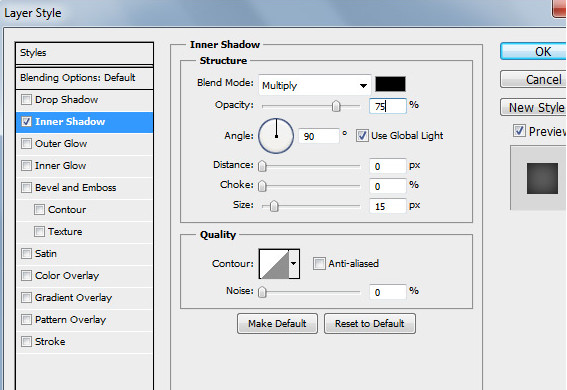
Inner Shadow
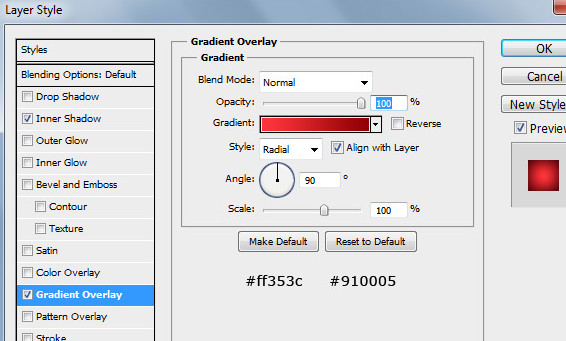
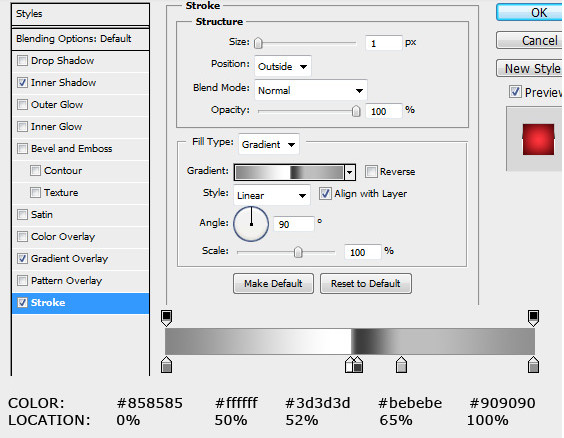
Gradient Overlay
اکنون ابزار نوشتن متن را انتخاب کرده و حروف GD را تایپ نمایید. در این پروژه از فونت Myraid در حالت Bold با سایز ۳۶pt استفاده شده است. سپس استایل زیر را به متن اضافه نمایید:
Drop Shadow
Gradient Overlay
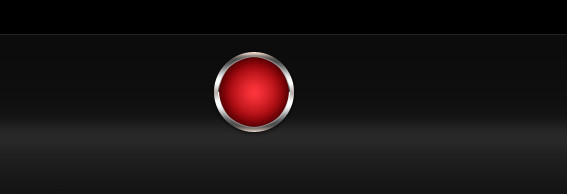
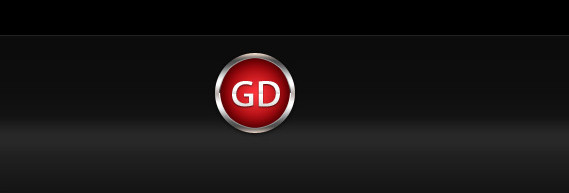
اکنون نتیجه باید به صورت زیر باشد:
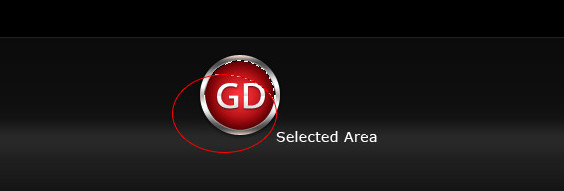
اکنون بیایید کمی حالت درخشندگی به لوگو اضافه کنیم. یک لایه بالای لایه متن ایجاد کنید و نام آنرا highlights بگذارید. در حالی که این لایه در پانل لایه ها در حالت انتخاب است، کلید کنترل را پایین نگه داشته و روی لایه دایره داخل لوگو در پانل لایه ها کلیک کنید تا اطراف آن به حالت انتخاب درآید. سپس ابزار Elliptical Marquee Tool را انتخاب کرده و در حال که کلید Alt را پایین نگه داشته اید یک بیضی مانند شکل زیر رسم نمایید. به یاد داشته باشید مادامی که کلید Alt را پایین نگه داشته اید ناحیه ای گه در حال انتخاب به صورت نقطه چین درآمده مخفی خواهد شد.
سپس ابزار گرداینت خطی (Linear Gradient) را انتخاب کنید و ناحیه انتخاب شده را با گرادینتی با پیش زمینه سفید تا شفاف پر کنید.
اکنون عبارت Auto Service را نوشته و استایلی را که بر روی حروف GD اعمال کرده بودید، برای این لایه نیز کپی کنید. نتیجه نهایی لوگو باید مشابه تصویر زیر باشد: