استفاده از CSS برای تعیین موقعیت افقی محتوای تگ ها
امروزه دیگه سعی می شه تمامی خصوصیات و شیوه ی نمایش تگ ها رو با استفاده از CSS تنظیم کنند و شدیدا توصیه می شه که شما هم همین کارو انجان بدید . حتی برای پاراگراف ها !
:: ویژگی text-align در CSS دقیقا همون کار ویژگی align در پاراگراف ها رو انجام میده . همون مقادیر رو هم میتونه بپذیره . به جای ویژگی dir در تگ p هم یک ویژگی به نام direction در CSS وجود داره که این ویژگی هم مثل dir می تونه دو مقدار ltr و rtl رو بپذیره.
خوبی استفاده از ویژگی های CSS اینه که دیگه فقط مختص تگ p نیست و شما در هر تگی که این ویژگی ها رو به صورت CSS بکار ببرید ، میشه چینش محتوای درون اون تگ رو تعیین کرد .
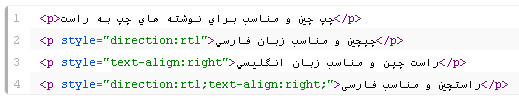
همون چهار تا پاراگراف بالایی رو که با استفاده از ویژگی های html خود تگ p براتون آوردیم ، در زیر با استفاده از ویژگی های معادل در CSS نوشتم که از لحاظ شیوه ی نمایش و چینش هیچ فرقی با هم نمی کنند ولی استفاده از این روش استاندارد تر هست :
یه نکته اینکه برای استفاده از ویژگی های CSS درون تگ های html ، باید از ویژگی style درون اون تگ استفاده کرد که ویژگی های CSS مختلف رو که با علامت semi-colon (;) از هم جدا شدند به عنوان مقدار می پذیره .
برای تعیین چپنش افقی عکس ها ، می تونید اون رو درون یک تگ پاراگراف که چینش رو براش تعیین کردید استفاده کنید .