در این مطلب آموزش قصد داریم تا شما را با یکی از موارد استفاده زبان برنامه نویسی asp.net آشنا کنیم.موردی که شاید در هر طراحی وب سایتی استفاده شود و به کار بیاید.
در این بخش از راهکار ، یک قالب ۳ ستونه قالب انعطاف را با استفاده از خاصیت float در CSS ، ایجاد می کنیم . در ابتدا اندازه و موقعیت ستون های سمت راست و چپ کناری را تنظیم نموده ، سپس می توانیم حاسیه درونی و اندازه ستون میانی را برای ایجاد یک قالب انعطاف پذیر تعیین کنیم .
نحوه تعیین اندازه و موقعیت ستون های سمت راست و چپ صفحه :
در نمای Design ، عنصر div با id برابر با left sidebar را انتخاب کنید ( باید عنصر div#leftsidebar.column انتخاب شده باشد ).
لبه سمت راست ستون سمت چپ را درگ کرده تا عرض آن به اندازه ۲۰۰ پیکسل شود .
از منوی Format برنامه گزینه Position را انتخاب نمایید . کادر Position باز می شود .
مقدار خاصیت Wrapping style را بر روی left قرار داده و OK نمایید .
ستون سمت راست را انتخاب نموده و لبه سمت چپ آن را درگ کرده تا عرض آن ۲۹۰ پیکسل شود .
مجددا از منوی Format برنامه گزینه Position را انتخاب کرده و از کادر باز شده مقدار خاصیت Wrapping style را بر روی right تنظیم نمایید . سپس OK را بزنید .
تنظیم خواص ستون میانی :
در نمای Design ، عنصر div با id برابر با maincontent را انتخاب کنید .
سپس به حالت source رفته و خواص زیر را در تگ style بخش head صفحه وارد کنید تا برای ستون میانی حاشیه های لازم را تعیین کنید :
maincontent#
}
;margin-right: 290px
;margin-left: 210px
{
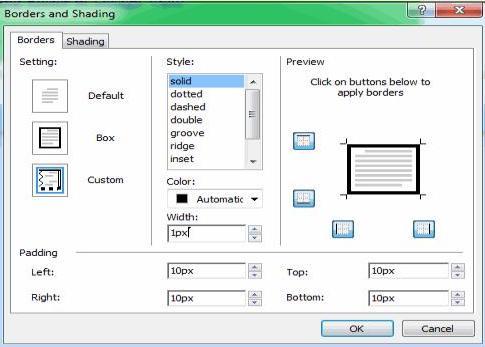
سپس از منوی Format ، گزینه Borders and Shading را انتخاب کنید . پنجره Borders and Shading باز می شود . مطابق تصویر زیر :
در زیر قسمت Setting ، گزینه Custom را انتخاب کنید .
در لیست Style ، گزینه Solid را انتخاب کرده و در زیر قسمت Preview ، خطوط حاشیه سمت راست و چپ آن را علامت بزنید .
در کادر width ، مقدار ۱px را وارد نمایید . در زیر قسمت Padding ، در هر دو کادر راست و چپ ، مقدار ۱۰px را وارد نموده و OK کنید .
در قسمت کد Source ، دقت کنید که خصوصیات CSS برای عنصر maincontent# به روز شده است .