در این بخش قصد داریم تا با ارائه یک مثال عملی ، نحوه خواندن محتویات یک فایل XML و سپس نمایش آن در یک فایل HTML را در عمل به شما نمایش دهیم .
در این مثال ، برنامه به کمک یک اسکریپت ، از طریق یک حلقه ، در میان اجزای تفکیک شده فایل XML ( که نحوه این کار را در بخش قبل نشان دادیم ) حرکت کرده و با خواندن محتویات تک تک عناصر ، آن ها را در خروجی نمایش دهید .
راهنمایی : کد فایل XML مورد استفاده در مثال به صورت زیر است :
کد فایل XML
<catalog>
<CD>
<TITLE>Empire Burlesque</TITLE>
<ARTIST>Bob Dylan</ARTIST>
<COUNTRY>USA</COUNTRY>
<YEAR>1985</YEAR>
</CD>
<CD>
<TITLE>Hide your heart</TITLE>
<ARTIST>Bonnie Tyler</ARTIST>
<COUNTRY>UK</COUNTRY>
<YEAR>1988</YEAR>
</CD>
<CD>
<TITLE>Greatest Hits</TITLE>
<ARTIST>Dolly Parton</ARTIST>
<COUNTRY>USA</COUNTRY>
<YEAR>1982</YEAR>
</CD>
</catalog>
مثال عملی :
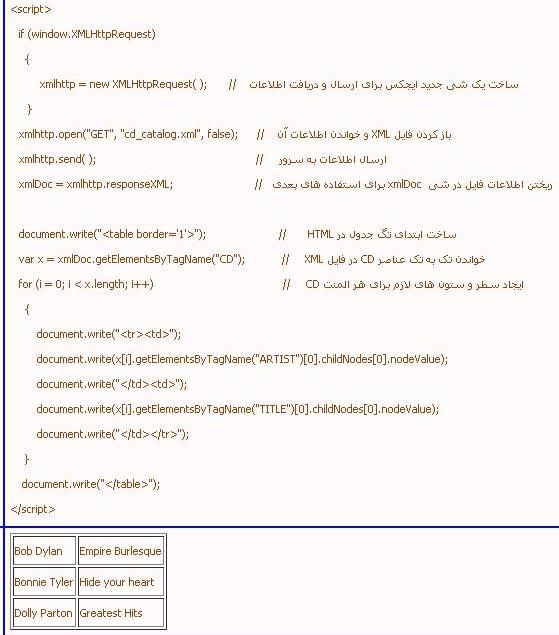
مثال : کد مثال زیر را مرور نمایید . جاهایی که نیاز به توضیح داشته ، راهنمایی هایی قرار داده شده است :
در این مثال محتویات فایل XML خوانده شده و به ازای وجود هر المنت CD در آن ، یک سطر و ستون های لازم ایجاد شده و محتویات آن در خانه های جدول قرار گرفته اند .
برای مشاهده بهتر تصویر بالا روی آن کلیک کنید.