همون طور که می دونید نقشه ی سایت یکی از واجبات سایته!.در مورد نقشه ی سایت قبلا خیلی صحبت شده.ساخت نقشه ی ساخت با ساخت نقشه سایت با google-sitemap-generator یکی از آموزش های مرتبط بوده.اگه شما به بینگ علاقمندید وآنالیز کردید که بخشی از سرچ هایی که به سایت شما هدایت می شن از طریق بینگ بوده ،ساخت نقشه ی سایت با بینگ می تونه خیلی مفید باشه براتون.در این پست آموزش ساخت این نقشه رو ابتدا بدون استفاده از فزونه و سپس با افزونه فرا خواهید گرفت:
آموزش ساخت Bing Map برای سایت » سئو وردپرس
……………………………………………………………………………………………..
۱_ ساخت نقشه ی بینگ برای سایت بدون استفاده از افزونه:
برای شروع باید به قسمت بینگ مپ برید.برای این کار یا کلمه bing map رو در بینگ سرچ کنید یا از bing map وارد شوید.
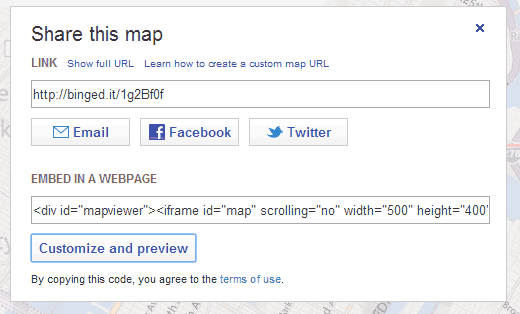
سپس جست و جوی خودتون رو برای موقعیت مکانی یا نقشه ای که می خواید در بینگ ثبت شه آغاز کنید.وقتی موقعیت سایت رو پیدا کردید روی گزینه Share کلیک کنید. سپس یه پاپ آپ ظاهر میشه که به شما لینک نقشه وکد ی رو مطابق شکل نشون می ده .سپس شما می تونید این لینک رو وارد وب پیجتون کنید.

……………………………………………………………………………………………………………………………………………………………………………..
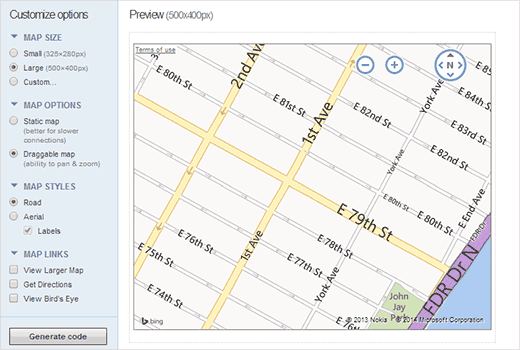
در زیر کد گزینه ای به نام Customize and Preview مطابق شکل وجود داره.با کلیک بر روی اون پنجره ای باز میشه که می تونید در اون نقشه ی سایت رو سفارشی کنید.انتخاب سایز نقشه،نمایش یا عدم نمایش لینک بینگ مپ، استایل نقشه و…از جمله اعمالی هستن که طی سفارشی سازی انجام میشه.زمانی که نقشه ی سایت از هر نظر کامل بود و دیگه هیچ اصلاحاتی نیاز نداشت روی گزینه Generate کلیک کنید.

نکته:کد مربوط در پنجره پاپ آپ نمایش داده میشه.این کد رو کپی کنید و در پایین پست ها،پیج ها ،ویجت های ساید بار و…پیست کنید.
………………………………………………………………………………………………………………………………………
۲- ساخت نقشه ی بینگ برای سایت بااستفاده از افزونه:
بدین منظور از افزونه ی Leaflet Maps Marker استفاده می کنیم . برای دانلود روی نام افزونه کلیک کنید
نکته:اگه از این روش برای ساخت نقشه استفاده می کنید باید کلید APIداشته باشید!
سپس در داشبورد مسیر زیر به رو رو طی کنید:
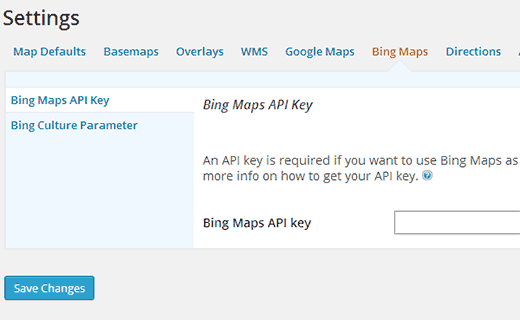
Maps Marker » Setting
بعد روی تب Bing Maps کلیک کرده و کلید رو این جا وارد کنید.

برای افزودن نقشه ی سایت باید مسیر Maps Marker » Add New Markerرو طی کنید .سپس پنجره ای باز میشه که در اون می تونید موقعیت سایت رو تعیین کنید و لایه بندی کنید پس از اتمام این کار روی گزینه Publish کلیک کنید.
نهایتا افزونه یه شورت کد رو ایجاد می کنه که شما باید شورت کد رو در پایان هر پست یا پیجی پیست کنید.


