سلام دوستان خوبه رجیرانی!حالتون چطوره؟امروز هم با یک آموزش دیگه از سری آموزش های وردپرس در خدمتتون هستم تا یک نکتهء خیلی مهم که این روزها در بحث طراحی سایت خیلی خیلی مورد توجه قرار میگیرد رو با هم بررسی کنیم.پس با ممن همراه باشید.
آیا شده تا به حال واژه ریسپانسیو(responsive) رو بشنوید!؟آیا میدونیدکه این واژه یا بهتر بگم اصطلاح به چه معنیه؟شاید بعضی از شما معنی و مفهوم این اصطلاح ر بدونید اما در هستند طراحان تازه کاری که با این واژه آشنایی ندارند!پس با ما همراه باشید تا بیشتر در این مورد بدونیم!
چگونه قالب وردپرس را ریسپانسیو(responsive) کنیم؟
اول از همه به این سوال پاسخ دهیم که ریسپانسیو(responsive) یا واکنشگرا به چه معناست؟
ریسپانسیو به معنای پاسخ گرا یا واکنشی می باشد. به این معنا که طراحی وب سایت به گونه ای می باشد که در صفحات مختلف و ابزارهای متفاوت سایت به درستی نمایش داده می شود، به عنوان مثال زمانی که شما از طریق گوشی یا تبلت سایت را تماشا می کنید ساختار ظاهری سایت به گونه ای تغییر پیدا می کند که قابلیت پیمایش سایت در این ابزارها به راحتی فراهم گردد. از طرفی در مانیتورهای با رزولوشن بالا نیز سایت به گونه ای مناسب نمایش داده می شود و به عبارت دیگر کاربران با هر ابزاری سایت شما را تماشا می کنند از محتوا و ظاهر سایت شما کمال استفاده را خواهند برد.
طراحی یک کلید است
اولین موضوع در طراحی ریسپانسو این است که خروجی قالب خود را در حداقل سه دستگاه متفاوت مثل کامپیوتر یا لباپ,گوشی موبایل و تبلت در نظر بگیرید.
طراح اولیه را آماده کنید
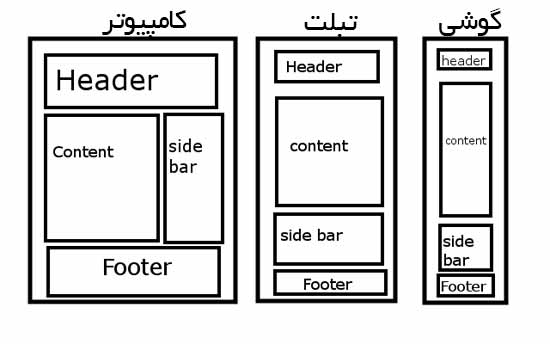
در عکسی که میبیند یک نمونه از طراح اولیهرای سه خروجی قرار داده شده است .شما هم میتوانید به همین صورت طرح اولیه قالب خود را آماده کنید.
افراد ریزبین و با دقت متوجه نکتهء تصویر بالاشده اند!!!بله!!!قسمت فوتر سایت همیشه در پایین صفحه قرار داره اما ساید بار سایت با توجه به اندازه صفحه متفاوته و میتونه تغییر کنه.
امکان حرکت سایدبار به پایین صفحه در صفحه نمایش های کوچک
همونطور که در بالا هم گفتیم مکان قسمت ساید بار با توجه به اندازهء صفحهء نمایش دستگاهی که سایت را با آن باز کردیم میتونه متفاوت باشه.حالا میخواهیم بدونیم در صفحه نمایش های کوچیک چگونه ساید بار رو به پایین صفحه منتقل کنیم.یکی از روشهای رایج برای انجام این کار استفاده ازخاصیت @media در فایل style.css پوسته است.کد زیر را در نظر بگیرید,در این کد نحوهء استفاده از این خاصیت را به شما نشان دادیم:
@media (max-width: 960px) {
#pgwrap .sidebar {
float: none;
margin-left: 0;
width: auto;
}
}
کد بالایی در صفحه نمایش هایی که حداکثر عرض ۹۶۰px دارند اجرا خواهد شد و شما می توانید این مقدار را به هر اندازه صفحه ای تغییر دهید.
شما میتوانید برای قسمت ساید بار سایت خودتان از کد زیر استفاده کنید:
@media (max-width: 960px) {
#pgwrap .sidebar{
Float: right;
Margin-left: 33px
Width: auto;
}}
همانطور که در کد بالا مشخص است ,این کد یک نمونه چینش برای صفحه نمایش هایی با اندازهء حداکثر ۹۶۰px است و شما میتوانید این کد ا با توجه به طراحی خودتان تغییردهید.مثلا برای نمایش ریسپانسیو سایتتان ر موبایل میتوانید از کد زیر استفاده کنید:
@media (max-width: 320px) {
#pgwrap .sidebar {
padding: 0;
}
}
همینطور که از این آموزش متوجه شدیم خاصیت @media اندازهء صفحهء نمایشه دستگاهی که سایت با آن باز شده را تشخیص میدهد و شما با استفاده از این خاصیت میتوانید برای صفحه نمایش های مختلف طراحی ها و اندازه های مختلف داشه باشید.آموزش امروز تنها یک مقدمهء کوچک از طراحی ریسپانسیو بود.این موضوع به قدری گسترده است که با یک یا دومطلب آموزشی جمع نمیشود.پس با ادامهء آموزش های بیگ تم همراه باشید تا به یک طراح قالب ریسپانسیو حرفه ای تبدیل شوید.