پاکسازی float
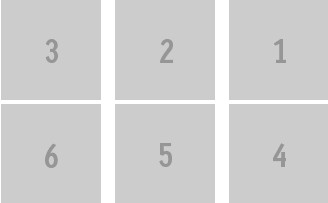
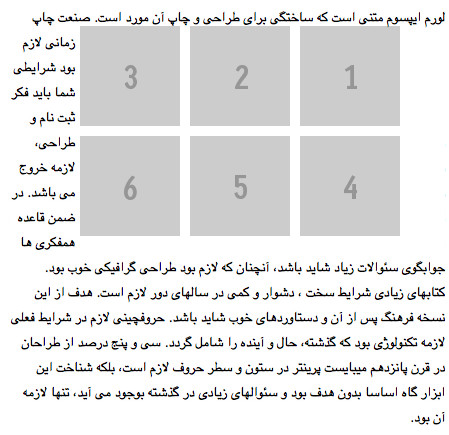
float برای ساختن طرحهای مختلف و زیبا از جمله طرحهای چند ستونی خطی مناسب است اما زمانی که به عنصری float تخصیص میدهید دیگر عناصر نیز تحت تاثیر این عنصر قرار میگیرد. برای نمونه میخواهیم یک پاراگراف را بعد از لیست float شده قرار دهیم.
نتیجه خارج از انتظار شما خواهد بود:
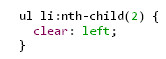
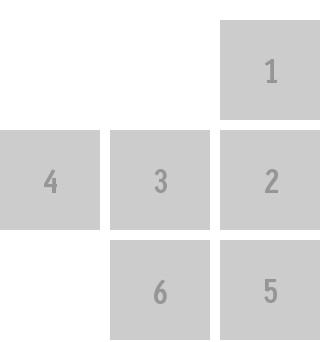
رای رهایی از مشکل بالا میتوان از خصوصیت clear استفاده کرد. این خصوصیت مقدار جهتی را دریافت میکند که بر اساس آن از قرار گرفتن عناصر float شده در آن جهت جلوگیری میکند. برای مثال اگر در لیست بخواهیم قبل از li شماره ۲ عنصر float شدهای باشد میتوان clear آن را با right مقدار دهی کرد.
این کد به مرورگر اعلام میکند که قبل از عنصر مشخص شده عنصر float شدهای وجود نداشته باشد و آن عنصر به عنوان اولین عنصر float شده در آن خط باشد.
حال اگر دوباره پاراگراف را بعد از لیست قرار دهیم دوباره همان مشکل را داریم! پس نتیجه میگیرم که اینجا مشکل ما با لیست نیست بلکه با پاراگراف است.
برای رهایی از این مشکل میتوان خصوصیت clear پاراگراف را با both مقدار دهی کرد تا از قرار گرفتن هرگونه عنصر float در هر دو سمت چپ و راست جلوگیری کرد و در واقع پاراگراف را به صورت block level نمایش داد.