display table
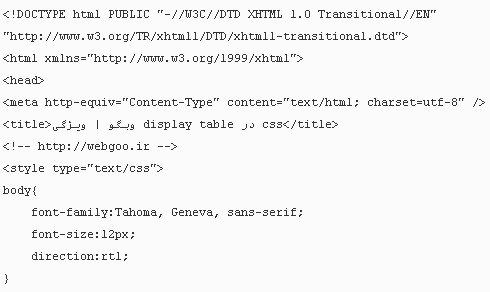
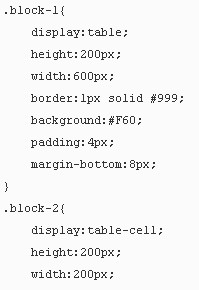
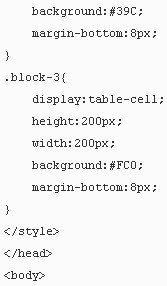
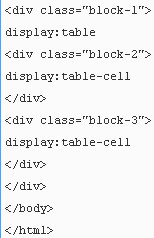
از display با مقادیر table برای ایجاد جداول، بدون استفاده از تگ table استفاده می شود، در واقع یک عنصر با خاصیت display table به صورت یک جدول نشان داده می شود و بلاک های درونی آن به عنوان سلول ها و ستون های جدول (با توجه به تنظیمات) پردازش می شوند، مثال:
نکته: خاصیت های زیرمجموعه display table عبارتند از: table-caption، table-cell، table-column، table-column-group، table-footer-group، table-header-group، table-header-group، table-row و table-row-group که می توانید از آنها برای لایه های درونی استفاده کنید.