
نمایش دسته ها به صورت درختی در وردپرس
سلام وب مسترانی های عزیز ، خوب هستید؟ حال شما خوبه؟ وقتتون بخیر باشه . امیدوارم که سلامت و شاد با اموزش امروز ما همراه باشید.امروز میخوام درمورد نمایش درختی موضوعات در وردپرس با jQuery Categories کمی بیاموزیم پس باما همراه باشید..
همه ی ما در هنگام ساخت یک سایت، تفکرات زیادی در مورد موضوعات و دسته بندی های آن داریم و می خواهیم آن را اجرا کنیم و به نوعی این دسته بندی ها را چه در فهرست سایت و چه در نوع انتخاب مطالب خود به کاربر نمایش می دهیم تا متوجه باشد که وبسایت از چه روند و موضوعی پیروی می کند و از چه مواردی برای جستجو و خواسته ی کاربر خارج است.
در وردپرس نیز با کمک دسته ها می توانیم دسته بندی درستی از موضوعات خود داشته باشیم تا هر زمان مطلبی ایجاد کردیم دسته ی مورد نظر آن را مشخص کنیم تا هم کاربر متوجه باشد چه مسیری را طی می کند و هدفش را راحت تر دنبال کند و هم خودمان در هنگام نوشتن مطلب بدانیم که باید دقیقا در مورد چه موضوعی و مرتبط با چه دسته ای مطلب خود را ایجاد کنیم.
در واقع می توان گفت دسته بندی کردن موضوعات اولین گام و بهترین قدم در اجرای مسیر بهینه سازی و نظم دادن به یک سایت است.
مطلب آموزش ورد پرس امروز ما که مدت ها پیش آن را نوشته بودیم بروز رسانی افزونه ای است که به ما این امکان را می دهد تا دسته بندی های خود را در قسمتی از سایت با یک حالت درختی و یا آکاردئونی به کاربران نشان دهیم و کار آن ها را برای یافتن بسیار ساده کنیم. اگر موافق باشید به سراغ معرفی افزونه و آموزش کار با آن می رویم.
افزونه ی jQuery Categories List

افزونه ای که مورد نظر ماست jQuery Categories List نام دارد که با ورود به بخش ابزارک ها می تواند فهرستی از دسته بندی ها را در قسمتی از سایت و معمولا در سایدبار قالب ها به نمایش بگذارد.
توجه!!! این افزونه را به صورت فارسی شده می توانید از همین جا دانلود کنید.
افزونه را در وردپرس نصب و فعال می کنیم. پس از فعال سازی احتیاجی به هیچ گونه تنظیمی نداریم و یک راست به سراغ بخش نمایش>> ابزارک ها می رویم تا دسته های خود را به صورت جی کوئری نمایش دهیم.

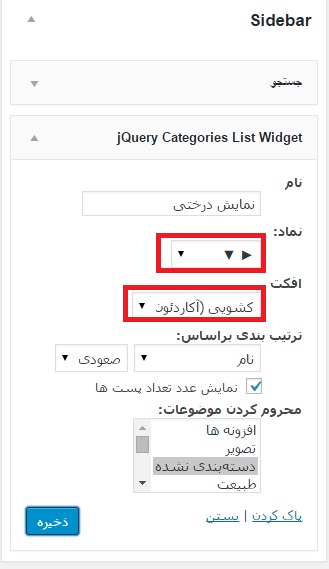
نام : نام مورد نظر را برای این بخش انتخاب کنید و وارد نمایید.
نماد: می خواهید با چه نماد و سمبلی نمایش داده شود. چند مدل نماد در این کشو موجود است که می توانید انتخاب کنید. این نماد ها در مقابل نوشته ی دسته ها قرار می گیرند و آن ها را به صورت کشویی باز و بسته می کنند.
افکت: حالتی که می خواهید دسته ها باز شوند و زیر دسته های خود را نمایش دهند را معلوم کنید.
ترتیب بندی براساس: نوع ترتیب نمایش دسته ها را مشخص کنید.
محروم کردن موضوعات: اگر می خواهید موضوع و یا دسته ای در لیست قرار نگیرد می توانید از این قسمت آن را انتخاب کنید تا نمایش داده نشود.
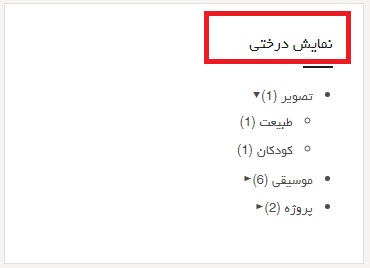
سپس تنظیمات را ذخیره کنید و ساید بار سایت را مشاهده کنید…

همچنین اگر می خواهید دسته بندی ها و موضوعات مرتبط به هر نوشته را در نوشته نمایش دهید می توانید از شورت کد زیر استفاده نمایید:
|
۱
|
[jQueryCategoriesList] |
جمع بندی!
برای اینکه کاربران دسترسی بهتری به موضوعات یا همان دسته بندی های وبسایت ما داشته باشند بهتر است جایگاهی را در سایت به همین دسته ها اختصاص دهیم و آن ها را به شکلی ساده و زیبا نمایش دهیم. امروز افزونه ای را خدمت شما معرفی کردیم که خاصیت جی کوئری دارد و می تواند دسته بندی ها را نمایش دهد.
پیشنهاد ما برای سایت های خبری که دارای دسته بندی های متعددی هستند، استفاده از این افزونه ی کاربردی است.


