slice کردن قالب با ابزار crop
با استفاده از ابزار crop می توان طرح را slice کرد، البته تصاویری که داریم رو نخواد slice کنید و فقط گرادینت ها و طرح های گرافیکی را slice می کنیم.
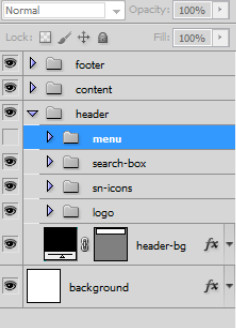
۱٫هدر
برای دقت بیشتر ابتدا بر روی هدر زوم کنید و منو رو مخفی کنید
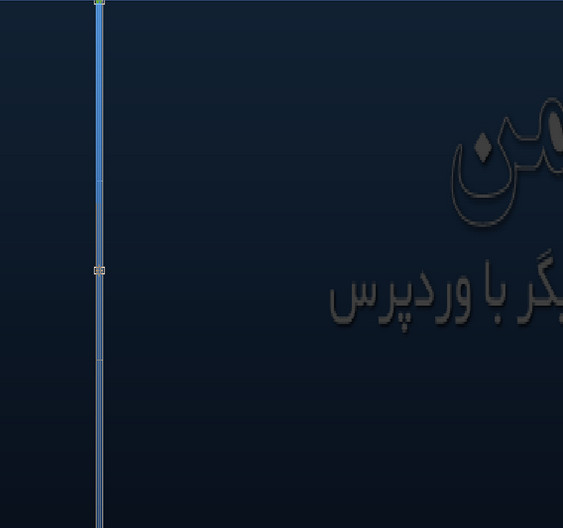
ابزار crop را انتخاب کنید و از بالا تا پایین هدر به عرض ۲ الی ۳px بکشید و Enter رو بزنید
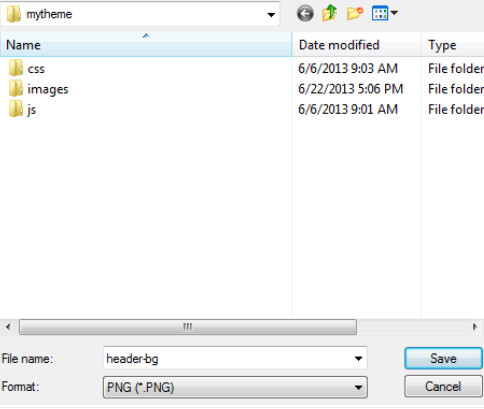
پس از زدن enter تصویر برش می شود حال از منوی file گزینه save as رو انتخاب کنید و فایل را با فرمت png و نام header-bg ذخیره کنید و در پیغامی که برای شما می آید گزینه none را انتخاب کرده ok کنید
حال از منوی windows گزینه history رو انتخاب کنید تا تاریخچه تغییرات نمایان شود.
در قسمت تاریخچه بر روی index.psd کلیک کنید تا قالب به حالت اولیه بر گردد
حال دوباره ابزار crop را انتخاب کنید و لوگو را برش بزنید
نکته : برای انتخاب دقیقتر پس از کشیدن مستطیل دور لوگو، با نگه داشتن CTRL اضلاع محدوده برش را تنظیم کنید
پس از زدن Enter می بینید که پس زمینه هدر نیز زیر لوگو وجود دارد، برای برداشتن آن
لایه header-bg را مخفی کنید، اما باز پس زمینه قالب زیر لوگو وجود دارد، لایه background را نیز مخفی کنید، تا زیر لوگو زمینه شطرنجی نمایان شود.
حال تصویر را save as کنید، نام آن را نیز logo قرار دهید.
دوباره از تاریخچه بر روی index.psd کلیک کنید تا طرح به حالت قبل برگردد.
باز با ابزار crop دور “یک سایت دیگر با وردپرس ” را برش دهید، دو لایه ی header-bg و background را مخفی کنید و سپس با نام title آن را save as کنید.
دقت کنید که فرمت همه تصاویر برش داده شده png خواهد بود.
۲٫منو
منو فقط پس زمینه آن که از گرادینت استفاده کرده ایم نیاز به برش دارد و بقیه اجزا همگی با استفاده از html و css قابل ایجاد هستند،
آن را مانند پس زمینه هدر از بالا تا پایین به عرض ۳px برش بزنید و آن را با نام menu-bg ذخیره کنید
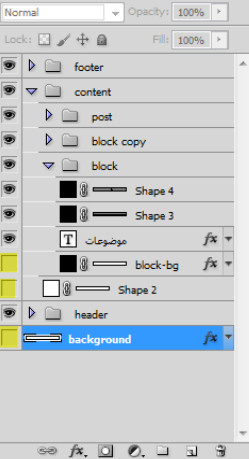
۳٫ستون های کناری
در این قسمت shape پایین عنوان بلوک ها را برش بزنید
سپس لایه هایی که زیر ان قرار دارند را مخفی کنید
و تصویر را با نام block-title و با فرمت png ذخیره کنید.
در سمت چپ تصاویر تبلیغات را داریم که نیاز به برش دارند (سایه خاکستری رنگ زیر تصاویر لازم نیست)
تبلیغات کوچک را با نام ads-150 و تبلیغات بزرگ را با نام ads-300 ذخیره کنید
۴٫مطلب
در قسمت مطلب فقط تصویر بندانگشتی نیاز به برش دادن دارد پس برای اینکار دوباره با ابزار crop ان را برش بزنید و آن را با نام thumb ذخیره کنید.
حال در تاریخچه بر روی index.psd کلیک کنید تا طرح به قالب قبل برگردد و در اخر طرح را “SAVE” کنید.
تصاویری که برش داده ایم را به پوشه images در کنار سایر تصاویر قالب انتقال دهید.
حال باید در پوشه images، هفده تصویر png داشته باشید مانند تصویر زیر: