قرار دادن تیک در فرم های اچ تی ام ال (HTML)
چنانچه بخواهیم گزینه ای در اختیار کاربران قرار دهیم که بتوانند آن را تیک بزنند، می توان کد زیر را وارد ویرایشگر متن خود کرد:
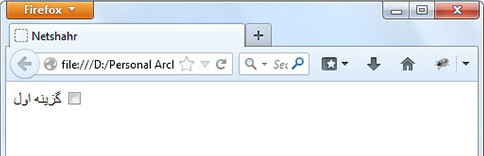
پس از به روز رسانی مرورگر نتیجه زیر مشاهده خواهد شد:
در واقع کاربران با تیک زدن این گزینه می توانند اطلاعات مرتبط با این گزینه را برای وب سرور ارسال کند. برای آنکه نوشته ای در کنار این checkbox به نمایش در آوریم دو راه کار پیش رو داریم. راه کار اول این است که متنی را در کنار checkbox به صورت زیر قرار دهیم:
مجدد مرورگر خود را به روز رسانی می کنیم:
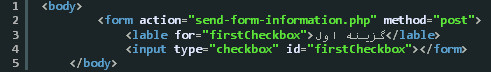
راه کار دوم استفاده از تگی تحت عنوان <lable> است. برای روشن شدن این مطلب کد فوق را به صورت زیر بازنویسی می کنیم:
همانطور که در کد فوق می بینیم، ابتدا از تگ های <lable> و </lable> استفاده کرده و متن “گزینه اول” را مابین این دو تگ قرار داده ایم. داخل تگ آغازین از Attribute یی تحت عنوان for استفاده کرده و مقدار آن را برابر با firstCheckbox قرار داده ایم که در ادامه توضیحات دلیل آن را متوجه خواهیم شد.
در تگ مربوط به <input> از Attribute یی تحت عنوان id که مخفف identification به معنی “هویت” است استفاده کرده ایم و مقدار آن را برابر با firstCheckbox قرار داده ایم. در واقع با این id هویتی برای تگ <input> تعریف کرده ایم که با استفاده از این id تگ <input> را به تگ <lable> معرفی کرده ایم.
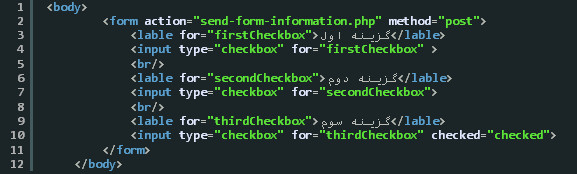
حال فرض کنیم که از این آیتم فرم های اچ تی ام ال (HTML) چندین بار استفاده کرده ایم و می خواهیم یکی از آن ها به صورت پیش فرض تیک خورده باشد. برای این منظور کد فوق را به صورت زیر تکمیل می کنیم:
می بینیم که سه checkbox تعریف کرده ایم و اگر به گزینه سوم خوب توجه کنیم، می بینیم که داخل تگ <input> از Attribute یی تحت عنوان checked به معنی “تیک خورده شده” استفاده کرده ایم و مقدار آن را برابر با checked قرار داده ایم. علاوه بر این از تگ </br> به منظور مجزا سازی checkbox ها از یکدیگر استفاده کرده ایم. حال با به روز رسانی مرورگر نتیجه را مشاهده خواهیم کرد:
می بینیم که گزینه سوم بدون اینکه تعاملی با این صفحه از وب سایت داشته باشیم به صورت پیش فرض تیک خورده است.