درک کلی نحوه عملکرد float بسیار آسان است ولی float زمانی پیچیده میشود که در کنار عناصر دیگری از آن استفاده میشود برای این مواقع باید اطلاعاتی در مورد نحوه عملکرد دیگر عناصر در کنار یک عنصر float شده داشته باشید. یکی از این موارد زمانی است که می خواهید در مثال قبلی بین تصویر و پاراگراف مقداری فضای خالی نمایش دهید. شما فکر میکنید که اینکار بوسیله کد CSS زیر امکان پذیر است.
![]()
در صورتی که این کد حتی یک پیکسل هم فضای خالی ایجاد نمیکند و میبایست از کد زیر استفاده کنید.
سوالی که ممکن از خودتان بپرسید این است که «چرا؟» چرا مارجین بر روی پاراگراف عمل نمیکند اما بر روی تصویر عمل میکند؟ دلیل این است که شما در مورد Box Model پاراگراف در حال اشتباه هستید. اگر میخواهید درک عمیقی از این مورد پیدا کنید میتوانید یک خط دور برای پاراگراف قرار دهید.
همانطور که میبینید تصویر در درون جعبه پاراگراف قرار دارد. هر حاشیهای که به سمت چپ پاراگراف نسبت داده شده باشد توسط تصویر خنثی میشود.
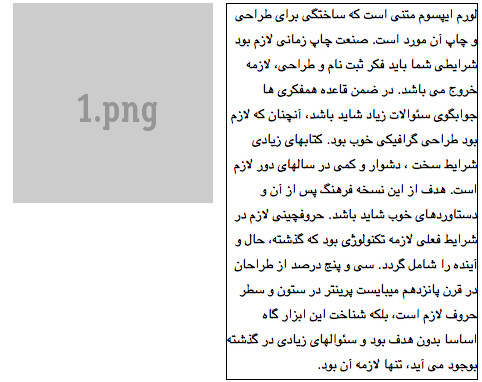
اگر میخواهید از قرار گرفتن و شکسته شدن پاراگراف در کنار تصویر جلوگیری کنید میبایست برای پاراگراف عرض نسبت دهید. عرض پاراگراف به صورت پیش فرض ۱۰۰٪ است و بدین صورت تصویر در درون جعبه پاراگراف قرار میگیرد اما با نسبت دادن عرض کمتری از جعبه والد پاراگراف میتوان تصویر را از درون جعبه پاراگراف خارج کرد.