نحوه ساخت پلاگین
برای ساخت پلاگین باید از ساختار زیراستفاده کنیم :
بدنه همه پلاگین های جی کوئری باید مثل بالا باشه.اما سایت خود jQuery گفته که برای اینکه بتونیم از علامت $ استفاده کنیم بدون اینکه با بقیه کتابخانه های جاوااسکریپت مثل MooTools , prototype و … تداخل نداشته باشه از ساختار زیر استفاده کنید :
با اینکار کتابخانه jQuery در علامت $ قرار میگیره تا مطمئن بشیم با بقیه کتابخانه ها تداخل پیدا نمیکنه.
حالا وقت اینه که کدهای مربوط به پلاگین رو بنویسیم.
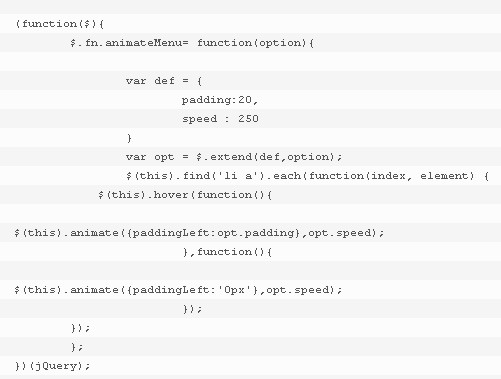
در بالا میبینید که پارامتر option به تابع ارسال شده.این پارامتر برای اینه که بتونیم مقادیر پیش فرض درپلاگین رو از کاربر دریافت کنیم.
یک شیء به نام def تعریف کردیم که مقادیر پیش فرض رو داخلش مشخص کردیم.
با استفاده از متد extend شیء def و option رو باهم ادغام کردیم و داخل opt قرار میدیم.اگر در option چیزی وجود نداشته باشه مقادیر def داخلش قرار میگیرن در غیر اینصورت مقادیر option داخل opt قرار میگیرن.
اگر دقت کنید میبینید که از $(this) استفاده کردیم.$(this) به عنصری اشاره میکنه که به پلاگین ما ارسال شده.اگرپلاگین رو به صورت زیر فراخوانی کنیم :
در $(this) عنصر#menu قرار میگیره.
در خط بعد با استفاده از تابع each و find تمام تگهای a که در li قرار دارند رو پیدا کردیم و در تابع hover (وقتی موس میره روی یک عنصر این تابع اجرا میشه) گفتیم که padding-left برابر با مقداری بشه که در شیء opt.padding قرار داره.وقتی هم موس از روی تگ a رفت کنار padding-left ش بشه ۰
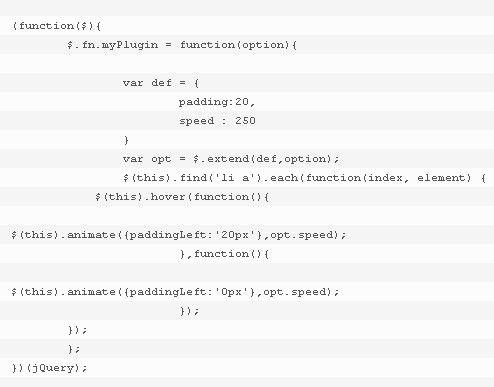
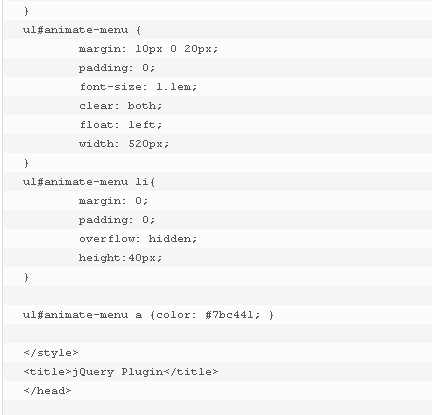
حالا برای اینکه از این پلاگین استفاده کنید یک فایل جدید با پسوند js بسازید.محتویات زیر رو داخلش کپی کنید :
این فایل رو با نام animateMenu.js ذخیر کنید.
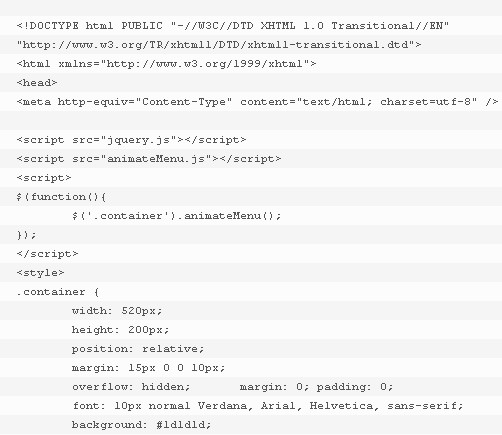
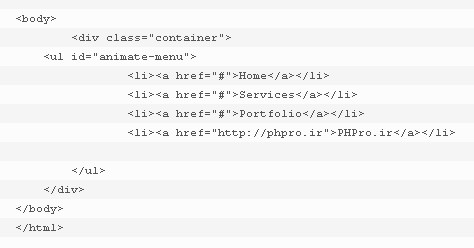
حالا در فایل index.html محتویات زیر رو بنویسید :