ساخت پس زمینه سایت توسط texture های یکپارچه
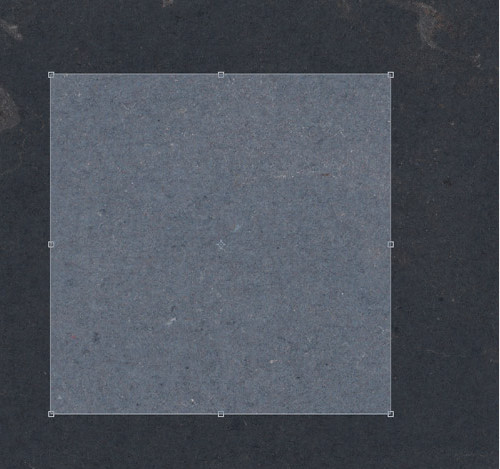
Texture ها بافت هایی هستند که استفاده از آنها در پس زمینه سایت، تداعی کننده و باعث به وجود آمدن احساسی از لمس کردن سطوح غیر مسطح و پُرزدار یا زِبر در دنیای واقعی است. با جستجوی کلمه texture در موتور جستجوی تصاویر در گوگل، به آرشیو بزرگی از این نوع تصاویر دست خواهید یافت. یکی از آنها را در سایز اصلی خود در سایت ارائه دهنده دریافت کنید و آن را در فتوشاپ باز نمایید. سپس توسط ابزار crop یک بخش از texture خود را انتخاب کرده و کلید enter را فشار دهید. این تکه تصویری است که می خواهیم در صورت تکرار بی نهایت آن در طول و عرض، هیچ خط جدا کننده ای در آن یافت نشود و کل تصویر به صورت یکپارچه مشاهده شود.
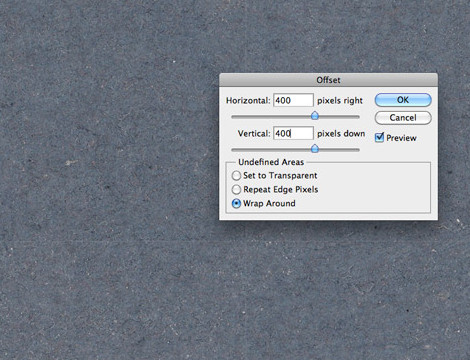
به منوی filter رفته و از زیر منوی other گزینه offset را کلیک نمائید. در پنجره ظاهر شده در دو فیلد عمودی و وافقی عدد معادل نصف سایز کنونی تصویر وارد کنید. به عنوان مثال تکه تصویر من ۸۰۰ پیکسل در ۸۰۰ پیکسل است، بنابراین من در فیلدهای مربوطه عدد ۴۰۰ را وارد کرده ام.
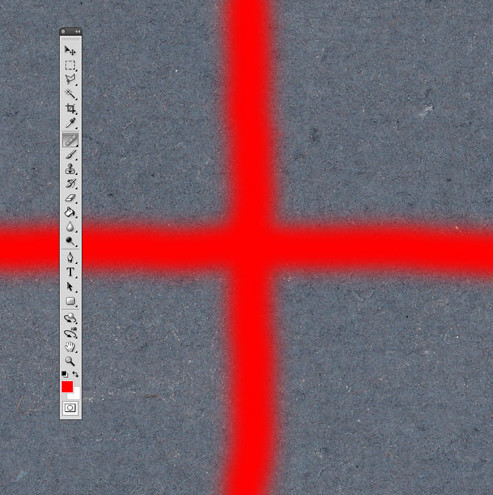
فیلتر offset باعث پدیدار شدن خطوطی در مرکز تصویر ما خواهد شد که می توان به راحتی آنها را توسط ابزار healing brush از بین برد. برای اینکار پس از انتخاب ابزار healing brush یک ناحیه نزدیک به خطوط را انتخاب کنید، ماوس را روی آن ناحیه برده و در حالی که کلید alt را پائین نگه داشته اید، روی نقطه مورد نظر کلیک کنید. حال به روی خط مورد نظر رفته و با کلیک ماوس آن را محو نمائید.
پس زمینه وب سایت ما آماده است و برای تست آن میتوانید یک سند جدید با طول و عرض چند برابر در فتوشاپ باز کرده و چند کپی از تصویر را کنار هم قرار دهید. اکنون شما باید یک تصویر یکپارچه و بدون هیچ گونه جداکننده ای را مشاهده نمائید.