CSS و طراحی
پیش از ظهور jQuery این دکمه در بعضی وب سایت ها وجود داشت اما وقتی در پایین صفحه روی انها کلیک میکردیم ، ناگهان صفحه به بالا جهش می کرد و هیچ حرکت انیمیشنی که نشان دهد صفحه در حال حرکت به بالاست وجود نداشت .
● مشاهده دکمه حرکت به بالا ( پیش از ظهور jQuery )
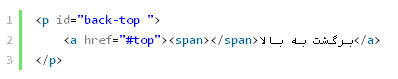
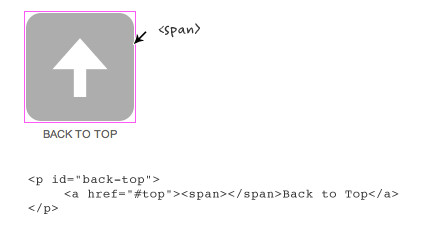
همانطور که ملاحظه میکنید اینکار به تنهایی توسط دستورات HTML و بدون نیاز به jQuery قابل انجام است اما با اضافه کردن چند خط کد jQuery یک دکمه مدرن و امروزی خواهیم داشت . برای شروع یک عنصر HTML مثلا p تعریف کرده و خصیصه id آنرا برابر با back-top قرار دهید . این عنصر دکمه را در بر میگیرد. سپس یک عنصر a داخل آن تعریف کرده و خصیصه id این عنصر جدید را برابر با top# قرار دهید . داخل عنصر a یک تگ span تـعریف کنید.تصویر یک فلِش به جهت بالا که در روی دکمه نمایان میشود توسط همین عنصر span نمایش داده میشود که در در کدهای CSS برای آن مشخص خواهیم کرد . این عنصر span اختیاری است و شما میتوانید به جای تصویر با یک ع��ارت کاربر را برای رفتن به بالای سایت راهنمایی کنید . بعد از عنصر span عبارتی را که میخواهید نشان داده شود بنویسید . حالا کد HTML دکمه شما به اینصورت است :
همانطور که مشاهده میکنید عنصر a در کد بالا لینکی است به عنصری در بالای صفحه که id آنرا برابر با top قرار داده ایم . این عنصر باید در بالاترین قسمت صفحه باشد . بنابراین ما تگ body را به عنوان بالاترین عنصر در صفحه در نظر میگیریم و خصیصه id را برای آن برابر با top قرار میدهیم .

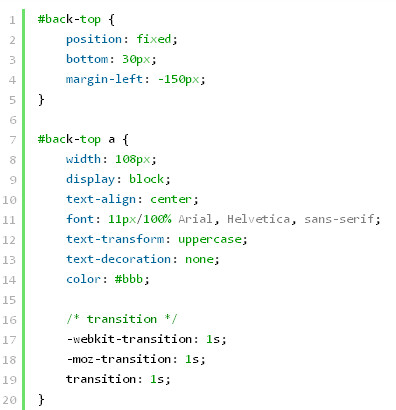
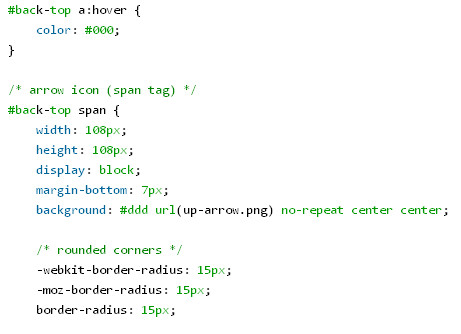
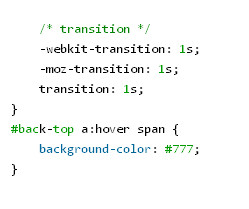
کدهای CSS برای دکمه برگشت به بالا را در زیر مشاهده میکنید . برای اینکه دکمه با اسکرول کردن مرورگر در جای خود ثابت باقی بماند و همواره در دسترس باشد ، خاصیت position را برای آن برابر با fixed قرار میدهیم .
بخش jQuery
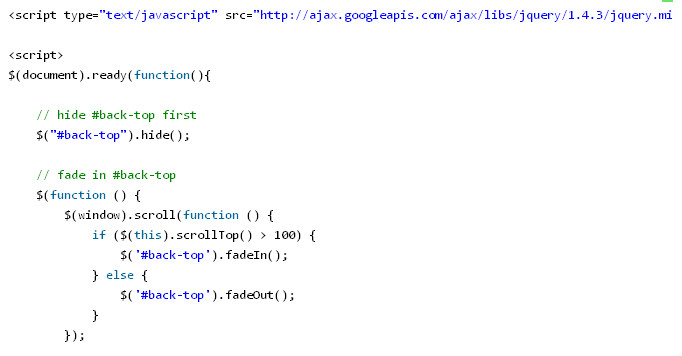
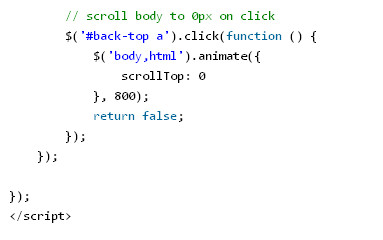
در زیر کدهای جاوااسکریپت برای ایجاد حرکت با افکت های بصری را مشاهده میکنید . شما میتوانید این کد را در هر کجای صفحه قرار دهید . در ابتدا دکمه مخفی است . توسط کد زیر هنگامی که مقدار اسکرول مرورگر بیشتر از ۱۰۰ شود ، دکمه به آرامی ظاهر میشود و وقتی کمتر از ۱۰۰ شود مجددا” دکمه به آرامی مخفی خواهد شد . در بخش دوم این کد تابع کلیک را مشاهده میکنید که باعث میشود با کلیک روی لینک a صفحه به صورت انیمیشنی به بالا برگردد.
نکته : شما توسط کدهای jQuery و بدون نیاز به اینکه خصیصه id را در تگ body برابر با top قرار دهید می توانید کلیه عملیات فوق را انجام دهید. اما انجام اینکار باعث شد که چنانچه مرورگری به هر دلیلی جاوااسکریپت را پشتیبانی نکند و یا غیر فعال باشد ، دکمه ما به درستی کارش را انجام دهد.