نحوه ساخت انیمیشن در جی کوئری
نمونه ای از پویانمایی رو در jQuery براتون قرار دادم.
برای شروع کار شما احتیاج به فراخوانی فایل jQuery.js(نسخه آخر) دارید،که میتوانید از این لینک دریافت کنید، و برای فراخوندن اون باید از دستور زیر استفاده کنید:
بین تگ <script> و <script/> کدهای jQuery قرار میگرن.
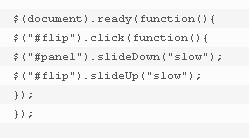
مهمترین قسمت کار ما،کد زیر هست:
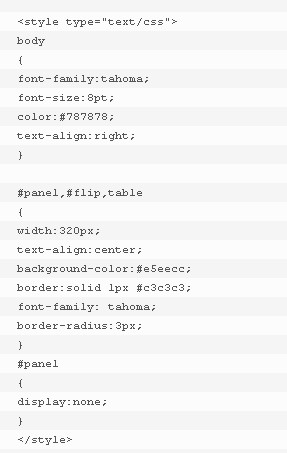
که همونطور که گفتم بین تگ اسکریپت قرار میگیره،اتفاقی که بالا میوفته اینه که شما با کلیک بروی flip(از اجزای کد css) رویدادهای زیرین رو درخواست میکنین.خط سوم،همونطور که مشاهده میکنید از دستور slideDown استفاده کرده،با استفاده از این دستور،شما panel رو نمایان میکنید و خط پایین هم،flip یا همون جزئی که روش کلیک شده رو به سمت بالا یعنی ناپدید شدن میبره.قبل از slideup و sliddown باید نام شیءِ CSS رو بیارید،مقدار این دو تابع هم همونطور که مشخصه کاملا قابل تنظیم هست،یه جور همکاریه مشترک بین jQ و CSS3 :).حالا ما باید برای اشیاء تعریف شده دستورات CSS رو به عمل بیاریم،مثلا:
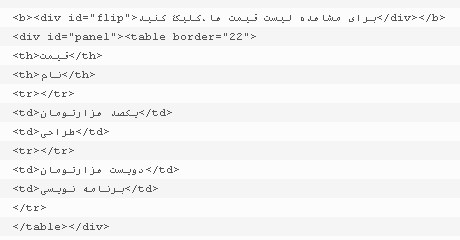
حالا ما در اینجا قصد داریم تا یک جدول قیمت پویا طراحی کنیم(نگاهی به آموزش W3SCHOOLS درباره ی TABLE داشته باشید : لینک)پس عنوان جدولمون (برای مثال:”برای مشاهده لیست قیمت ها،کلیک کنید”) در div مربوط به flip که قرار با بالا اومدن panel محو بشه،قرار میدیم.سپس جدولمون رو در div مربوط به panel قرار میدیم،کد body: