نحوه ایجاد پنل چند سربرگی
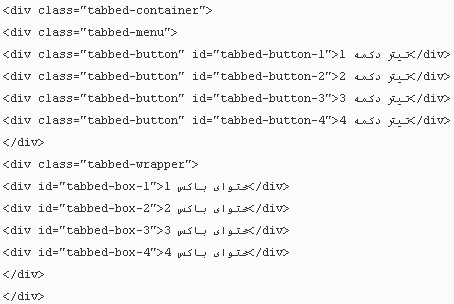
همان طور که اشاره شد، برای ایجاد پنل چند سربرگی یا tabbed panel باید به صورت ترکیبی از جاوا اسکریپت و CSS استفاده کنیم، در اینجا نیز CSS نقش شکل دهنده و جاوا اسکریپت جهت ایجاد رفتار تعاملی به کار می رود، برای شروع کد HTML پنل را به صورت زیر می نویسیم.
همان طور که ملاحظه می کنید کد بالا از سه بلاک اصلی (tabbed-container، tabbed-menu و tabbed-wrapper) تشکیل شده، بلاک div با کلاس tabbed-container در واقع نقش نگهدارنده یا container سایر عناصر را داشته و در بالاترین سطح قرار می گیرد، tabbed-menu بلاکی است که دکمه مربوط به هر پنل در آن به نمایش در خواهد آمد و tabbed-wrapper بلاکی برای قرار گرفتن باکس محتوا است.
نکته کلیدی که در این کد به چشم می خورد نحوه تنظیم id در قسمت tabbed-button و tabbed-box است که در انتهای آنها یک شماره متناظر درج شده، از این شماره در هنگامی که قصد ایجاد رفتار تعاملی با جاوا اسکریپت را داریم استفاده خواهیم کرد؛ اکنون تکه کد جاوا اسکریپتی زیر را نیز به صفحه خود اضافه می کنیم.
<script type=”text/javascript”>
function closeBox(num){
//بستن تمام باکس ها در اولین بارگذاری
for(var i = 1; i <= num; i++){
document.getElementById(“tabbed-box-” + i).style.display = “none”;
}
}
function openSelected(button, box){
//باز کردن باکس انتخاب شده در اولین بارگذاری
document.getElementById(button).className = (“tabbed-button-open”);
document.getElementById(box).style.display = “block”;
}
function openBox(button, box, num){
var tabbed_div = document.getElementById(box).style.display;
//بستن تمام باکس ها و باز کردن باکس انتخاب شده
if(tabbed_div != “block”){
for(var i = 1; i <= num; i++){
document.getElementById(“tabbed-box-” + i).style.display = “none”;
document.getElementById(“tabbed-button-” + i).className = (“tabbed-button”);
}
document.getElementById(button).className = (“tabbed-button-open”);
document.getElementById(box).style.display = “block”;
}
}
</script>
این کد از سه تابع تشکیل شده، تابع closeBox تمام باکس های پنل را به حالت بسته (display:none) تغییر می دهد، این تابع در بارگذاری اولیه صفحه (یعنی زمانی که صفحه فراخوانی می شود) به کار می رود، تابع openSelected با دریافت id مربوط به دکمه و باکس انتخاب شده، آن را به حالت کلاس tabbed-button-open و block تبدیل می کند (دکمه انتخاب شده و باکس مربوط به آن نمایش داده می شود)، این تابع نیز در بارگذاری اولیه صفحه به کار می رود، تابع openBox نیز در واقع کار دو تابع closeBox و openSelected را به صورت داینامیک انجام می دهد، در نتیجه با انتخاب هر سربرگ، دکمه به حالت انتخاب شده و باکس نمایش داده می شود.
پس از درج کد بالا در قسمت head صفحه، قسمت HTML را نیز در قسمت زیر به صورتی که مشاهده می کنید ویرایش کنید.
این کار برای اختصاص دادن رویداد onclick به دکمه های پنل است (به شماره های متناظر توجه داشته باشید).
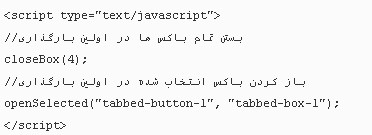
سپس در انتهای کدهای HTML مربوط به پنل، تکه کد جاوا اسکریپت زیر را نیز اضافه کنید.
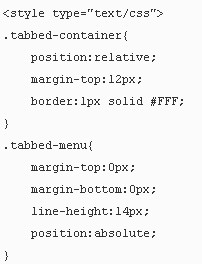
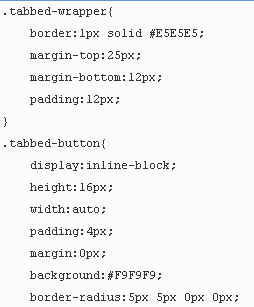
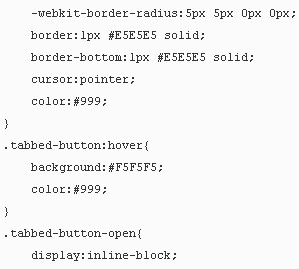
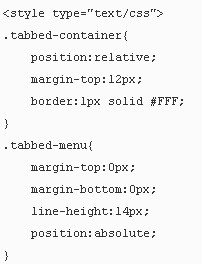
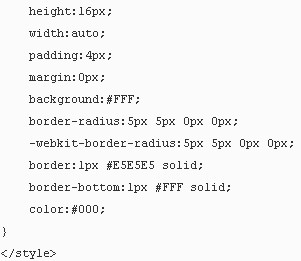
در آخرین مرحله باید استایل CSS مربوط به پنل چند سربرگی را به صفحه خود اضافه کنیم، بنابراین استایل زیر را نیز ترجیحا در قسمت head صفحه درج می کنیم.
نکته کلیدی در این نوع موارد نحوه استفاده از خاصیت position با دو مقدار relative و absolute است، همان طور که ملاحظه می کنید، بلاک والد به صورت relative و بلاک فرزند به صورت absolute مقداردهی شده، این کار باعث می شود تا مرورگر خواص بلاک سطح پائین تر را به صورت تابعی از بلاک اصلی پردازش کند.