نحوه ایجاد منو افقی با تکنیک css
ما در اینجا از هیچ عنصر گرافیکی استفاده نکردیم و تنها از رنگ بندی برای عناصر مختلف استفاده کردیم تا منوی سبکی رو داشته باشیم ولی این به این معنی نیست که نمیشه این کار رو انجام داد.شما به راحتی میتونید با عناصر گرافیکی به منوی خودتون زیبایی زیادی ببخشید.
برای اینکه بتونیم یک منوی افقی داشته باشیم از برچسب های <ul> و <li> به همراه برچسب لینک یعنی <a> استفاده خواهیم کرد و با css اونها رو مرتب می کنیم. میتونید قبل از شروع کار یک نگاهی به منو بندازید تا بدونید ساخت چه چیزی رو قراره یاد بگیرید:
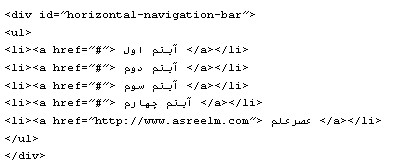
خوب در ابتدا بخش html این منو رو با هم بررسی میکنیم:
خوب همونطور که میبینید در واقع ما یک لیست از موارد رو ساختیم که قراره در منو نمایش داده بشه و هیچ تفاوتی با بقیه لیست های موجود در صفحات نداره.ولی با استفاده از برچسب div که مشخصه ی id با مقدار horizontal-navigation-bar رو دریافت کرده میتونیم با استفاده از css نحوه ی نمایش این لیست رو دگرگون کنیم!
با استفاده از این دستور css عرضی برابر ۵۰۰ پیکسل رو برای کل منو با ارتفاع ۳۰ پیکسل ایجاد کردیم و رنگ زمینه ی منو رو برابر آبی تیره قرار دادیم.شما میتونید بجای رنگ از عناصر گرافیکی هم استفاده کنید.مثلا یک تصویر در اندازه ۵۰۰ پیکسل در ۳۰ پیکسل! یا هر سایز دیگه.
با استفاده از این دستور css تمام برچسب های <ul> در محدوده ی شناسه ی horizontal-navigation-bar مشخصات ویژه ای رو خواهند داشت. list-style:none باعث میشه تا دایره های توپر که در کنار لیست نمایش داده میشه از بین بروند و فونت رو بر روی tahoma قرار دادیم.با استفاده از margin و padding هم حاشیه اطراف لیست رو از بین بردیم.
حال نوبت به تگ های <li> میرسه که برای اینکه فاصله ای بین اونها نباشه اونها رو به سمت راست شناور کردیم یعنی float:right و برای اینکه محدوده ی هر آیتم درون منو مشخص باشه با یک حاشیه (border) زرد رنگ با عرض ۱ پیکسل در سمت چپ اونها رو از هم جدا کردیم.
تنها برچسب باقی مونده تگ <a> هست که درون تگهای <li> قرار دارند و در واقع یکی از بخش های مهم هم هستند. ابتدا با دستور text-decoration:none خطی که زیر لینک ها هستند رو محو کردیم و رنگ اونها رو بر روی سفید قرار دادیم.همونطور که میبینید نحوه ی نمایش لینک رو بصورت بلوک قرار دادیم (display:block) و با padding هم فاصله ی متن لینک ها رو از بالا و پایین (۵px) و چپ و راست (۱۰px) تنظیم کردیم.
در گام آخر هم نحوه ی نمایش لینک ها هنگامی که نمایشگر ماوس روی اونها میره رو تعیین کردیم،رنگ زمینه و رنگ متن رو تغییر دادیم.
به این ترتیب برای سایت یا وبلاگمون یک منوی افقی ساده رو طراحی کردیم.شما میتونید با اضافه کردن چند عنصر گرافیکی به زیبایی این منو اضافه کنید.
و مثل همیشه میتونید در صفحه بعد و در بخش “پیوست ها” کد های ذکر شده در آموزش رو دانلود کنید تا با تمرین بیشتر بر روی اونها مسلط بشید.