ایجاد صفحه ارسال مطلب
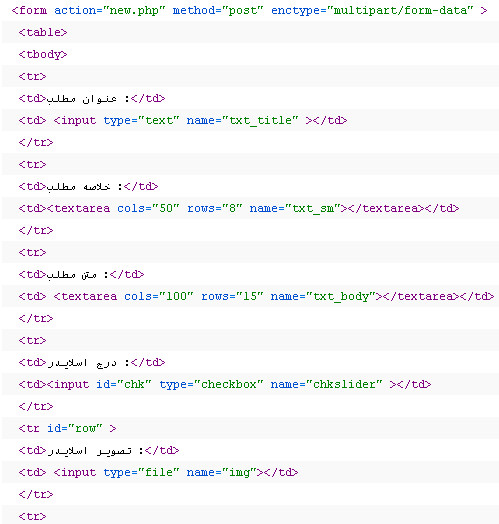
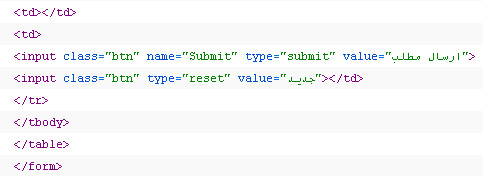
برای اینکه کارمون شکل و شمایل بهتری بگیره ما یه صفحه ارسال مطلب ایجاد می کنیم و ازش برای ثبت مطالب و تصاویر استفاده میکنیم،قسمت HTML لازم رو برای این صفحه رو به این صورت می نویسیم.
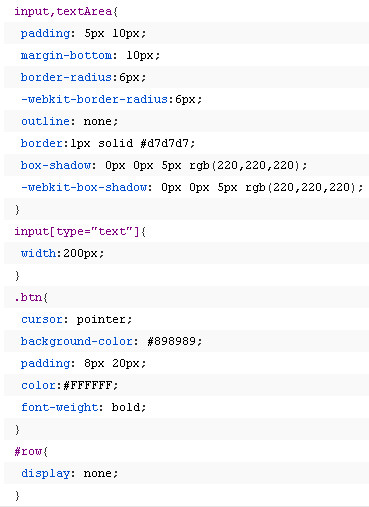
فکر نکنم این قسمت توضیح خاصی بخواد،اون مقادیر لازم برای فیلد های جدول رو از این فرم دریافت می کنیم و توی دیتابیس ثبت می کنیم(فقط بگم ما یه عنصر چک باکس داریم که مشخص میکنه این مطلبی که میخوایم ثبت کنیم قراره توی اسلاید شو به نمایش دربیاد و با چک کردنش اون عنصر انتخاب فایل به نمایش در میاد)،برای ظاهر بهتر، به این فرم کمی استایل اضافه می کنیم.
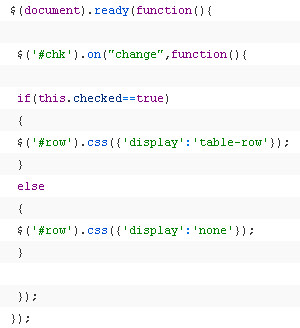
توی استایل ما سطری از جدول که عنصر انتخاب فایل توش قرار داره رو به صورت پیشفرض مخفی کردیم،چون می خوایم وقتی کاربر روی اون چک باکس کلیک کرد این سطر نشون داده بشه،برا این کار هم کمی کد جاوااسکریپت با جی کوئری اضافه میکنیم.
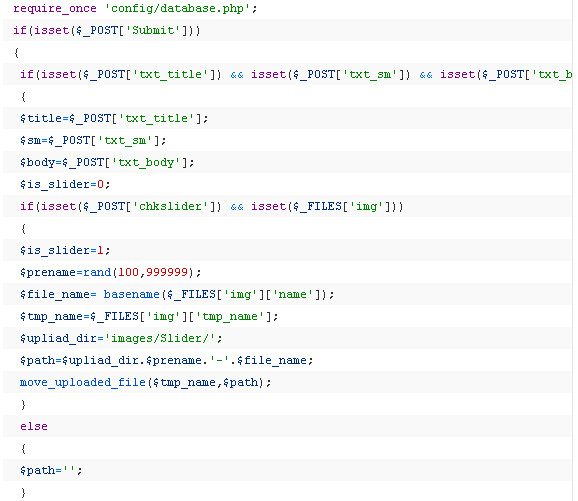
خوب کار قسمت HTML برای صفحه ارسال مطلب تموم شد،حالا کد های PHP لازم رو می نویسیم.
if(!empty($title) && !empty($sm) && !empty($body))
{
$db->connect();
$sql=”INSERT INTO news (title,sm,body,slider,img) VALUES(‘{$title}’,'{$sm}’,'{$body}’,'{$is_slider}’,’$path’)”;
$result=$db->query($sql);
$db->disconnect();
if($result)
{
echo ‘مطلب با موفقیت ثبت گردید.’;
}
}
}
}
یه نکته اینکه اینجا زیاد بحث امنیتی رو لحاظ نکردیم چون این صفحه در اختیار مدیر یا نویسنده سایت هست،حالا اگه شما خواستین خودتون قسمت امنیتی رو اضافه کنید،اول از همه فایل کار با دیتابیس رو اضافه کردیم،بعدش چک کردیم که فرم ارسال شده یا نه و بعدش هم چک کردیم که مقادیر عنوان و خلاصه و متن اصلی مطلب ست شده باشه و اونارو توی یه سری متغییر ریختیم،یه متغییر هم ایجاد کردیم به اسم is_slider که باهاش چک میکنیم که کاربر اون چک باکس رو انتخاب کرده یا نه و براش مقدار پیش فرض ۰ رو قرار دادیم،بعدش چک می کنیم که کاربر چک باکس رو انتخاب کرده و عنصر فایل هم مقداری گرفته باشه،اگه اینطوری باشه یه سری مقادیر دیگه ست می کنیم،is_slider اینجا ست شده با مقدار ۱ یعنی این مطلب به صورت اسلایدره،متغییر prename برای ایجاد یک عدد تصادفی که قبل از اسم فایل برای ذخیره به صورت منحصر به فرد و جلوگیری از ایجاد فایل های هم نام ایجاد می کنیم،filename رو برای دریافت نام فایل ارسالی و tmp_name برای دریافت نام موقت فایل ارسالی،برای ذخیره فایل ها هم یه مسیر مشخص میکنیم که تصاویر اسلایدر رو اونجا ذخیره میکنیم،خوب با استفاده از متغییر های قبلی متغییر path رو ایجاد میکنیم و بعدشم فایل رو به مسیر ایجاد شده منتقل کردیم.
خوب حال چک میکنیم که مقادیر ارسال شده خالی نباشن (فضای خالی نداشته باشن) و بعدش یه کوئری ایجاد کردیم و مقادیر رو توی دیتابیس ذخیره کردیم و اگه موفق ثبت شد یه پیغام که میگه مطلب با موفقیت ثبت گردید نشون داده میشه(برای دیتابیس ما از متد connect برای اتصال و query برای پردازش کوئری و disconnect برای قطع ارتباط استفاده کردیم،این متد ها توی فایل database موجوده).
خوب اینم از صفحه ارسال مطلب حالا باید صفحه اصلی که اسلاید شو توش نمایش داده میشه رو تنظیم کنیم،فایل های لازم هم توی اون لینک بالا که معرفی کردم موجوده (فایل خام) و هم توی فایل های پروژه (کد نویسی شده)،استایل ها و کد های جاوااسکریپت لازم به صفحه الصاق شده و دیگه نیاز به توضیح خاصی نیست.