برای رسم خط در جاوا اسکریپت ما ابتدا نیاز داریم که تگ <canvas> را بشناسیم.
همچنین ما باید دستورات زیر را بیاموزیم:
۱٫ ()document.getElementById
getContext(“2d”) .2
beginPath() .3
moveTo() .4
lineTo() .5
stroke() .6
در ادامه به توضیح هریک از این دستورات می پردازیم.
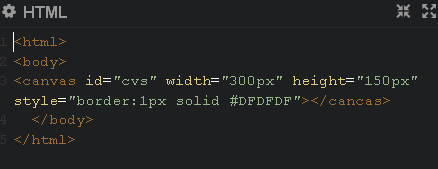
معرفی تگ <canvas>
برای رسم گرافیک در وب ما نیاز به تگ <canvas> داریم.
با استفاده از تگ <canvas> ما قادر خواهیم بود انواع خط ها و دایره ها و بیضی ها و حتی انیمیشن ها را رسم کنیم .
کلمه ی canvas به معنی پرده نقاشی یا بوم نقاشی است و همانطور که از اسم آن بر می آید در آن می توان هر چیزی را رسم کرد .
تگ <canvas>وقتی که در ابتدا ایجاد می شود خالی است و چیزی درون آن نیست .
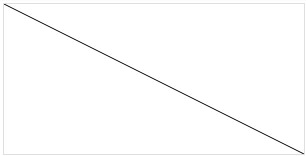
خروجی:
فعلا لازم نیست که دستورات بالا را کاملا بلد باشید . در ادامه ی این مطلب تمامی این دستورات شرح داده خواهند شد .
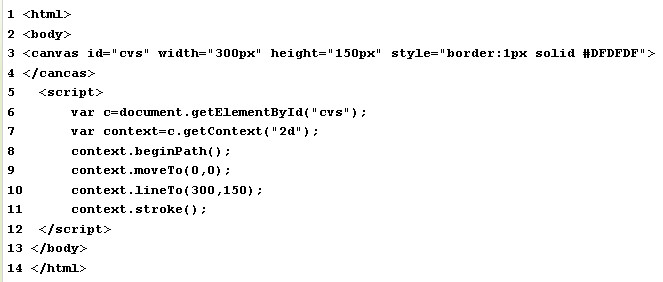
وقتی مثال بالا را مشاهده کردید درون ویرایشگر کد های زیر را خواهید دید :
تشریح کد ها :
در خط ۱ یک سند HTML تعریف شده است .
در خط ۲ بدنه ی HTML تعریف شده است .
در خط ۳ همانطور که مشاهده می کنید ما یک تگ <canvas> را تعریف کرده ایم . و ID آن را cvs گذاشته ایم . و در ادامه عرض <canvas> را برابر با ۳۰۰ پیکسل و ارتفاع
آن را برابر با ۱۵۰ پیکسل قرار داده ایم . بعد از این ما یک استایل درون خطی تعریف کرده ایم . در درون این استایل با استفاده از border یک کادر با اندازه یک پیکسل و با رنگ تیره تعریف کرده ایم . توجه کنید که DFDFDF# یک عدد هگزادسیمال است که بیان گر یک رنگ است .
در خط ۴ تگ <canvas> را بسته ایم .
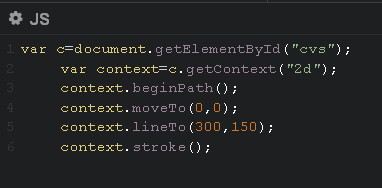
در خط ۵ یک تگ <script> ایجاد می کنیم و در ادامه دستورات رسم خط را وارد می کنیم .
در خط ۶ یک متغیر به نام c ایجاد کرده ایم و آن را برابر با دستور document.getElementById(“cvs”) قرار می دهیم . ممکن است در آموزش های مقدماتی این دستور را قبلا مطالعه کرده باشید اما در اینجا توضیح مختصری درباره ی آن می دهیم . دستور document.getElementById() برای ارتباط برقرار کردن با یک عنصر HTML است . اگر بخواهیم آن را تفسیر کنیم مثل این است که شما به رایانه بگویید : عنصر HTML که ID آن را درون پرانتز قرار داده ام ، در نظر بگیر تا با آن ارتباط برقرار کرده و در آن تغییراتی را ایجاد کنم .حال عنصر مورد نظر با ID مشخص در متغیر c ذخیره شده است .
در خط ۷ ابتدا باید بفهمیم که دستور c.getContext(“2d”) چه کاری را انجام می دهد .این دستور متدهای لازم برای رسم گرافیک درون تگ <canvas> را فراهم می کند . در این خط ما یک متغیر به نام context را تعریف کردیم و آن را برابر با c.getContext(“2d”) قرار داده ایم . اگر شما برنامه نویسی شئ گرا را به طور عمیق مطالعه نکرده اید لازم نیست که در فهم خط ۷ تلاش زیادی بکنید ، فقط کافیست که بدانید برای رسم در تگ <canvas> همیشه باید این خط را به کد های خود اضاف کنید .
در خط ۸ از دستور beginPath() استفاده کرده ایم ، از این دستور برای ایجاد یک رسم جدید استفاده می شود .
در خط ۹ از دستور moveTo(x,y) استفاده کرده ایم . همانطور که می دانید برای رسم یک خط باید دو نقطه داشته باشیم و آن دو نقطه را به هم وصل کنیم تا یک خط به وجود آید . این دستور نقطه ی شروع رسم خط را مشخص می کند . به عبارت دیگر شما به رایانه می گویید که به نقطه ی (x,y) برو تا رسم را از این نقطه شروع کنیم .
در خط ۱۰ از دستور lineTo(x,y) استفاده کرده ایم . این دستور نقطه ی دوم را مشخص کرده و از نقطه ی قبلی به این نقطه ی جدید خطی را رسم می کند .
در خط ۱۱ از دستور stroke() استفاده کرده ایم . با اجرای این دستور خط مورد نظر به تگ <canvas> اضافه می شود . و در آخر در خطوط ۱۲ و ۱۳ و ۱۴ تگ های باز شده را می بندیم .