پس از اینکه یک تم را مطابق آنچه در بخش تعیین تم ساختید می توانید آن را به یک صفحه تکی ASP.Net ، به کل یک وب سایت یا حتی کل پروژهای روی یک سرور ( Global ) اعمال نمایید .
تعیین یک تم برای کل یک وب سایت ، استایل ها و Skin های تعیین شده برای آن را به تمام صفحات اعمال می کند ، مگر اینکه با تعیین کد لازم مانع انجام این کار برای صفحه یا صفحات مورد نظر خودتان ، بشوید .
تعیین یک تم برای یک صفحه ، خواص و استایل های آن تم را فقط به همان صفحه اعمال می کند .
به طور پیش فرض ، تم ها خواص و استایل تعیین شده به صورت محلی برای کنترل های یک صفحه را نادیده گرفته و خواص خود را اعمال می کند .
مگر اینکه تم را به عنوان یک styleSheetTheme در صفحه تعیین نمایید ، که در این حالت تم فقط به کنترل هایی اعمال می شود که خود دارای خواص محلی نباشند .
نحوه اعمال تم به یک وب سایت :
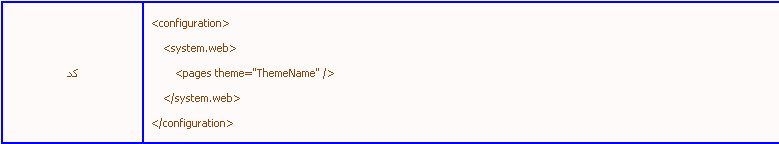
در فایل web.config برنامه ، مقدار خاصیت theme المنت pages را به نام تم تعیین نمایید . همانند مثال زیر :
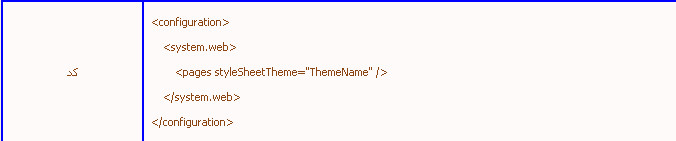
برای تعیین یک تم به عنوان Style Sheet Theme که جایگزین خواص محلی در صفحات سایت نمی شود ، مقدار خاصیت styleSheetTheme المنت pages را با نام تم مقدار دهی نمایید . همانند مثال زیر :
نحوه اعمال یک تم به یک صفحه تکی ASP.Net :
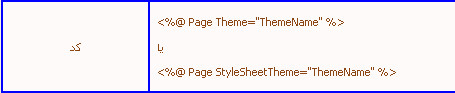
برای این منظور مقدار خاصیت Theme یا styleSheetTheme را در بخش اعلان صفحه Page @ ، برابر با نام تم تنظیم کنید . همانند مثال زیر :
این تم فقط به صفحه جاری اعمال خواهد شد .
اعمال Skins به کنترل های صفحه :
Skin هایی که در تم یک صفحه یا وب سایت وجود دارند ، به تمام نمونه های کنترل های تعیین شده در آن Skin در صفحات اعمال می شوند . در برخی موارد ، شما می خواهید گروهی از خواص را فقط به کنترل های مورد نظر خود اعمال نمایید . در این حالت باید یک Skin با نام مشخص که دارای یک خاصیت به نام SkinID است ، تعیین کرده و سپس به کنترل های مورد نظر خود مثل کد زیر اعمال نمایید :
در مثال زیر یک Skin به نام SmallCalendar را تعیین کرده ایم . با کد نوشته شده ، این Skin به کنترل Calendar با ID برابر DatePicker اعمال می شود .
اگر تم یا Skin صفحه ، شامل Skin ای با نام تعیین شده در خاصیت SkinID نباشد ، تم پیش فرض صفحه به کنترل اعمال می شود .